- Ajax 简介
(Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)) [eɪˈsɪŋkrənəs]
什么是 AJAX ?
Ajax不是某种编程语言
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图等等
2. 同步与异步
同步:指一个进程在执行某个请求的时候,
该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去;
同步
请求一:1ms
请求二:1ms
请求三:1ms
异步:是指进程不需要一直等下去,
而是继续执行下面的操作,不管其他进程的状态。
当有消息返回时系统会通知进程进行处理,
这样可以提高执行的效率。
异步实现:
1、运用HTML与CSS来实现页面,表达信息
2、运用XMLHttpRequest和web服务器进行数据的异步交换
3、运用JavaScript操作DOM,实现动态局部刷新
异步:1.3ms
异步:是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。
当有消息返回时系统会通知进程进行处理,这样可以提交执行效率。
3. AJAX-创建XMLHttpRequest 对象
什么是XMLHttpRequest对象?
XMLHttpRequest对象用于在后台与服务器交换数据(具体介绍可见w3c)
创建XMLHttpRequest对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建XMLHttpRequest对象的语法:
var xhr = new XMLHttpRequest();
老版本的Internet Explorer(IE5和IE6)使用ActiveXObject对象:
var xhr=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持XMLHttpRequest对象.如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
var xhr=if(window.XMLHttpRequest){
code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{
code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");}
4. AJAX-------向服务器发送请求
向服务器发送请求,我们使用XMLHttpRequest对象的open()和 send()方法:
open(method,url,asyns)规定请求的类型、URL以及是否异步处理请求。
参数说明:
Method:请求的类型:GET或POST
url:文件在服务器上的位置
async:true(异步)或false(同步)Asynchronous
send(string):将请求发送到服务器
参数说明:string 仅用于POST请求
一个简单的GET请求:


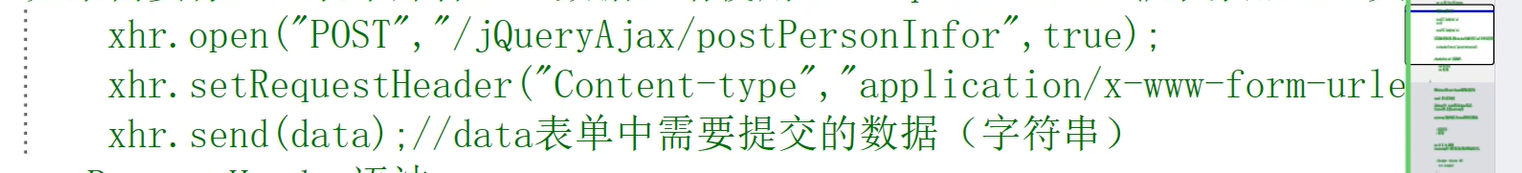
如果需要像HTML表单那样POST数据,请使用setRequestHeader()来添加HTTP头然后在 send() 方法中规定您希望发送的数据:

setRequestHeader语法:
setRequestHeader(header,value);向请求添加HTTP头。
参数说明: 规定头的名称
Value:规定头的值。
5.AJAX服务器响应
使用XMLHttpRequest 对象的responseText或respondseXML属性获取来自服务器的响应
ResponseText:获取字符串形式的响应数据。
ResponseXML:获得XML形式的响应数据
6. AJAX onreadystatechange事件
在XMLHttpRequest对象中,readyState属性存有XMLHttpRequest的状态信息,每当readyState改变时,就会触发onreadystatechange事件。
下面是XMLHttpRequest对象的三个重要属性:
onreadystatechange:存储函数(或函数名),每当readyState属性改变时,就会调用该函数。
readyState:存有XMLHttpRequest的状态。
从0到4发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪





















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








