目录
浮动(float)属性
可以让元素向左或向右排列,其周围的元素也会重新排列,会脱离文档流。
浮动(float)的属性选项
| 属性 | 作用 |
| left | 向左排列元素 |
| right | 向右排列元素 |
| none(默认) | 正常排列元素(文档流) |
浮动(float)属性用途
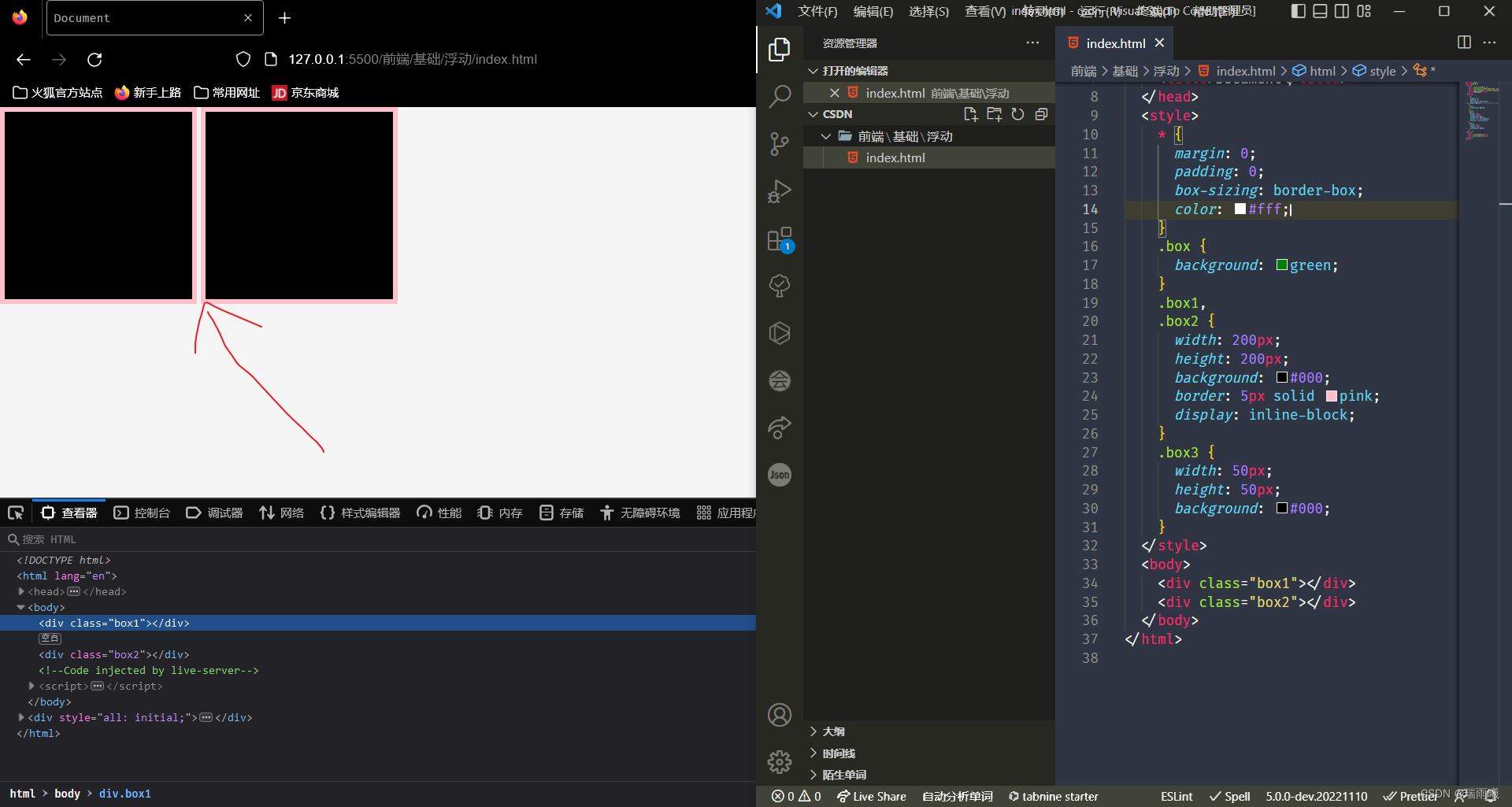
一般情况下,我们想让两个div元素成一排排列,我们可以使用display:inline-block;将div转成行内块元素,但是此方法有很多缺点,比如只是解决了将div元素放在一排,除此之外没有任何效果,而如果我们想要将一个盒子在左边,另一个在右边,则需要额外添加别的css属性,且每个div之间会有一个小空白,如下图。

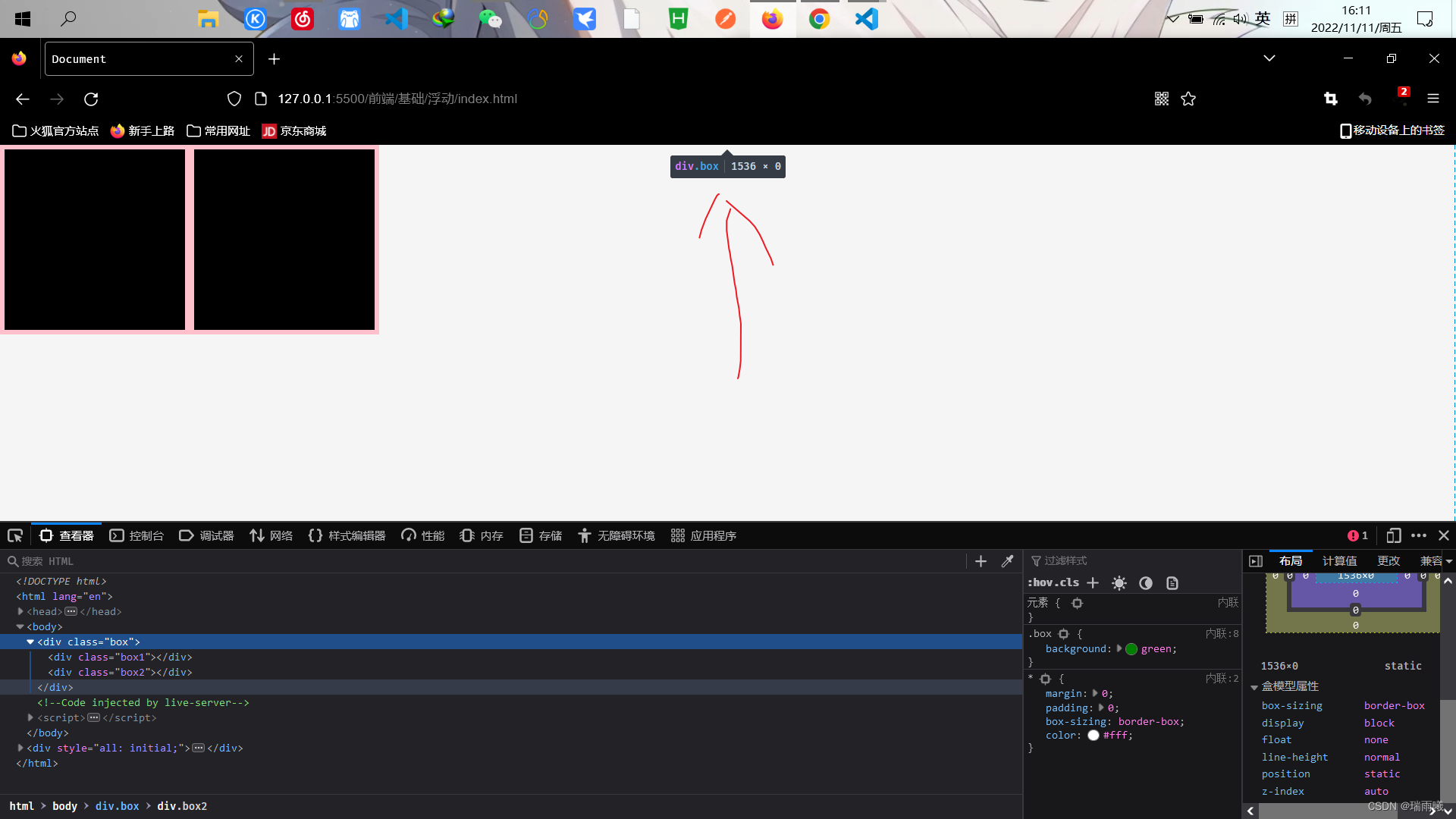
所以这种情况最好使用我们的float浮动属性,我们给每个div加上float:left;效果如下图。

我们发现两个div是排列在一起也没有缝隙了,但是父元素div却消失不见了。出现这种情况的原因是float属性会使元素脱离文档流,也就是在文档中相当于去除了这两个元素的位置,所以父元素div的高度变成了0px。
文档流粗略的来讲就是每个元素默认的排列方式组成的内容,块级元素独占一行,行内元素可以多个元素在一行。当元素脱离文档流后,此元素在文档流原本的位置就没有了,相当于没有这个元素。

要解决这个问题的方法就是清除浮动。
清除浮动的方法
clear属性用来给元素清除浮动,下面是用法
- 给父元素一个准确的高度(不推荐)。
- 给父元素加上clear:both;(会让margin失效)。
- 给父元素加上overflow:hidden;(溢出父元素的内容会消失)。
- 给父元素加上浮动属性(影响总体布局,不推荐)
- 标签法:在父元素最后面加入一个空的块级标签,加上css属性clear:both(额外冗余标签,不推荐);
- 伪元素:
.box::after, .box::before { content: ''; display: table; } .box::after { clear: both; }
方法6无任何额外标签和副作用比较推荐。
我们使用任意方法都可以清除元素的浮动,让父元素正常显示,如图。

这样一来我们就可以使用浮动进行布局了,同时浮动还会将该元素变成BFC元素,让我们更好的进行布局。
结语
CSS的浮动属性就讲完了,以后我会更新更多关于前端的知识,大家也可以私信问我一些问题和提一些建议。我会积极的给大家回复。























 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










