node 空格 某个js文件 # 调用 node 程序,运行某个js文件
clear 或者 cls # 清空界面
ls/dir # 查看列表(list)
cd 目录名 # 进入到目录中去
cd .. # 返回上一级目录
cd \ # 直接回到根目录
Ctrl+C # 停止 Node 程序
输入部分文件名后按下 Tab 键 // 补全文件名 或 目录名, 多次tab会进行切换
↑ ↓ 上下箭头 # 切换历史输入
复制粘贴
在小黑窗中复制内容:选中内容,再点鼠标右键
把粘贴板中的内容复制到小黑窗: 点鼠标右键
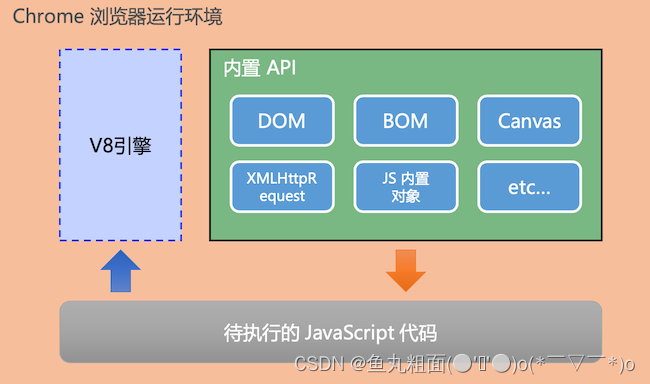
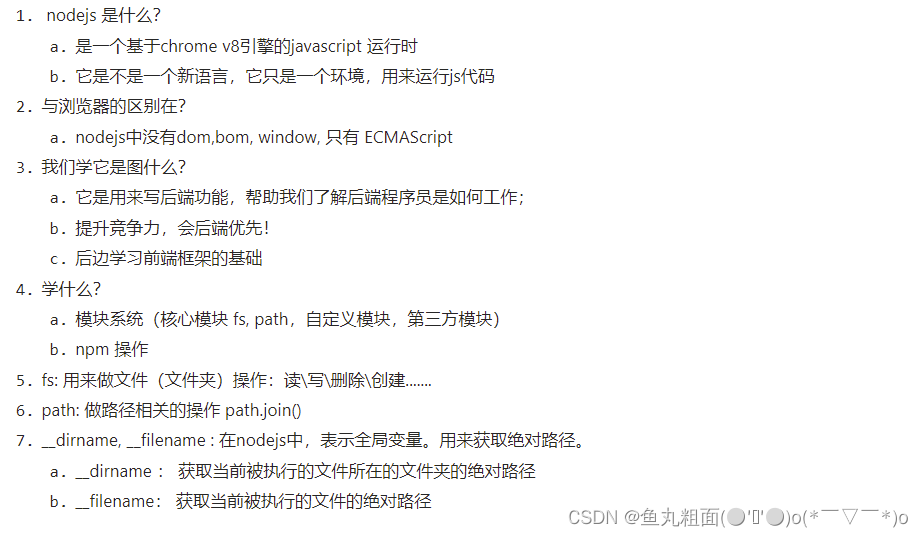
Node.js和浏览器端的区别


js由三部分组成:ECMAScript + BOM + DOM
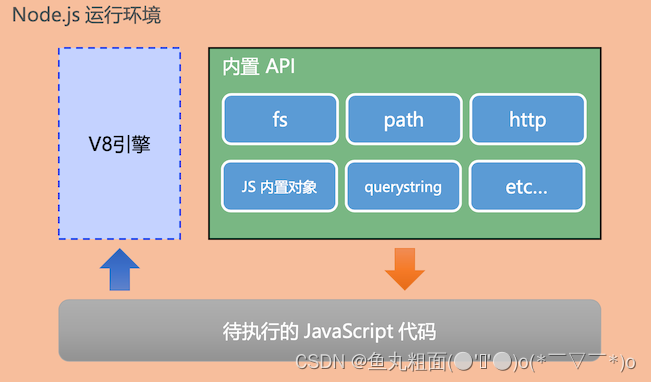
有ECMAScript + 内置模块(fs, http, path,…)。在nodejs中是没有BOM、DOM、window,但使用ECMAScript是通用的
区别
相同点:
- 都是可以运行js代码的容器,更严格一点说:都可以运行ECMAScript
- 要下载安装才能使用
不同点:
- 各有不同的API: nodejs运行js时,不能写DOM,BOM,也不能用window对象了
- Nodejs 环境可以去实现后端的功能
- 浏览器环境可以去实现前端的功能

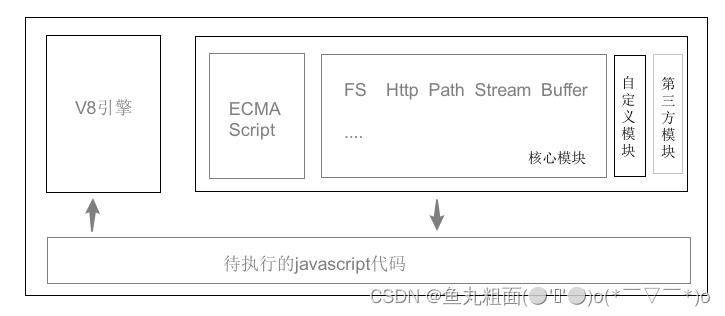
这里面有模块: 需要引入调用
每个模块都是一个独立的文件。每个模块都可以完成特定的功能,我们需要时就去引入它们,并调用。
nodejs模块的分类:
● 核心模块
○ 就是nodejs自带的模块,在安装完nodejs之后,就可以任意使用
○ 相当于学习js时使用的Array对象
○ 源代码 https://github.com/nodejs/node/tree/master/lib
● 自定义模块
○ 程序员自己写的模块
○ 相当于我们在学习js时的自定义函数。
● 第三方模块
○ 其他程序员写好的模块。nodejs生态提供了一个专门的工具npm来管理第三方模块,后面我们会专门讲到。
○ 相当于别人写好的函数或者库。例如我们前面学习的axios, JQuery库,artTemplate等。



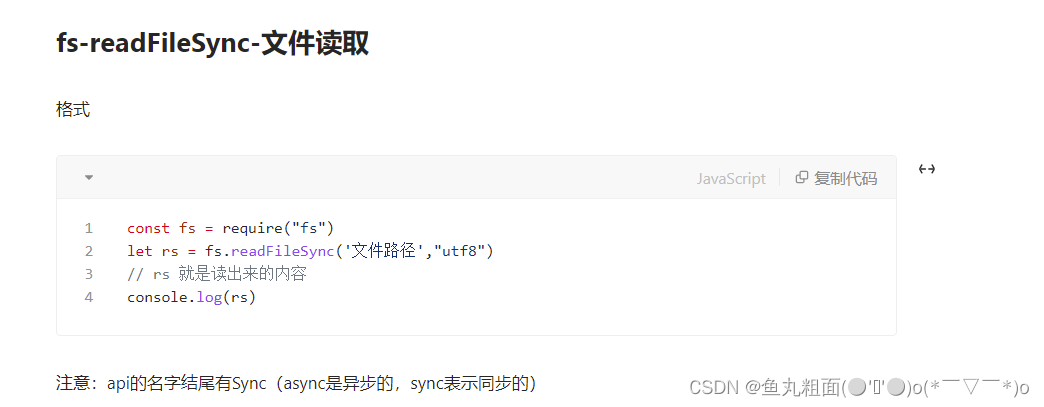
try {
const fs = require("fs")
let rs = fs.readFileSync('文件路径',"utf8");
console.log(rs)
} catch(err) {
console.log(err)
}
**
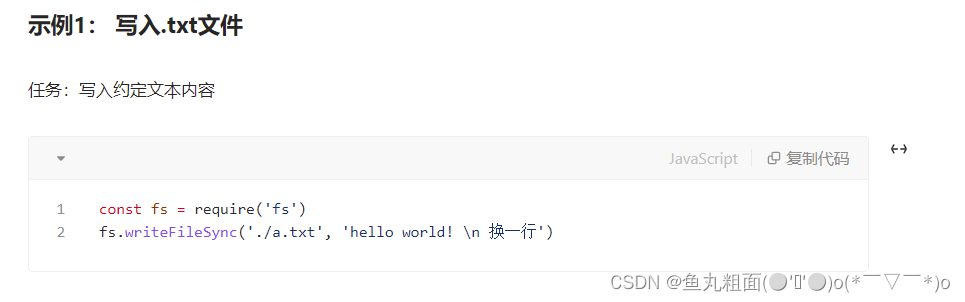
writeFileSync
**
功能:向指定文件中写入字符串, 如果没有该文件则尝试创建该文件。
fs.writeFileSync(pathName, content, option);
// 参数1: 要写入的文件路径 --- 相对路径和绝对路径均可,推荐使用绝对路径
// 参数2: 要写入文件的内容
// 参数3: 配置项,设置写入的字符集,默认utf-8
注意:它是覆盖写入,会把文件中的内容全部删除,再填入新的内容。


**
路径问题-相对路径的隐患
**
在读取文件时,使用相对路径是容易出问题的
原因分析
我们在fs中读取文件时,由于使用的是相对路径,所以在读这个文件的时,nodejs会去:
运行命令的小黑窗的路径 + 代码中的相对路径 找它。
所以上述代码中:
● A方案在运行时,找到的文件是pageA/code/rs.txt,它可以找到文件
● B方案在运行时,找到的文件是pageA/rs.txt,它就找到不文件了
解决方法: 就是在操作文件时,使用绝对路径来定位文件。
在nodejs, 我们提到的相对/绝对路径理解如下:
● 绝对路径: 从磁盘根目录开始到指定文件的路径。
● 相对路径:是以某个文件的位置为起点,相对于这个位置来找另一个文件。
全局变量的含义是:
● 变量:它们的值是变化的。在不同的文件中值就不同,因为文件的路径也不同嘛。
● 全局:在任意地方都可以直接使用。
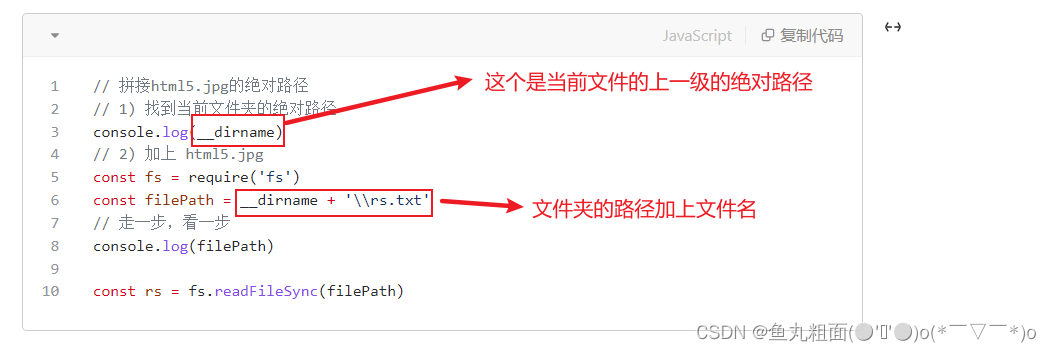
在文件操作时,使用绝对路径
只需要在读入文件时,在文件名的前面拼接上路径:

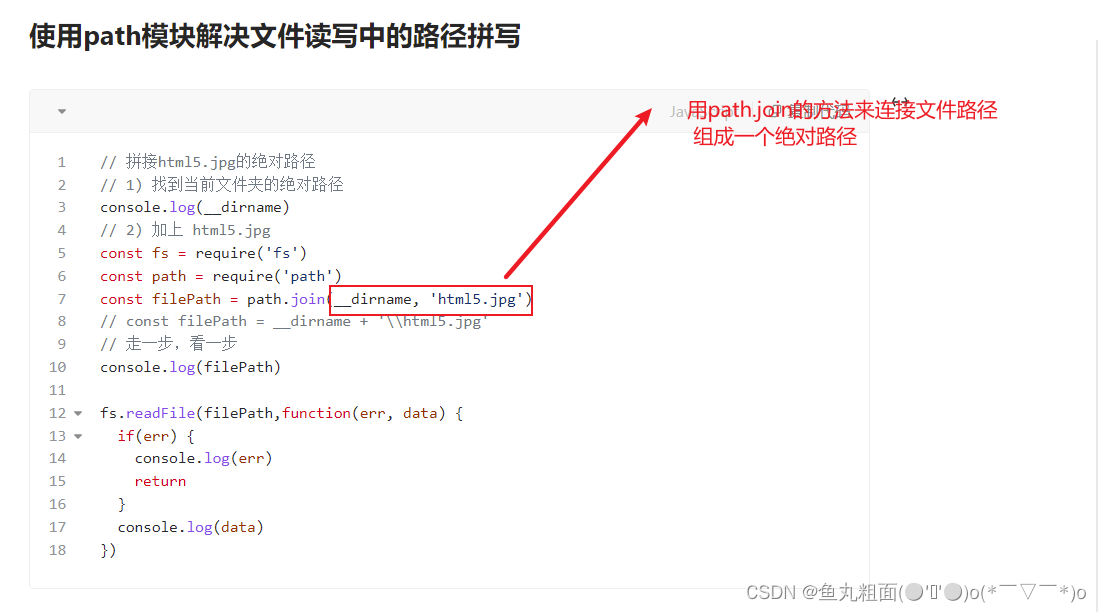
**
path模块
**



























 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








