一. 字体标签:<font> </font>。其属性有:color(颜色)、size(大小)、face(类型)。
1.color:颜色。两种属性值的写法:(1)直接写颜色的英文单词(red green blue)例如:color=“red”。(2)RGB三原色(即red green blue),其写法是固定的:#三组十六进制数。例如:#ab1215 就代表一种颜色;但这种方法我们很少用。
2.size:大小。有取值范围(最小值是1,最大值是7,默认值是3)。因为默认值是3,所以size的属性值有两种写法,例如:size="7"和size="+4"的显示效果是一样的。
3.face:字体的类型。HTML支持中文,所以face的属性值可以直接写中文,例如:face="隶书"、face="楷体"。


标题标签:<h1> </h1>、<h2></h2>、<h3></h3>一直到<h6></h6>。且标题字体大小是逐级递减的。


其他标签:<b></b>:粗体标签、<i></i>:斜体标签。标签可以互相嵌套,例如:<b><i> </i></b>就是粗斜字体。< :小于号、> :大于号、& :&符号。其他标签有需要用的时候可以百度,不用费力记忆。


二. 列表标签:
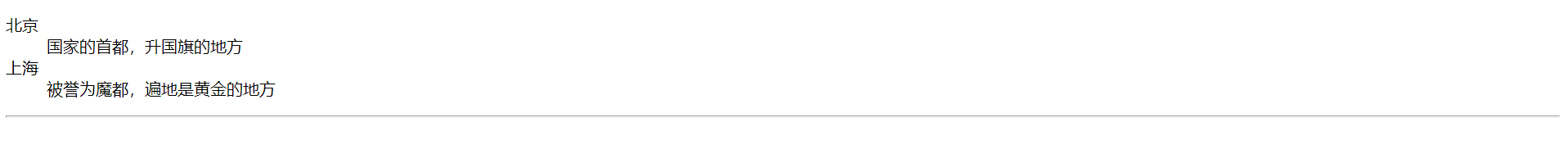
<dl>
<dt></dt>:表示上层数据
<dd></dd>:表示下层数据
</dl>
如图:


有序列表标签:
<ol>
<li></li>
</ol>
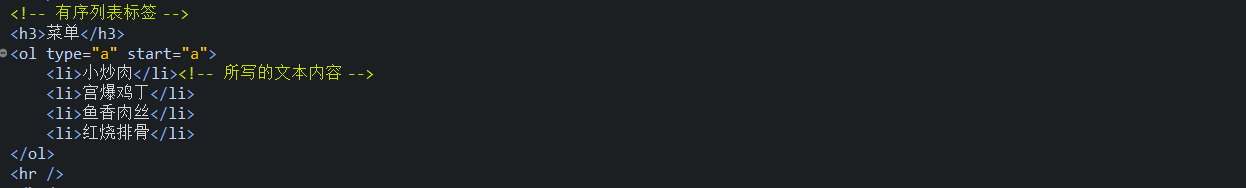
<ol>属性有两个:type=" "和start=" "。默认type为阿拉伯数字,start默认从1开始。下图我把阿拉伯数字换成了a,start从a开始,如图:


无序列表标签:
<ul>
<li></li>
</ul>
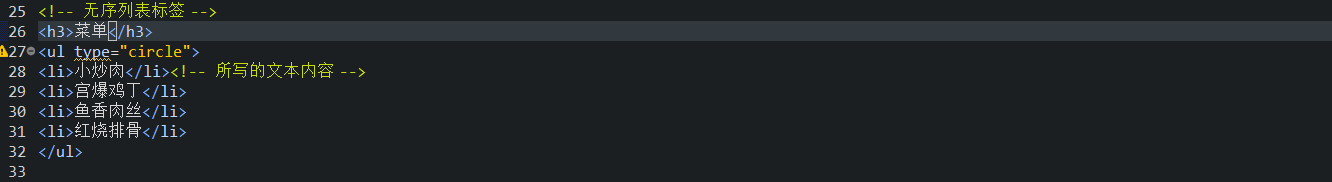
<ul>属性只有一个:type=" "。是用来修改文本内容前面的图形或图片的,默认为实心黑色圆点。下图我把默认值改为了circle,显示的就为白色空心圆圈,如图:
























 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










