懒加载出现是因为 ,整个项目里面 子组件过多,如果在起始页面就已经全部加载完成 就会很慢 影响用户体验 于是懒加载机制就出现了

路由 懒加载 的主要原理就是原本的 Vue 模块是全部导入在一起的打包文件,运行后用户查看相关模块显示的内容时会将整个打包的文件引入而后在其中查找对应的模块然后才将其呈现给用户。
第一步:
声明一个变量 ,可以理解为是路由里面的组件, 函数要有变量来接收
可以把子组件想象成 一个引入文件 在路由里面 点击这个路径
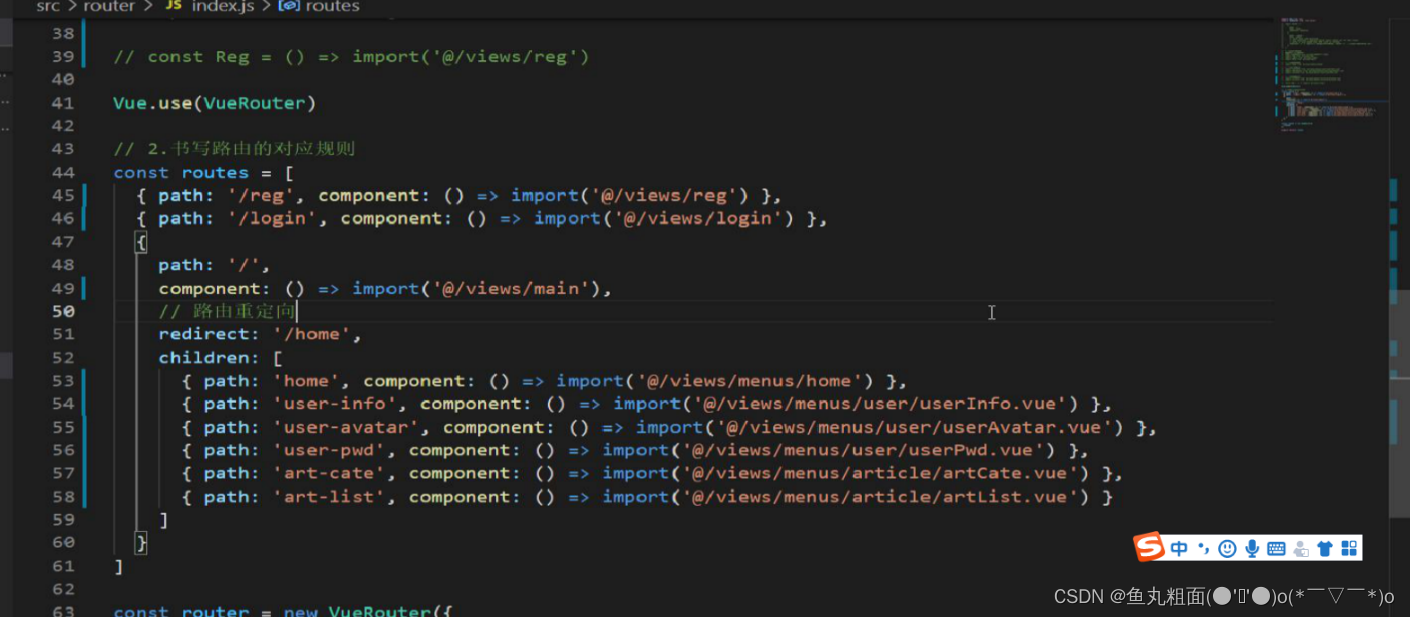
const Reg = () => import ('子组件的路径')
第二步:
在路由里面设置路径 和组件 路径和之前一样,但是component 需要有变量来代替
{path: 'Reg' , component : ()=> import(' 变量 或者是 引入的子组件路径') }
这样写的好处就是 路由可以再主页面 加载完成时不用加载 只在有需求的时候 才加载
原理就是; 函数不调用不执行 这样的好处就大大降低了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








