目录
1.3. Node.js 支持哪 2 种模块化标准(特定语法)?
1.6. 如何让 Node.js 切换模块标准为 ECMAScript?
1.8. ECMAScript 标准 - 默认导出和导入和命名导出和导入如何选择 ?
1. 认识模块化
1.1. 什么是模块化?
- 定义

- 概念:项目是由很多个模块文件组成的
- 好处:提高代码复用性,按需加载,独立作用域
- 使用:需要标准语法导出和导入进行使用

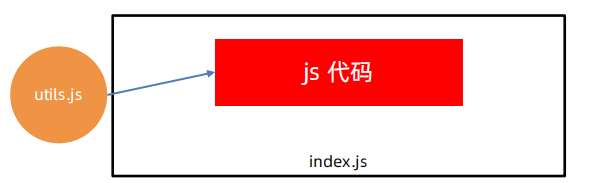
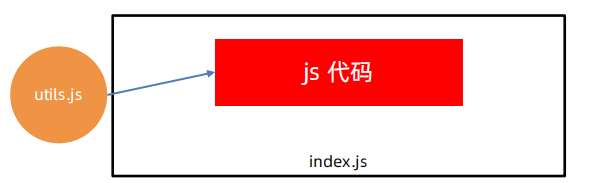
1.2. 模块之间如何联系?
- 使用特定语法,导出和导入使用
1.3. Node.js 支持哪 2 种模块化标准(特定语法)?
- CommonJS 标准语法(默认)
- ECMAScript 标准语法
1.4. CommonJS 标准
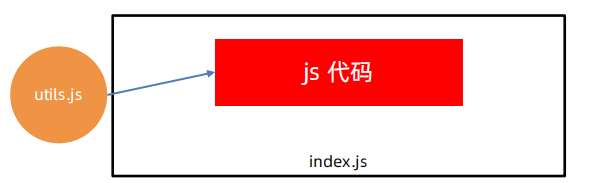
1.4.1. 需求
- 定义 utils.js 模块,封装基地址和求数组总和的函数

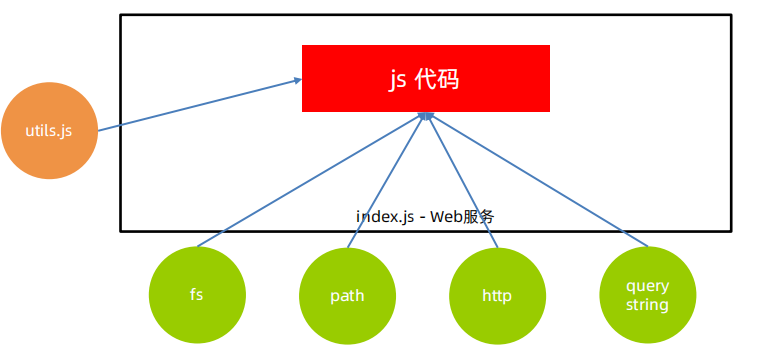
1.4.2. 使用
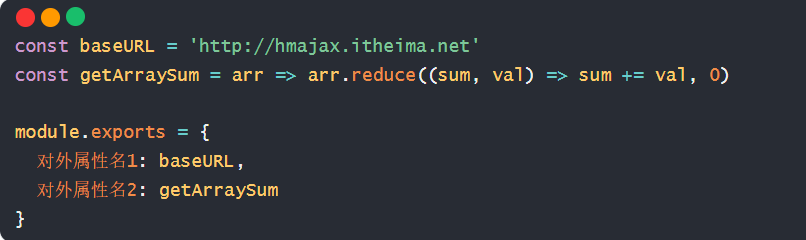
- 导出:module.exports = {}

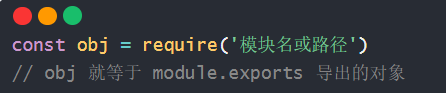
- 导入:require('模块名或路径')
内置模块:直接写名字(例如:fs,path,http)
自定义模块:写模块文件路径(例如:./utils.js)

1.4.3. 需求代码如下:
/**
* 目标:基于 CommonJS 标准语法,封装属性和方法并导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 导出
module.exports = {
url: baseURL,
arraySum: getArraySum
}/**
* 目标:基于 CommonJS 标准语法,导入工具属性和方法使用
*/
// 导入
const obj = require('./utils.js')
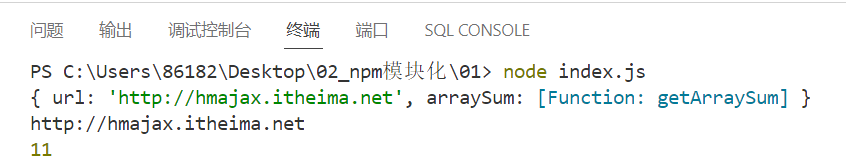
console.log(obj)
console.log(obj.url)
const result = obj.arraySum([5, 1, 2, 3])
console.log(result)
1.5. ECMAScript 标准 - 默认导出和导入
1.5.1. 需求
- 封装并导出基地址和求数组元素和的函数

1.5.2. 默认标准使用:
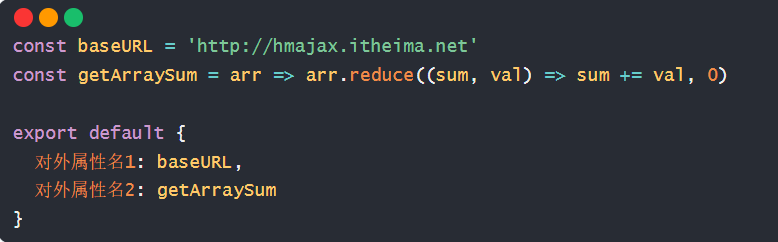
- 导出:export default {}

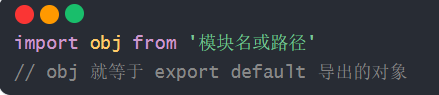
- 导入:import 变量名 from '模块名或路径'

1.5.3. 注意
- Node.js 默认支持 CommonJS 标准语法
- 如需使用 ECMAScript 标准语法,在运行模块所在文件夹新建 package.json 文件,并设置 { "type" : "module" }

1.5.4. 需求代码如下:

/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 默认导出
export default {
url: baseURL,
arraySum: getArraySum
}/**
* 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用
*/
// 默认导入
import obj from './utils.js'
console.log(obj)
const result = obj.arraySum([10, 20, 30])
console.log(result){
"type": "module"
}1.6. 如何让 Node.js 切换模块标准为 ECMAScript?
- 运行模块所在文件夹,新建 package.json 并设置 { "type" : "module" }
1.7. ECMAScript 标准 - 命名导出和导入
1.7.1. 需求
- 封装并导出基地址和求数组元素和的函数

1.7.2. 命名标准使用
- 导出:export 修饰定义语句

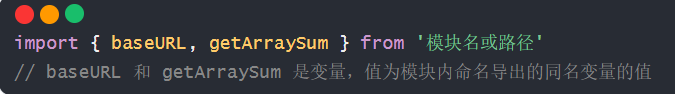
- 导入:import { 同名变量 } from '模块名或路径

1.7.3. 需求代码如下:

/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出
*/
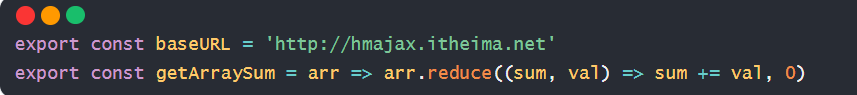
export const baseURL = 'http://hmajax.itheima.net'
export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)/**
* 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用
*/
// 命名导入
import {baseURL, getArraySum} from './utils.js'
console.log(obj)
console.log(baseURL)
console.log(getArraySum)
const result = getArraySum([10, 21, 33])
console.log(result){
"type": "module"
}1.8. ECMAScript 标准 - 默认导出和导入和命名导出和导入如何选择 ?
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入






















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










