06-条件渲染
1.列表渲染
1.v-if
写法:
(1).v-if="表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
<!-- 使用v-if做条件渲染 -->
<h2 v-if="false">{{name}}</h2>
<h2 v-if="1===1">{{name}}</h2>
<h2 v-if="n===1">派大星</h2>
<h2 v-else-if="n===2">蟹老板</h2>
<h2 v-else-if="n===3">章鱼哥</h2>
<h2 v-else>珊迪</h2>

适用于:切换频率较低的场景。
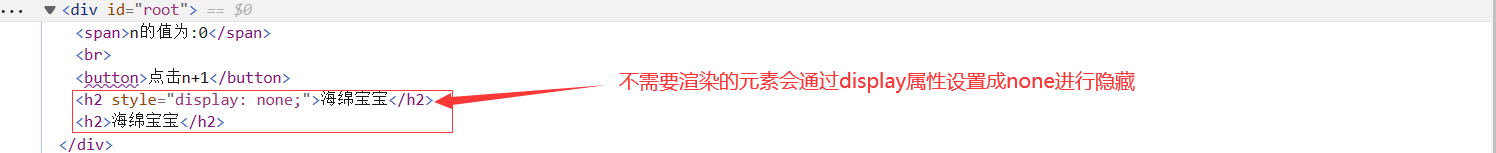
特点:不展示的DOM元素直接被移除。

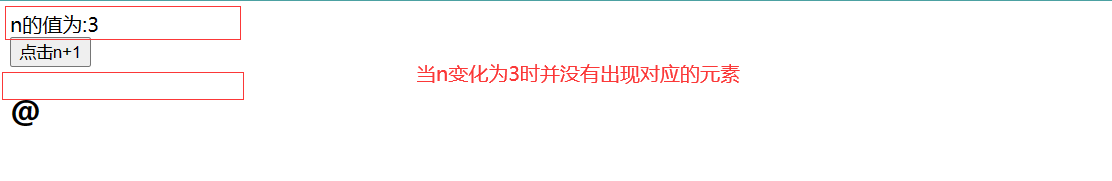
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
<h2 v-if="n===1">派大星</h2>
<h2 v-else-if="n===2">蟹老板</h2>
<h2>@</h2> v-if结构不能从中插入其他元素
<h2 v-else-if="n===3">章鱼哥</h2>
<h2 v-else>珊迪</h2>

2.v-show
写法:v-show="表达式”
<h2 v-show="false">{{name}}</h2>
<h2 v-show="1===1">{{name}}</h2>
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉

3.区别:
使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
4.template-模版标签
当我们需要一次性显示多个子元素时,我们可以使用template标签
<template v-if="n===1">
<h2>派大星</h2>
<h2>蟹老板</h2>
<h2>章鱼哥</h2>
</template>


2.条件渲染
v-for指令:
1.用于展示列表数据
2.语法:v-for=“(item,index)in xxx”:key=“yyy”
3.可遍历:
数组、
<!-- 遍历数组 -->
<h1>人员列表</h1>
<ul v-for="(p,index) in persons" :key="p.id">
<li>{{p.name}}-{{p.age}}-{{p.id}}</li>
</ul>
new Vue({
el:'#root',
data:{
persons:[
{id:1,name:"张三",age:28},
{id:2,name:"李四",age:38},
{id:3,name:"王五",age:48},
]
},
})

对象、
<!-- 遍历对象 -->
<h1>汽车信息</h1>
<ul v-for="(value,key) in cars" :key="key">
<li>{{key}}-{{value}}</li>
</ul>
new Vue({
el:'#root',
data:{
cars:{
name:"奥迪A6",
price:"120000",
color:"黑色"
}
}
})

字符串(用的很少)、
<!-- 遍历字符串 -->
<h1>字符串</h1>
<ul v-for="(char,index) in string" :key="index">
<li>{{index}}-{{char}}</li>
</ul>
new Vue({
el:'#root',
data:{
string:'hello'
},
})

指定次数(用的很少)
<!-- 遍历指定次数 -->
<h1>指定次数</h1>
<ul v-for="(number,index) in 7" :key="index">
<li>{{number}}-{{index}}</li>
</ul>

3.key的作用与原理
面试题:react、vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用:
key是虚拟BOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变,直接使用之前的真实DOM!
②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3.用index作为key可能会引发的问题:
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新=>界面效果没问题,但效率低。
2.如果结构中还包含输入类的DOM:
会产生错误DOM更新==>界面有问题。
4.开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
实践结果:
new Vue({
el:'#root',
data:{
persons:[
{id:1,name:"张三",age:28},
{id:2,name:"李四",age:38},
{id:3,name:"王五",age:48},
]
},
methods: {
add(){
const p={id:4,name:"刘六",age:"18"};
this.persons.unshift(p);
}
},
})
idnex作为key
<h1>人员列表</h1>
<button @click="add">添加一个人员</button>
<ul v-for="(p,index) in persons" :key="p.index">
<li>
{{p.name}}-{{p.age}}-{{p.id}}
<input type="text">
</li>
</ul>

不设置key
<h1>人员列表</h1>
<button @click="add">添加一个人员</button>
<ul v-for="(p,index) in persons">
<li>
{{p.name}}-{{p.age}}-{{p.id}}
<input type="text">
</li>
</ul>

可以发现当使用index(数组索引)作为key或者不设置key都会出现元素内容偏移的问题

当使用对象数组自身的id作为key
<h1>人员列表</h1>
<button @click="add">添加一个人员</button>
<ul v-for="(p,index) in persons" :key="p.id">
<li>
{{p.name}}-{{p.age}}-{{p.id}}
<input type="text">
</li>
</ul>

的id作为key
<h1>人员列表</h1>
<button @click="add">添加一个人员</button>
<ul v-for="(p,index) in persons" :key="p.id">
<li>
{{p.name}}-{{p.age}}-{{p.id}}
<input type="text">
</li>
</ul>























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








