DOM树和渲染树都是浏览器渲染页面时生成的树形结构,但它们有一些区别。
1. DOM树:
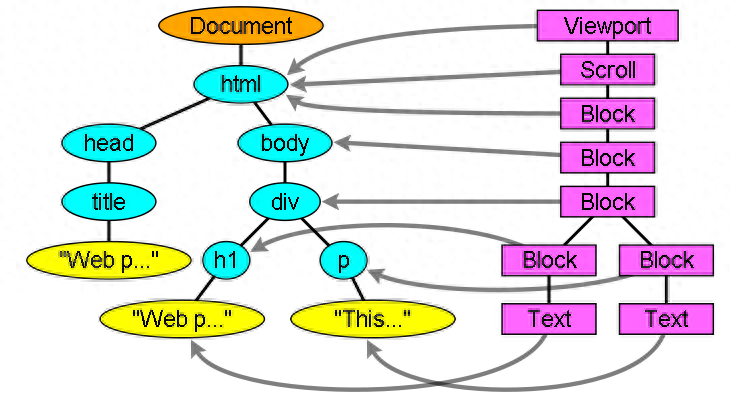
DOM树是由HTML解析器解析HTML文档生成的,它是文档的结构化表示,包含了HTML文档中的所有元素节点、文本节点、注释节点等,它是一个包含所有元素的层次结构树。
2. 渲染树:
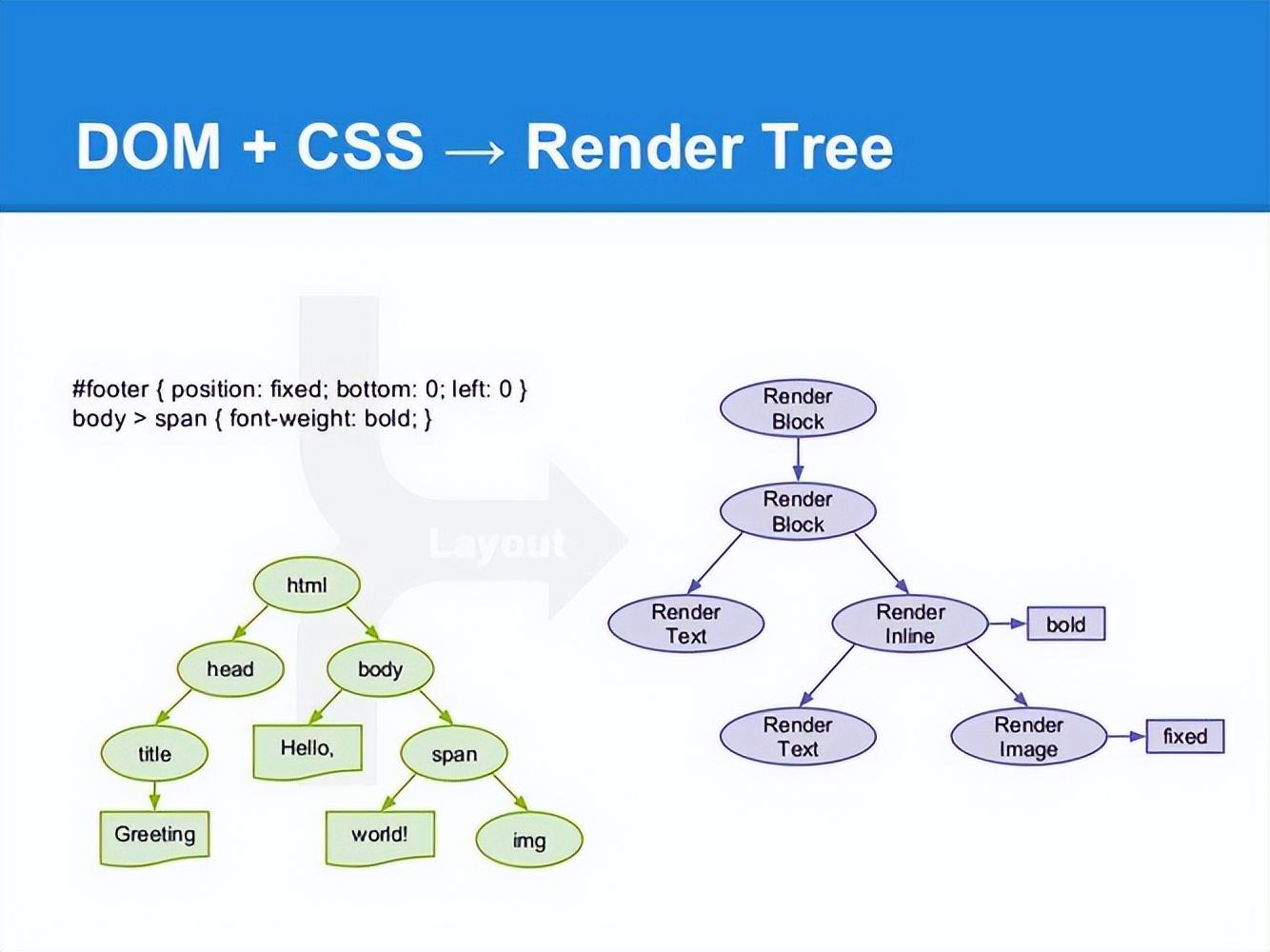
渲染树是由浏览器的渲染引擎根据DOM树和CSS样式生成的,它是用于渲染页面的树形结构,包含了所有需要显示的元素节点,但不包含那些不需要显示的元素节点,如head、script等。渲染树中的每个节点都包含了它的样式信息和几何信息,它的结构和内容是浏览器用来渲染页面的最终树形结构。

3. 区别:
DOM树和渲染树之间的区别在于,DOM树包含了HTML文档中的所有元素,而渲染树只包含了需要显示的元素。渲染树中的每个节点都包含了它的样式信息和几何信息,而DOM树中的节点只包含了它的结构信息。
DOM树和渲染树都是浏览器渲染页面时生成的树形结构,但它们的目的和内容不同,渲染树是用来渲染页面的,而DOM树是用来提供文档结构的。

4.代码示例
当我们在浏览器中使用JavaScript操作DOM时,我们可以看到DOM树和渲染树的区别。以下是一个简单的示例代码:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM vs 渲染树示例</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<div id="myDiv" class="red">Hello, World!</div>
<script src="app.js"></script>
</body>
</html>JavaScript代码(app.js):
// 获取DOM树中的元素
let myDiv = document.getElementById('myDiv');
// 修改元素的样式
myDiv.style.color = 'blue';
// 创建一个新的元素
let newDiv = document.createElement('div');
newDiv.textContent = 'New Element';
document.body.appendChild(newDiv);在这个示例中,我们通过JavaScript代码操作了DOM树,首先获取了id为"myDiv"的元素,然后修改了它的样式,最后创建了一个新的div元素并将其添加到body中。

当我们在浏览器中打开这个示例,并使用开发者工具查看元素时,可以在DOM树和渲染树中看到区别。在DOM树中,我们可以看到所有的元素,包括我们通过JavaScript创建的新元素;而在渲染树中,我们只能看到需要显示的元素,即我们在HTML中定义的div和通过JavaScript修改样式的div,而新创建的div不在渲染树中。






















 3432
3432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










