目录
1.5. 案例——form-serialize 插件(用户登录)
1. form-serialize 插件介绍
1.1. 场景:
- 当有多个表单的值需要获取到服务器的时候,如果频繁依次单个获取表单元素,就会显得很麻烦。此时,我们就需要form-serialize插件
1.2. 作用:
- 快速收集表单元素的值

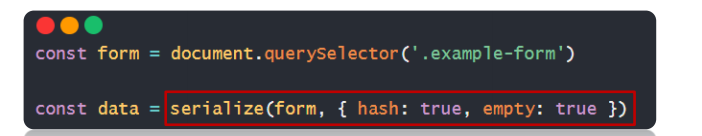
1.3. 语法:


1.4. 参数:
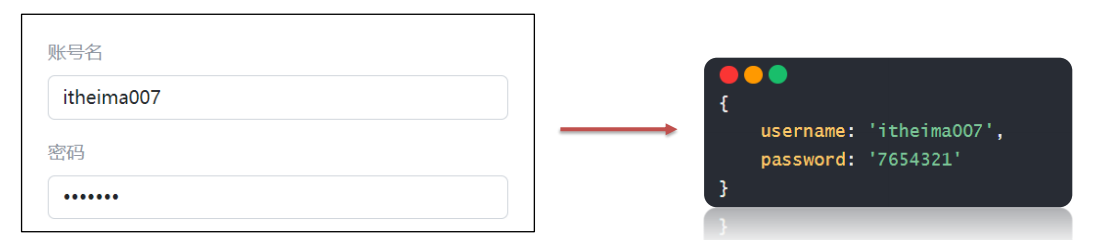
1.4.1. 参数1(form):要获取哪个表单的数据
- 表单元素设置name属性,值会作为对象的属性名
- 建议name属性的值,最好和接口文档参数名一致
1.4.2. 参数2(hash,empty):配置对象
- hash 设置获取数据结构
- true:JS对象(推荐)一般请求体里提交给服务器
- false: 查询字符串
- empty 设置是否获取空值
- true: 获取空值(推荐)数据结构和标签结构一致
- false:不获取空值
1.5. 案例——form-serialize 插件(用户登录)
- 使用 form-serialize 插件,收集用户名和密码

form-serialize 插件需要自行下载,不会下载可以私信我
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form-serialize插件使用</title>
</head>
<body>
<form action="javascript:;" class="example-form">
<input type="text" name="username">
<br>
<input type="text" name="password">
<br>
<input type="button" class="btn" value="提交">
</form>
<!--
目标:在点击提交时,使用form-serialize插件,快速收集表单元素值
-->
//引入form-serialize插件
<script src="./lib/form-serialize.js"></script>
<script>
document.querySelector('.btn').addEventListener('click', () => {
//1.要获取哪个表单的数据
const form = document.querySelector('.example-form')
//2.配置对象
const data = serialize(form, { hash: true, empty: true })
console.log(data)
})
</script>
</body>
</html>





















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










