搞了三天,慢慢摸索才有了一点头绪,简单来说其实和外网搭建是一样的,只是公司开发环境不能联网而已。
因为npm是集成在nodejs中的,安装nodejs需要把安装包通过你外网的设备与内网链接的软件传到内网就可以了。
步骤一
内网一般都是win7系统,nodejs版本不可以高于13版本,nodejs在外网将安装包传入到内网就可在内网安装,一路next就可以了。
(这里说一下 自己公司内网有的需要自己配置npm源的 命令:npm config set registry + URL)
在你外网的电脑上,执行npm install -g XXX 命令,下载好你需要的安装包,eg:
npm install -g yarn
npm install -g @vue/cli
npm install -g webpack
npm install -g webpack-cli如果你外网的电脑已经安装过这些依赖包的情况,就不必重复下载,继续往下走就可以了。
步骤二
查看一下自己npm全局安装包的存放目录 --------- window + R -> cmd命令执行 ,输入:
npm config get cache输出会提示你位置,找到所在位置将npm-cache文件复制一份。

步骤三
将npm-cache文件复制好后压缩传入内网,在内网解压将文件拿出(这里提醒一下你的内网电脑要有nodejs)
通过指令查看内网电脑npm的安装目录位置:
npm root -g
每个人目录是不同的,我的是放在了D盘下的。
找到你当前的npm目录,进入后将你外网的npm-cache文件复制放进当前目录下。
这里注意一下:你的文件要放在node_modules的上一级,将npm-cache粘贴进去!!!! 一定要注意这一点 不要copy错位置

步骤四
这时候你可以将你外网的vue项目打包copy到内网了
步骤五
你可以查看一下你的全局命令是否正常
npm list -global --depth 0如果这一步未出现错误,就跑一下自己的项目,看看能不能跑起来。
npm run serve如果这一步出现错误,就继续往下走
步骤六
接下来的办法比较暴力一点 直接将你外网的npm和npm-cache两个文件打包扔到内网上,然后在内网电脑上,找到npm路径,就是第三步的指令,然后找到位置直接把外网的npm和npm-cache扔进去替换掉原有文件。
然后内网配置一下你的环境变量
在你的计算机右键属性->高级系统设置-环境变了->path->编辑
将刚才npm文件夹路径复制粘贴进来,中间要有“ ; ”英文的分好隔开上一个路径 ,点击确认。
步骤七
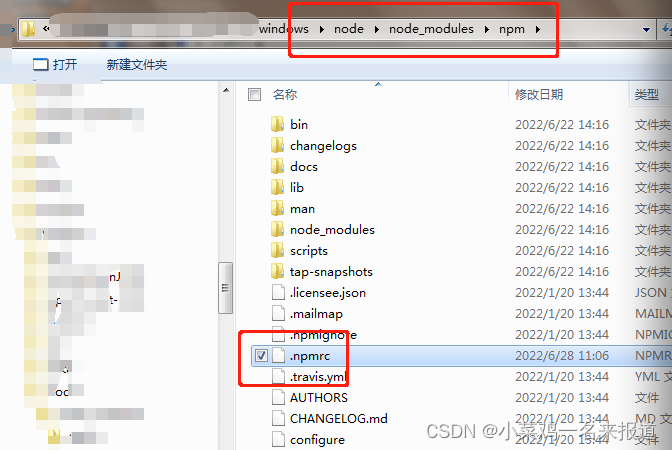
进入npm目录:进入node_modules的下一级npm,找到文件npmrc记事本打开

打开记事本 把里面路径更改成我们npm安装路径:
prefix= 这里输入你npm的路径(步骤三的执行命令可以看到npm路径)
这个时候你再将你的vue项目扔进vscode里 然后在这终端执行 npm run serve 就会启动成功




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








