}
效果:
此处的商品列表(大框)宽为1226px,
小框宽度是400px,右margin是13px

当小框有border时,为了使一行依然能放下三个小框,可以调整小框宽度为398px(border会包裹小框,相当于左右各占了1px)
css文件:
.seckill-goods ul{
margin-right: -13px;
/增加大框的宽度/
}
.seckill-goods li {
width: 398px;
height: 190px;
margin-right: 13px;
margin-bottom: 13px;
float: left;
border: 1px solid black;
background-color: #ff6700;
}
效果:

margin-right: -13px;用于实现大框宽度的增加,
可以理解为,隐式地减去了第三个框的右margin,
整行的效果像是第三个小框没有右margin一样
与上面的元素对齐:

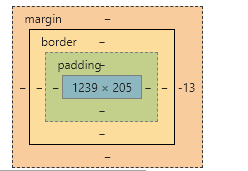
F12调试图:
1239 = 1226 + 13

简单地将大框的宽度加到1239px,也是同样的效果
如果大小框都有border,可以再调整小框之间的margin值
css文件:
.seckill-goods ul{
border: 1px solid black;
margin-right: -12px;
}
.seckill-goods li {
width: 398px;
height: 190px;
margin-right: 12px;
margin-bottom: 12px;
float: left;
border: 1px solid black;
background-color: #ff6700;
}
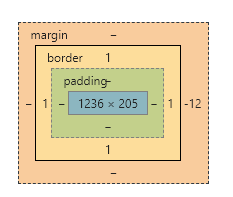
效果:此处可以明显地看出来,大框宽度是增加的


好的,成功将自己绕晕了,主要意思就是,margin-right:-13px,增加了大框的宽度,此处加margin的方位和数值,以小框margin设置为准
html文件:
-
css文件:
.seckill-goods .bg {
float: left;
width: 190px;
height: 190px;
border: 1px solid red;
}
.seckill-goods .info {
width: 190px;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
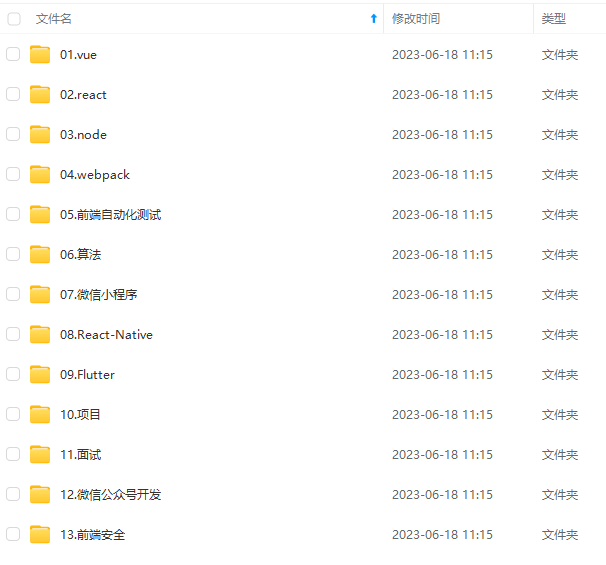
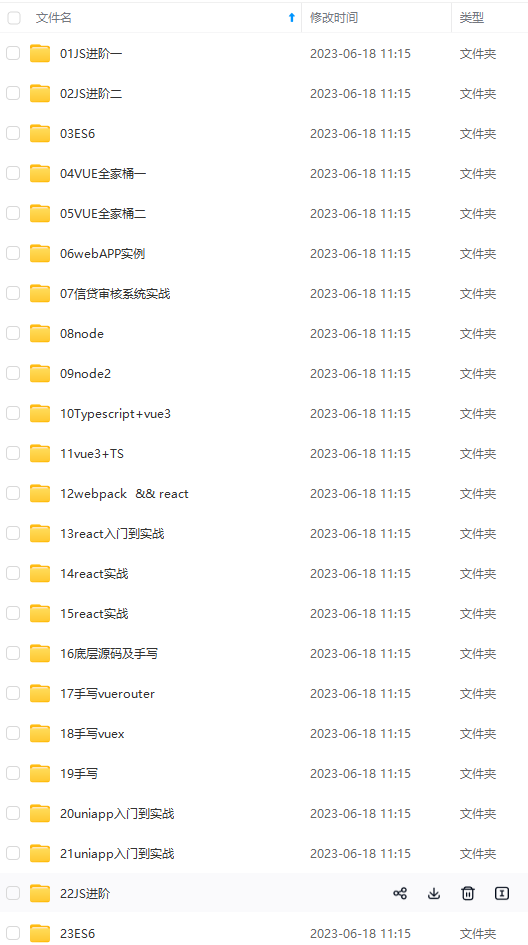
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-PCHqwcbU-1712904943676)]






















 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








