数据埋点
埋点分析
目标:知道此处埋点数据作用,知道学习时间埋点基本实现
埋点概念:
- 埋点是在软件或应用程序的关键位置(如用户操作、事件触发、页面访问等)插入代码,以收集用户行为和应用程序性能数据的技术手段。
学习时间埋点:
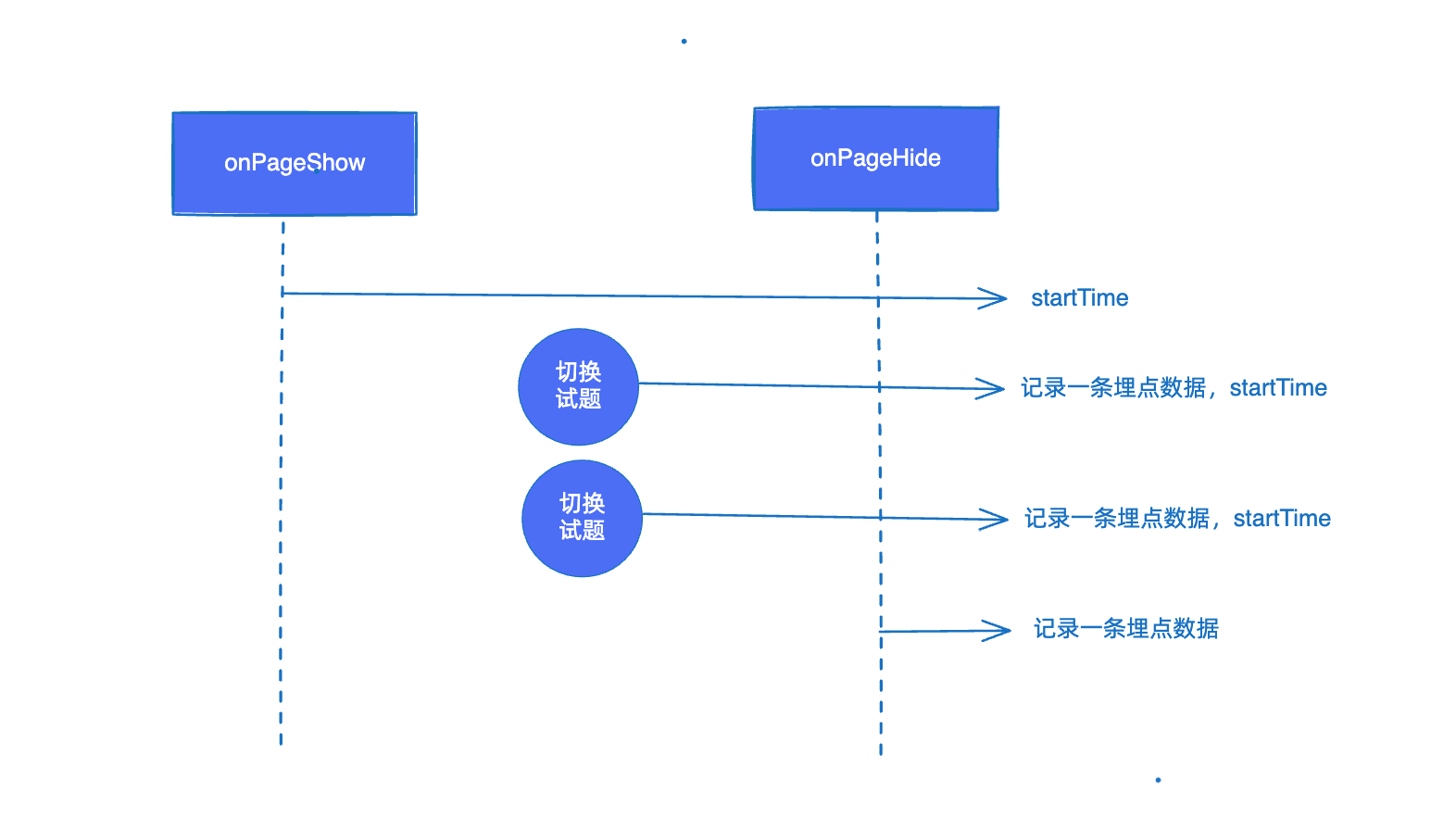
- 情况1:进入试题页记录开始时间,离开试题页,生成一个埋点数据
- 情况2:进入试题页,切换试题,生成一个埋点数据且记录开始时间...依次类推...离开试题页,生成一个埋点数据

学习时间统计:
- 把记录的数据通过接口提交给后台,后海会统计你的学习时间和每个模块学习进度
埋点工具
目标:封装一个工具,提供记录单条埋点数据,上报埋点数据数组的两个方法
实现步骤:
- 参考接口,定义上报数据类型
- 封装埋点工具
- 使用埋点工具,完成记录和上报(离开页面上报)
落地代码:
1)上报数据类型
export interface TimeItem {
questionId: string
startTime: number
endTime: number
}2)工具函数
import { TimeItem } from '../../models'
import { http } from './Http'
import { logger } from './Logger'
class Tracking {
list: TimeItem[] = []
record(startTime: number, endTime: number, questionId: string) {
this.list.push({
startTime,
endTime,
questionId
})
logger.debug('Tracking', JSON.stringify(this.list))
}
async report() {
await http.request<null>({ url: 'time/tracking', method: 'post', data: { timeList: this.list } })
this.list = []
}
}
export const tracking = new Tracking()3)记录数据,上报数据
startTime: number = Date.now()
onPageShow(): void {
this.startTime = Date.now()
}
onPageHide(): void {
tracking.record(this.startTime, Date.now(), this.item.id)
tracking.report()
} async toggleQuestion(step: number) {
const index = this.questionIndex + step
if (index < 0 || index >= this.list.length) {
return promptAction.showToast({ message: '没有更多题了' })
}
+ // 记录学习时间
+ tracking.record(this.startTime, Date.now(), this.item.id)
+ this.startTime = Date.now()温馨提示
- 用户频繁的进出试题详情,这个上报请求会频繁的发送,服务端压力很大怎么优化?
- 可以积累上报数据条数到N条后触发上报条件,但是目前数据是在应用内存中,退出或强杀后将销毁。
- 需要记录的同时存储起来,应用启动的时候(或者登录成功的时候)去上报一次





















 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








