1.应用模板下载:
TodoMVC 案例官网:http://todomvc.com
如图下载模板:

2. npm安装依赖
通过 nmp 安装相关依赖,进入vs code ,找到文件,右键点击在集成终端中打开,输入命令npm i进行安装;并且安装npm i vue@2.6.10
3.引入Vue.js
我们在 app.js 中编写Vue代码,所以要在 app.js 前面引入

4.数据渲染
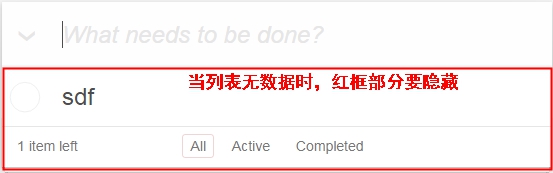
4.1当任务列表(items )没有数据时, #main 和#footer 标识的标签应该被隐藏

4.2
-
在最上面的文本框中添加新的任务。
-
不允许添加非空数据。
-
按Enter键添加任务列表中,并清空文本框。
-
当加载页面后文本框自动获得焦点,在 input 上使用 autofocus 属性可获得。

4.3
-
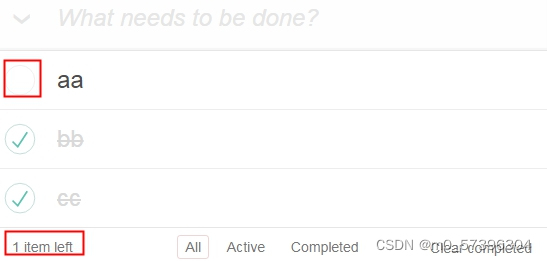
左下角要显示未完成的任务数量。确保数字是由<strong>标签包装的。
-
还要将item单词多元化( 1 没有s , 其他数字均有s ): 0 items , 1 item ,2 items

4.4

4.5
-
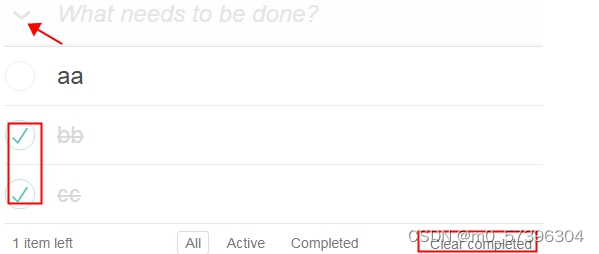
单击右下角Clear completed按钮时,移除所有已完成任务。
-
单击Clear completed按钮后,确保复选框清除了选中状态
-
当列表中没有已完成的任务时,应该隐藏Clear completed按钮。

4.6
-
双击<label>(某个任务项)进入编辑状态(在<li>上通过.editing进行切换状态)。
-
进入编辑状态后输入框显示原内容,并获取编辑焦点。
-
输入状态按Esc 取消编辑, editing 样式应该被移除。
-
按Enter键 或 失去焦点时 保存改变数据,移除editing 样式;

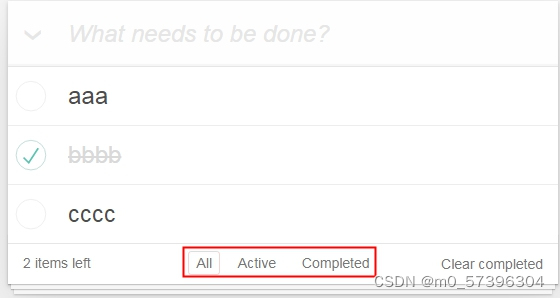
4.7
根据点击的不同状态( All / Active / Completed ),进行过滤出对应的任务,并进行样式的切换。

4.8
将所有任务项数据持久化到localStorage中,它主要是用于本地存储数据。
完整代码展示
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Template • TodoMVC</title>
<link rel="stylesheet" href="node_modules/todomvc-common/base.css">
<link rel="stylesheet" href="node_modules/todomvc-app-css/index.css">
<!-- CSS overrides - remove if you don't need it -->
<link rel="stylesheet" href="css/app.css">
<body>
<section class="todoapp" id="todoapp" >
<header class="header">
<h1>todos</h1>
<input @keyup.enter="additem" class="new-todo" placeholder="What needs to be done?" v-todoappfocus>
</header>
<!-- This section should be hidden by default and shown when there are todos -->
<section class="main" v-show="items.length" >
<input id="toggle-all" class="toggle-all" type="checkbox" v-model="toggleall">
<label for="toggle-all">Mark all as complete</label>
<ul class="todo-list" >
<!-- These are here just to show the structure of the list items -->
<!-- List items should get the class `editing` when editing and `completed` when marked as completed -->
<li v-for="(item,index) in filterArr" :key="index" :class="{completed:item.completed,editing:currentItem==item}" >
<div class="view">
<input class="toggle" type="checkbox" v-model="item.completed" >
<label @dblclick="editItem(item)">{{item.content}}</label>
<button class="destroy" @click="clearitem(index)"></button>
</div>
<input class="edit" v-model="item.content" v-todofocus="currentItem==item"
@keyup.enter="saveItem(index)" @keyup.esc="escItem" @keyup.esc="escItem">
</li>
</ul>
</section>
<!-- This footer should hidden by default and shown when there are todos -->
<footer class="footer" v-show="items.length">
<!-- This should be `0 items left` by default -->
<span class="todo-count"><strong>{{itemcount}}</strong> item{{itemcount>1?'s':''}} left</span>
<!-- Remove this if you don't implement routing -->
<ul class="filters" >
<li>
<a :class="{selected:filterStatus==''}" href="#/" >All</a>
</li>
<li>
<a :class="{selected:filterStatus=='active'}" href="#/active">Active</a>
</li>
<li>
<a :class="{selected:filterStatus=='completed'}" href="#/completed">Completed</a>
</li>
</ul>
<!-- Hidden if no completed items are left ↓ -->
<button class="clear-completed" @click="clearcompleted">Clear completed</button>
</footer>
</section>
<footer class="info">
<p>Double-click to edit a todo</p>
<!-- Remove the below line ↓ -->
<p>Template by <a href="http://sindresorhus.com">Sindre Sorhus</a></p>
<!-- Change this out with your name and url ↓ -->
<p>Created by <a href="http://todomvc.com">you</a></p>
<p>Part of <a href="http://todomvc.com">TodoMVC</a></p>
</footer>
<!-- Scripts here. Don't remove ↓ -->
<script src="node_modules/todomvc-common/base.js"></script>
<script src="../node_modules/vue/dist/vue.js"></script>
<script src="js/app.js"></script>
</body>
</html>
app.js:
// (function (window) {
// 'use strict';
// // Your starting point. Enjoy the ride!
// })(window);
(function(Vue){
//本地数据保存
var itemStorage={
fetch(){
return JSON.parse(localStorage.getItem('todo-vuejs') || '[]');
},
save(datas){
localStorage.setItem('todo-vuejs',JSON.stringify(datas));
}
}
//全局指令,自动获取焦点
Vue.directive('todoappfocus',
{
inserted:function(el){
el.focus()
}
})
var app=new Vue({
el:'#todoapp',
data:{
items:itemStorage.fetch(),
currentItem:null,
filterStatus:''
},
//局部指令,自动获取焦点
directives:{
'todofocus':{
update:function(el,binding){
el.focus()
}
}
}
,
methods: {
//添加任务项
additem(event){
const content= event.target.value.trim()
//获取到input标签的value值
if(!content.length){
return false
}
var id=this.items.length+1;
this.items.push({
id:id,
content:content,
completed:false
})
event.target.value=''
},
//清除单个li标签
clearitem(index){
this.items.splice(index,1)
},
//清除已完成的li标签
clearcompleted(){
this.items=this.items.filter(function(item){
return !item.completed
})
},
//编辑数据
editItem(item){
this.currentItem=item
},
//保存数据,按enter退出编辑
saveItem(item){
if(!event.target.value){
return
}
item.content=event.target.value.trim()
this.currentItem=null
},
//按esc退出编辑
escItem(){
this.currentItem=null
}
},
computed:{
//计算未完成数目
itemcount(){
return this.items.filter(function(item){
return !item.completed
}).length
//filter() 不会改变原始数组
},
toggleall:{
//当全部被勾选,全选项被勾选
get:function(){if(this.items.filter(function(item){
return !item.completed
}).length>0)
return false;
else return true;},
//全选项被勾选,子选项被赋予newvalue值:true
set:function(newValue){
this.items.forEach((item) => {
item.completed = newValue
})
}
},
//判断路由状态
filterArr(){
switch(this.filterStatus){
case "active":return this.items.filter(item=>
!item.completed
)
break;
case "completed":return this.items.filter(item=>
item.completed
);
break;
default:return this.items
}
}
}
})
window.οnhashchange=function(){
app.filterStatus=window.location.hash.substr(2)
//获取点击的路由hash
}
window.onhashchange();
})(Vue)







 本文详细介绍了如何使用 Vue.js 实现 TodoMVC 应用,涵盖了从下载模板、安装依赖、引入 Vue.js 到数据渲染、事件处理、状态管理等多个步骤。同时,代码示例展示了如何持久化任务数据到 localStorage 中,以及根据路由状态过滤任务。此外,还讨论了如何通过 Vue 指令和计算属性实现不同状态的任务显示和编辑功能。
本文详细介绍了如何使用 Vue.js 实现 TodoMVC 应用,涵盖了从下载模板、安装依赖、引入 Vue.js 到数据渲染、事件处理、状态管理等多个步骤。同时,代码示例展示了如何持久化任务数据到 localStorage 中,以及根据路由状态过滤任务。此外,还讨论了如何通过 Vue 指令和计算属性实现不同状态的任务显示和编辑功能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








