一、Vue常见的属性
-
** el属性**
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。 -
data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。 -
template属性
用来设置模板,会替换页面元素,包括占位符。 -
methods属性
放置页面中的业务逻辑,js方法一般都放置在methods中 -
render属性
创建真正的Virtual Dom -
computed属性
用来计算 Vue.js 计算属性,计算属性在处理一些复杂逻辑时是很有用的 -
watch属性
Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化 watch:function(new,old){}
监听data中数据的变化 两个参数,一个返回新值,一个返回旧值。
以上就是vue常用的7个属性,当然vue的属性可不知这些,开发需要的话可以在官网查阅剩余属性。
二、computed计算属性
1.概念
computed是一个计算属性,该属性的方法名相当于date属性里面的key,他可以作为key值使用,该属性里面的方法必须要有return返回值,这个返回值就是(value)值 。
computed可以依赖(计算)props、data、vuex的数据,即可以声明了一个计算属性,令其响应props/data/vuex的数据变化,返回一个经过某种计算的结果。
简而言之:computed就是基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
作用:封装了一段对于数据的处理,求得一个结果。
2.语法
- 声明在 computed 配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用 {{ 计算属性名}}
注意:
- computed配置项和data配置项是同级的
- computed中的计算属性虽然是函数的写法,但他依然是个属性
- computed中的计算属性不能和data中的属性同名
- 使用computed中的计算属性和使用data中的属性是一样的用法
- computed中计算属性内部的this依然指向的是Vue实例
示例
<body>
<div id="app">
<table>
<tr>
<th>名字</th>
<th>数量</th>
</tr>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ item.name }}</td>
<td>{{ item.num }}个</td>
</tr>
</table>
<!-- 目标:统计求和,求得礼物总数 -->
<p>礼物总数:{{ total }} 个</p>
<p>礼物总数:{{ total }} 个</p>
<p>礼物总数:{{ getTotal() }} 个</p>
<p>礼物总数:{{ getTotal() }} 个</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
// 现有的数据
list: [
{ id: 1, name: '篮球', num: 1 },
{ id: 2, name: '玩具', num: 2 },
{ id: 3, name: '铅笔', num: 5 },
]
},
methods:{
getTotal(){
console.log('getTotal()');
let sum = 0
this.list.forEach(item => sum += item.num)
console.log(sum);
return sum
}
},
computed:{
// 1.计算属性-基于data中的数据计算出一个新的值
// 2.计算属性是一个函数 一定要有返回值
// 3.计算属性依赖的数据变化,计算属性会重新计算
// 4.计算属性与方法的区别:- 语法/缓存(当它依赖的数据不发生变化,后续就一直采用第一此的结果
total (){
let sum = 0
this.list.forEach(item=>sum += item.num)
return sum
}
}
})
</script>
</body>
computed计算属性与methods方法的区别
1.computed计算属性
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在computed配置项中
- 作为属性,直接使用
- js中使用计算属性: this.计算属性
- 模板中使用计算属性:{{计算属性}}
2.methods方法
作用:给Vue实例提供一个方法,调用以处理业务逻辑。
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:this.方法名()
- 模板中调用 {{方法名()}} 或者 @事件名=“方法名”
3.计算属性的优势
- 缓存特性(提升性能)
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
依赖项变化了,会自动重新计算 → 并再次缓存
-
methods没有缓存特性
-
通过代码比较
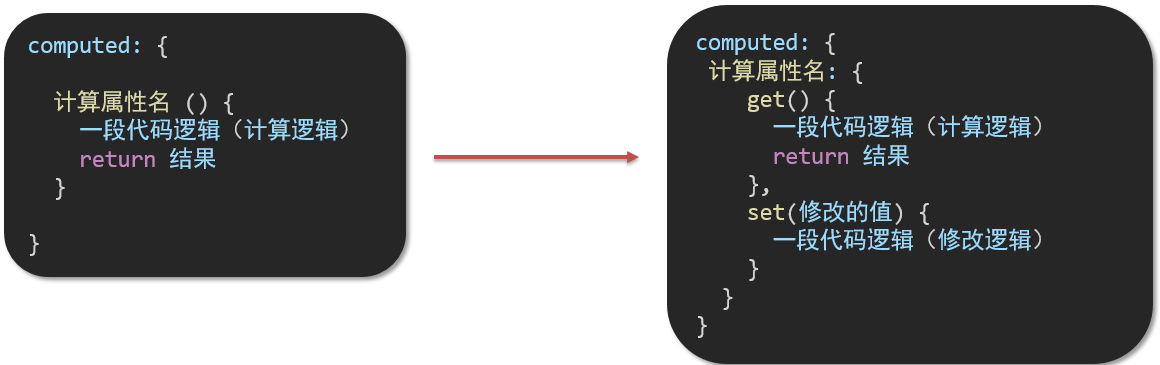
4.计算属性的完整写法
- 计算属性默认的简写,只能读取访问,不能 “修改”
- 如果要 “修改” → 需要写计算属性的完整写法

<body>
<div id="app">
姓:<input type="text" v-model="firstName"> +
名:<input type="text" v-model="lastName"> =
<span>{{ fullName }}</span><br><br>
<button @click="changeName">改名卡</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: '刘',
lastName: '备',
},
methods: {
changeName () {
this.fullName = '黄忠'
}
},
computed: {
// 简写 → 获取,没有配置设置的逻辑
// fullName () {
// return this.firstName + this.lastName
// }
// 完整写法 → 获取 + 设置
fullName: {
// (1) 当fullName计算属性,被获取求值时,执行get(有缓存,优先读缓存)
// 会将返回值作为,求值的结果
get () {
return this.firstName + this.lastName
},
// (2) 当fullName计算属性,被修改赋值时,执行set
// 修改的值,传递给set方法的形参
set (value) {
// console.log(value.slice(0, 1))
// console.log(value.slice(1))
this.firstName = value.slice(0, 1)
this.lastName = value.slice(1)
}
}
}
})
</script>
</body>






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








