
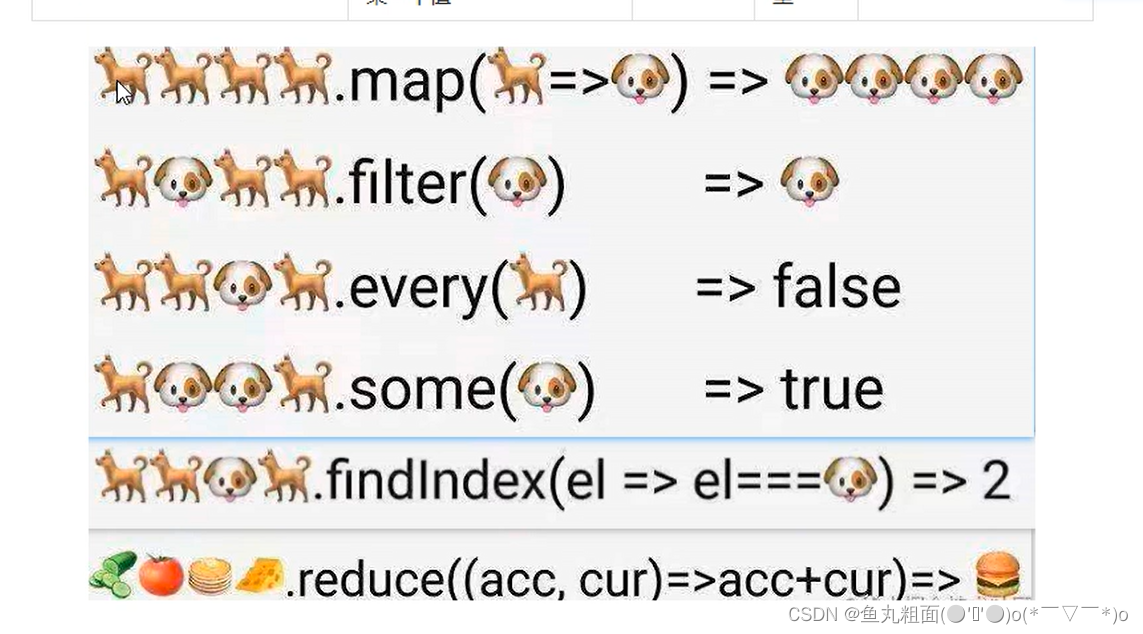
以上的几种方法 大概就是下面的意思:

**
1—map 映射
**
这些方法里面都是一个回调函数 都是一样的

map的主要方法就是映射原数组里面的每一个数据 ,将处理后的数据 传入新的数组里面
函数体里面一定要 return 不然 值为undefined
**
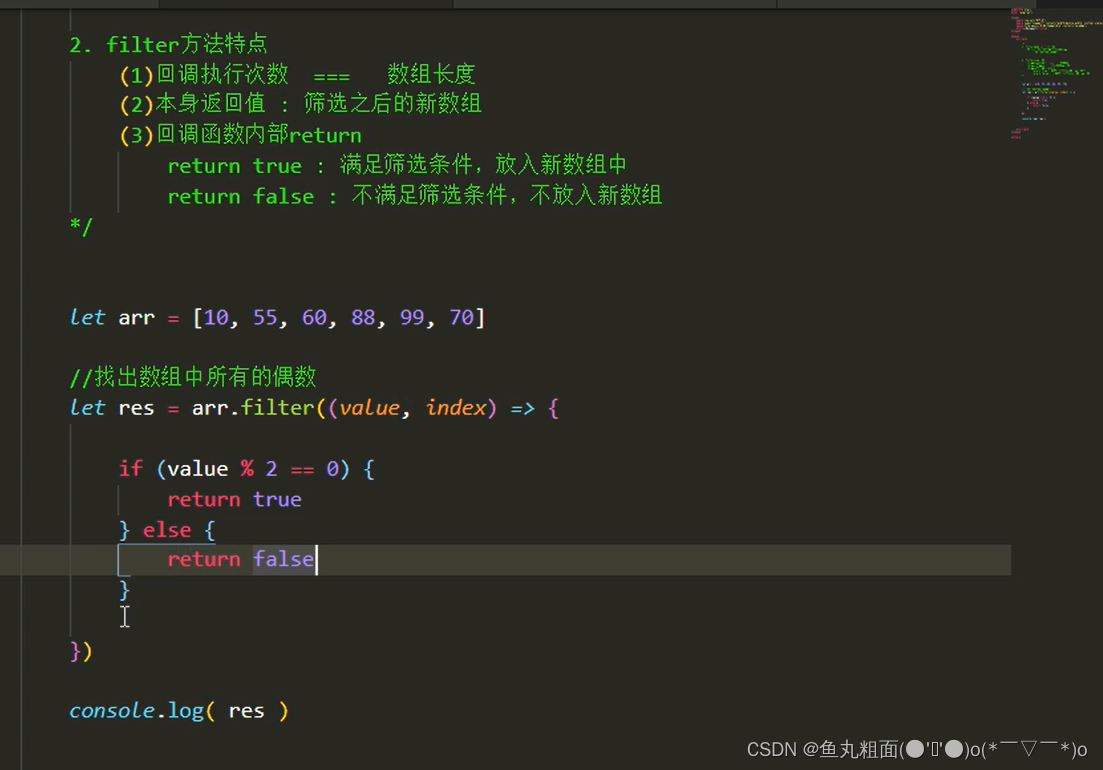
2— filter 筛选数组
**
filter作用就是筛选原数组中符合条件的数据,将数据添加到新数组里面
在函数体的内部 ,有一个if判断 如果符合那么就会 return true 并且将这个数据添加到新的数组里面
如果不符合就会return false 不添加到新数组里面

**
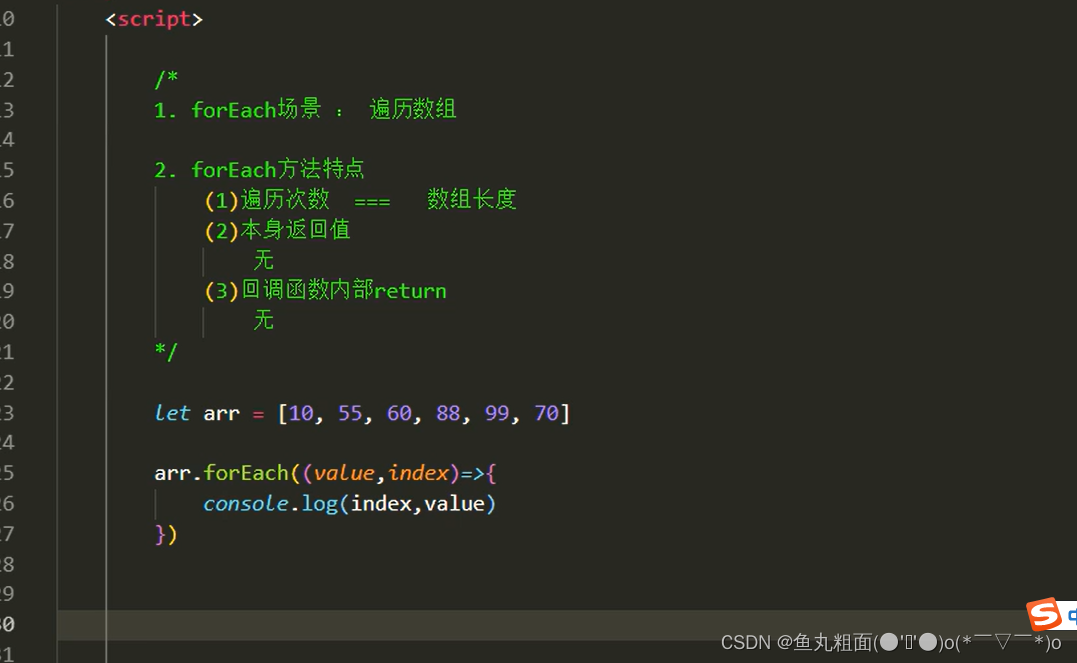
3----forEach 遍历数组
**
这个方法没有返回值

**
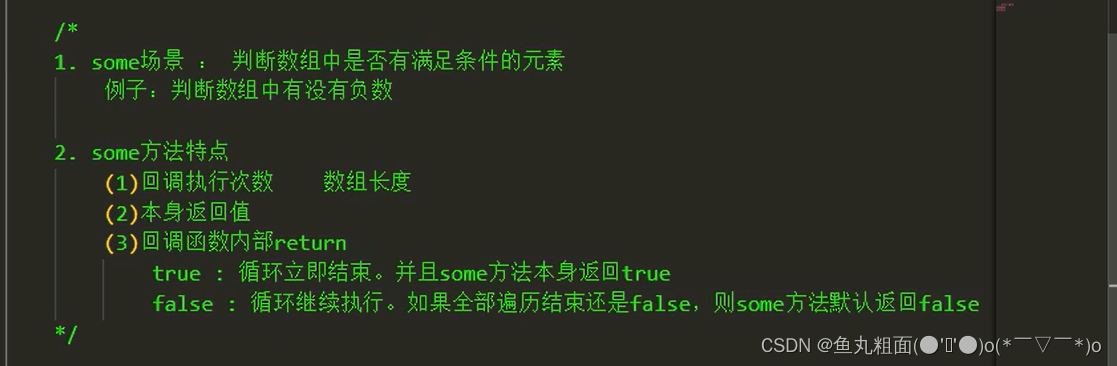
4----some 判断数组中是否有满足条件的元素 返回值是一个布尔值
**
some的作用: 在数组里面 选择符合条件的元素 函数体内部是一个判断条件
如果满足就会返回一个true 并且立即结束执行
当数组遍历完毕以后,没有找到符合条件的元素的时候 会返回false


**
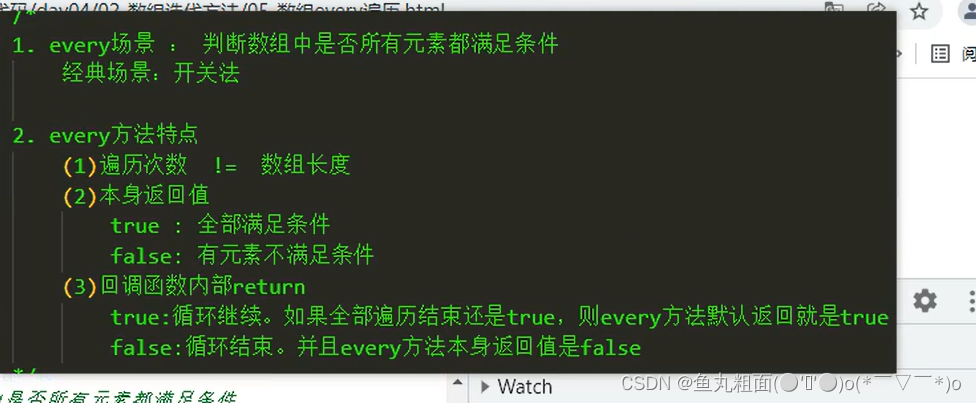
5----every 判断数组里面每一个元素 是否都符合条件 最终返回值是一个布尔值
**

和some相反,如果有一个false 就直接跳出函数 如果没有 那么最后就返回一个true
**
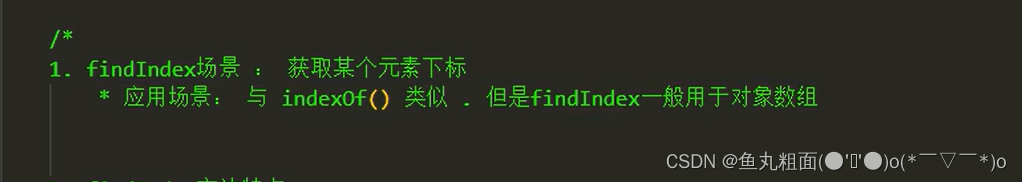
6----findIndex 获取数组元素的下标
**
和indexof的作用是差不多的 但是 indexof
是只能用在 基本数据类型 arr
而 findindex 可以用于数组对 里面


findindex 如果找到了 循环结束 返回下标
如果没有找到就会返回 -1
**
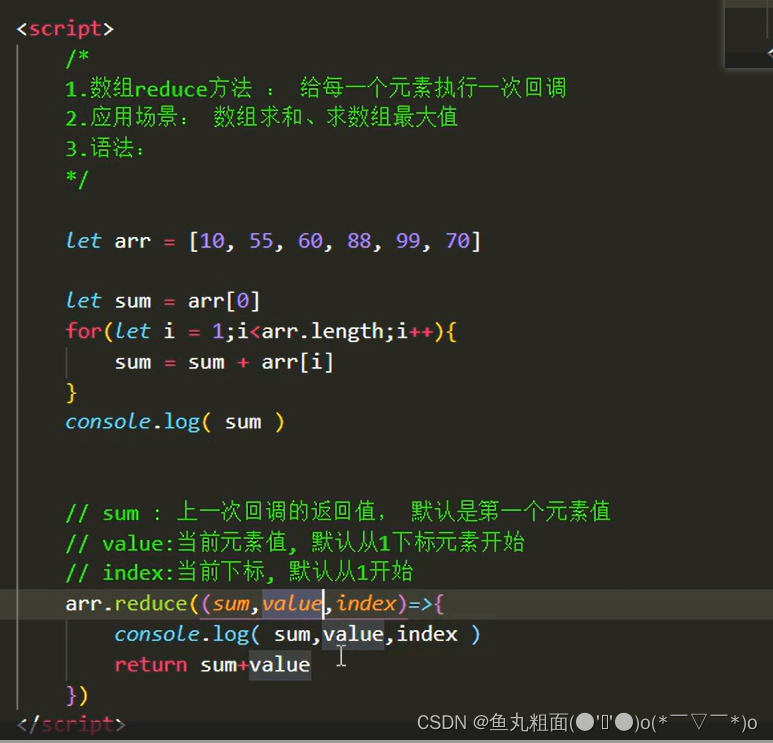
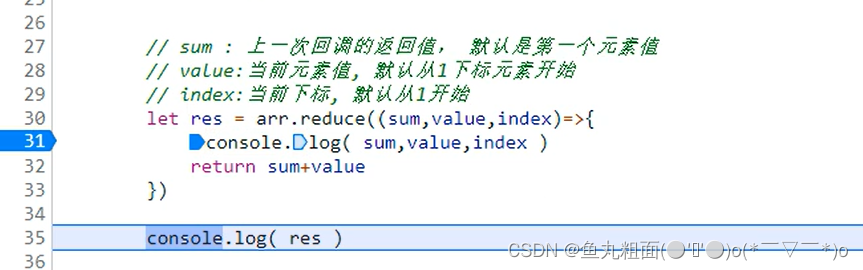
7----reduce 求和
**



























 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








