1.什么是Vuex?
1.1 官方的解释
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

1.2简单理解vuex的五个属性
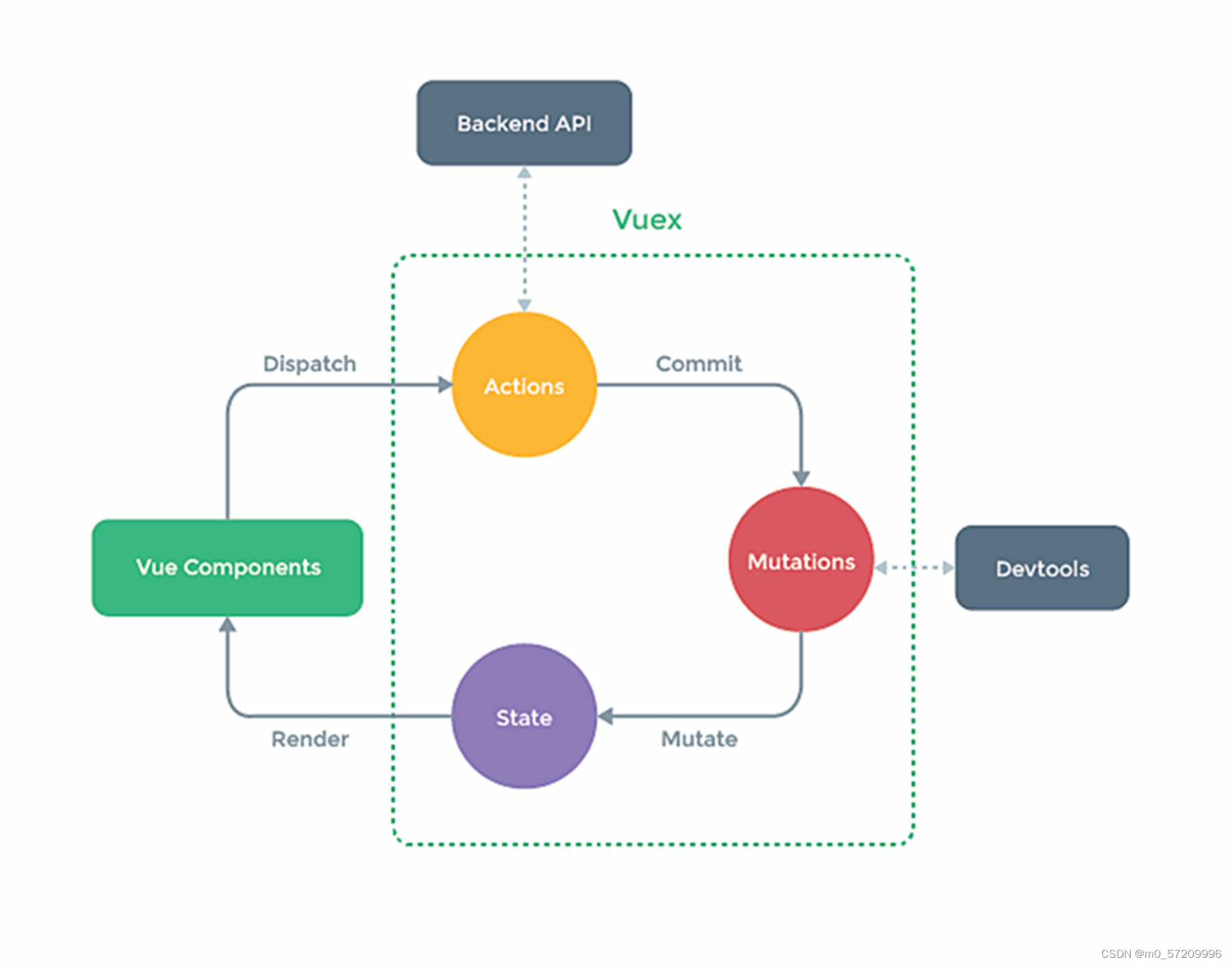
state :存数据的地方,所有的数据都要存在state里面
mutations:在vuex中,唯一能够修改数据的方法就是提交mutation,简单来说mutations里面存的就是一些操作数据的方法
一般里面的同步方法有两个参数,一个是Actions当做参数传递过来,第二个是通过使用Commit方法传递来的值
actions : 一般储存的是异步的方法。
方法一般接收两个参数一个是min版的state,有内置属性Dispatch和Commit。另外一个参数是组件使用Dispatch方法传递的参数
般使用Actions里的方法就是想使用mutations里面的同步方法,使得可以改变State的值。
因为Actions不能直接操作State
getters:可以简单的理解为store的计算属性,就和computed差不多。mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性,也就是说我们可以在组件里面使用与mapState类似的使用方法去使用。
modules:模块化思想,可以定义多个state等方法 ,做项目的时候因为业务太多,每个人只是负责一个小模块,vuex的使用会很频繁,每个人都去操作Atate,Mutations,会过于笨重,所以一般工作都是分模块。如用户模块,订单模块,也减少了命名的冲突
1.3vuex的辅助函数
在 Vuex 中,提供了一组辅助函数,这些辅助函数可以简化我们的写法。当一个组件需要多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。所以辅助函数应运而生。
(1)mapState和mapGetters
因为state和getters返回的是属性,也就是具体的值,所以mapState和mapGetters应该放在计算属性computed中。
import { mapState,mapGetters} from 'vuex'
// 获取vuex中的State
// mapState 获取到的是vuex中的数据
// mapState和mapGetters都是使用在computed中的
//mapGetters可以将getters中的方法 放入 computed 计算属性中 便于在页面中直接使用getters数据
computed: {
...mapState(['sss'])
...mapGetters(["yyds"])
},
(2)mapActions和mapMutations
因为mutations和actions返回的是函数,所以应该放在组件的methods属性中。
import { mapActions, mapMutations } from 'vuex'
methods:{
//相当于this.$store.commit('add')
...mapMutations(['add']),
//相当于this.$store.dispatch('yu')
...mapActions(['yu'])
},






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








