前端的兴起
前端真正兴起和开始频繁出现在大家的视线里,大概是在十年前。彼时的 Web 开发基本是由后端主导,前端能做的只是校验一下数据、操作一下 DOM。(其中数据检验是 JS 产生的根本原因:当时网络太慢,在服务端检验数据并反馈给用户,让用户知晓输入错误,这个流程太长、反应太慢,因此通过脚本在用户端完成第一步校验,既方便了用户,又减轻了带宽的压力。)即使 06 年 jQuery 发布并风靡全球,以及 XMLHttpRequest 被纳入 W3C 标准,也没有改变这种状况。制约它进度的原因很简单,因为很多事情前端 做不了 或者 做不好。随着时间的推移,近几年,Angular、Backbone、React、Vue 等框架陆续发布,让前端越来越正规化、体系化。此时虽然仍有很多事,前端 做不了 或者 做不好,但前端这个岗位却已变得热辣空前。那么,是什么推动着前端发展到如此大的规模和火热的程度?
css盒模型
1,css盒模型基本概念?
2,标准模型和IE模型的区别:计算高度和宽度的不同,怎么不同,高度宽度是怎么计算的?
3,css如何设置这两种模型?
4,js如何设置获取盒模型对应的宽和高?
5,实例题(根据盒模型解释边距重叠)
6,#sec的子元素是.child,说出下面的值?

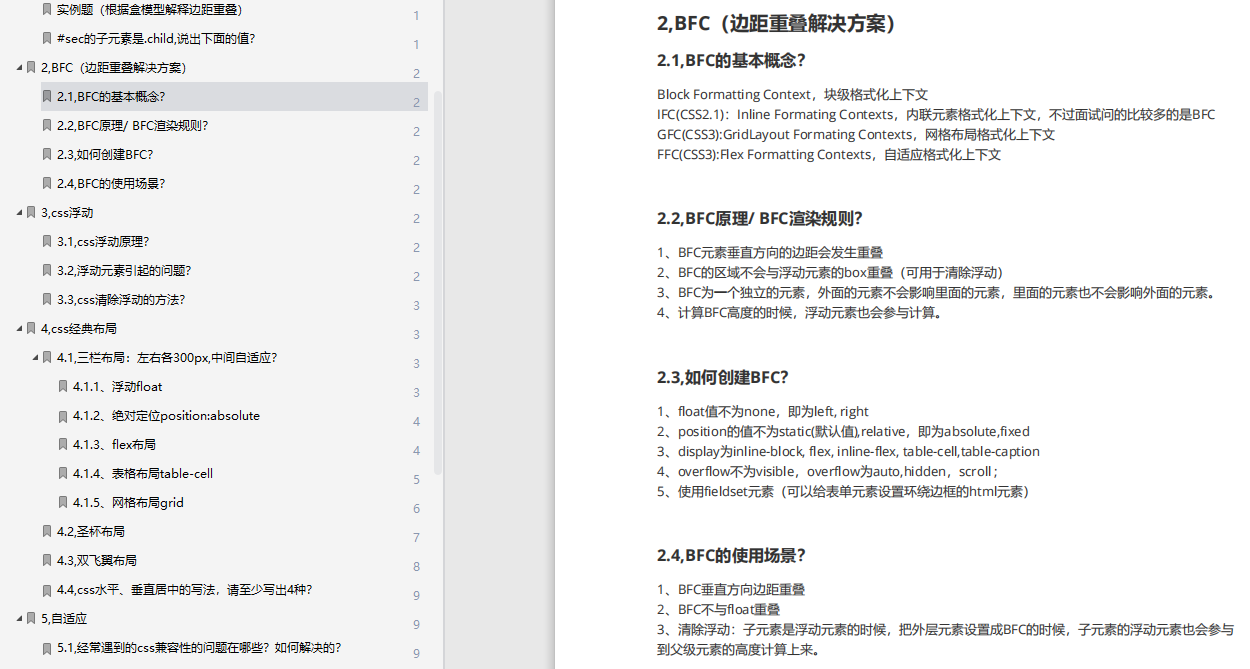
BFC(边距重叠解决方案)
1,BFC的基本概念?
2,BFC原理/ BFC渲染规则?
3,如何创建BFC?
4,BFC的使用场景?

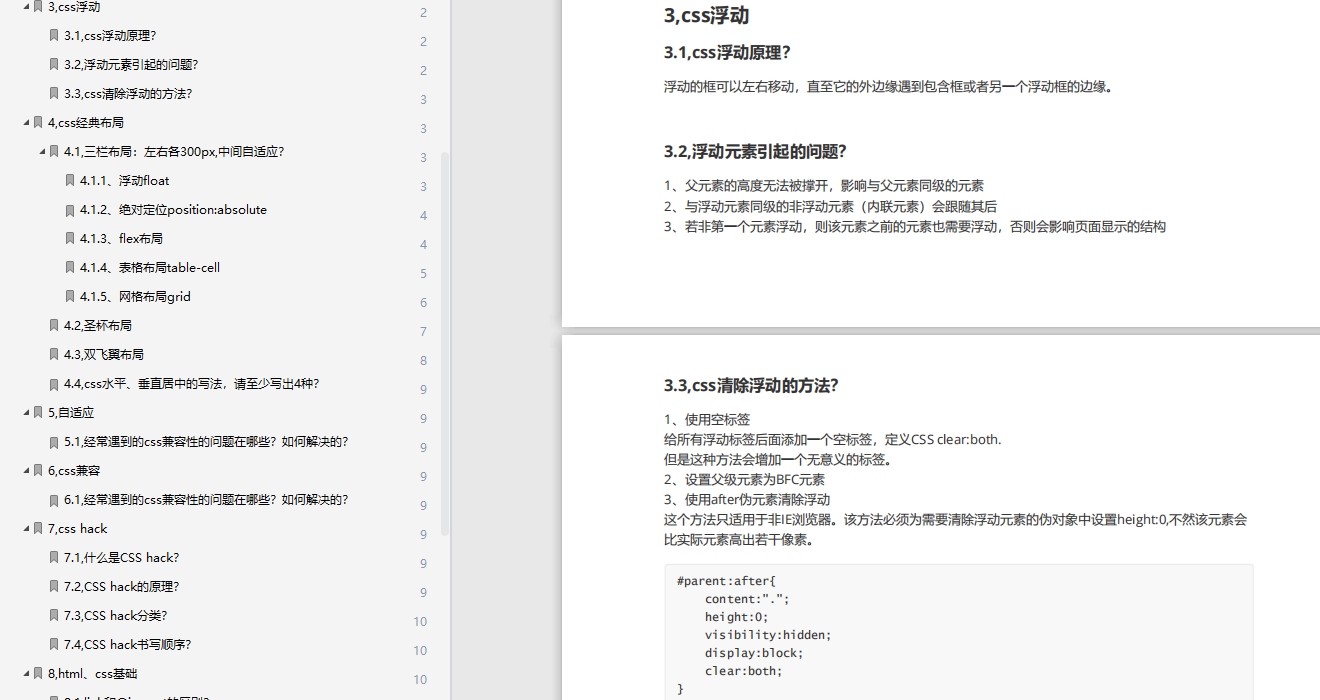
css浮动
1,css浮动原理?
2,浮动元素引起的问题?
3,css清除浮动的方法?

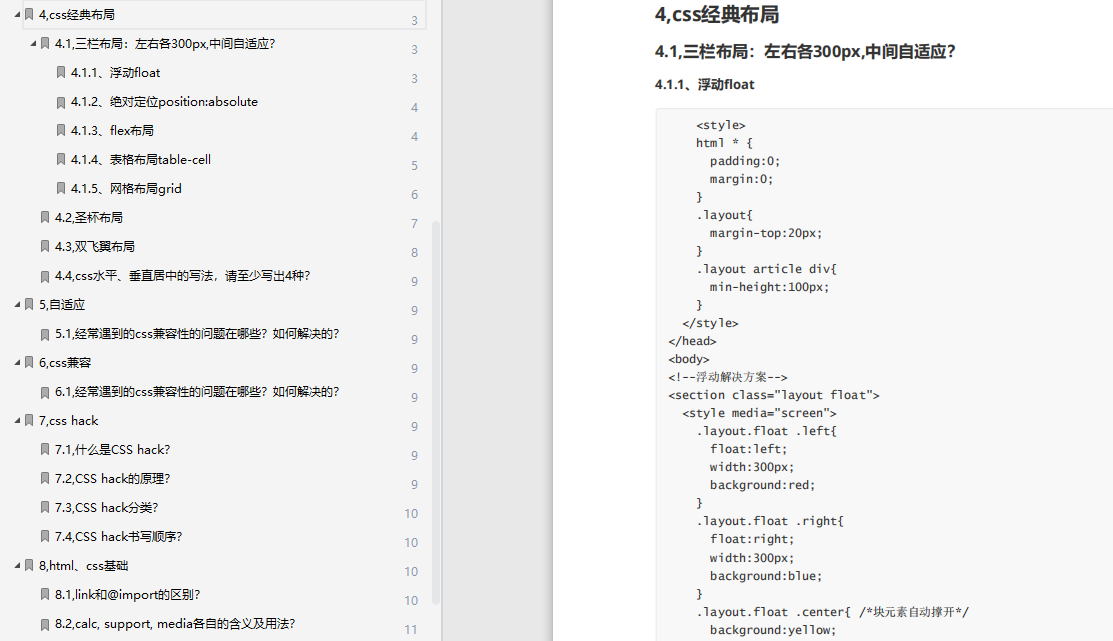
css经典布局
1,三栏布局:左右各300px,中间自适应?
2,圣杯布局
3,双飞翼布局
4,css水平、垂直居中的写法,请至少写出4种?

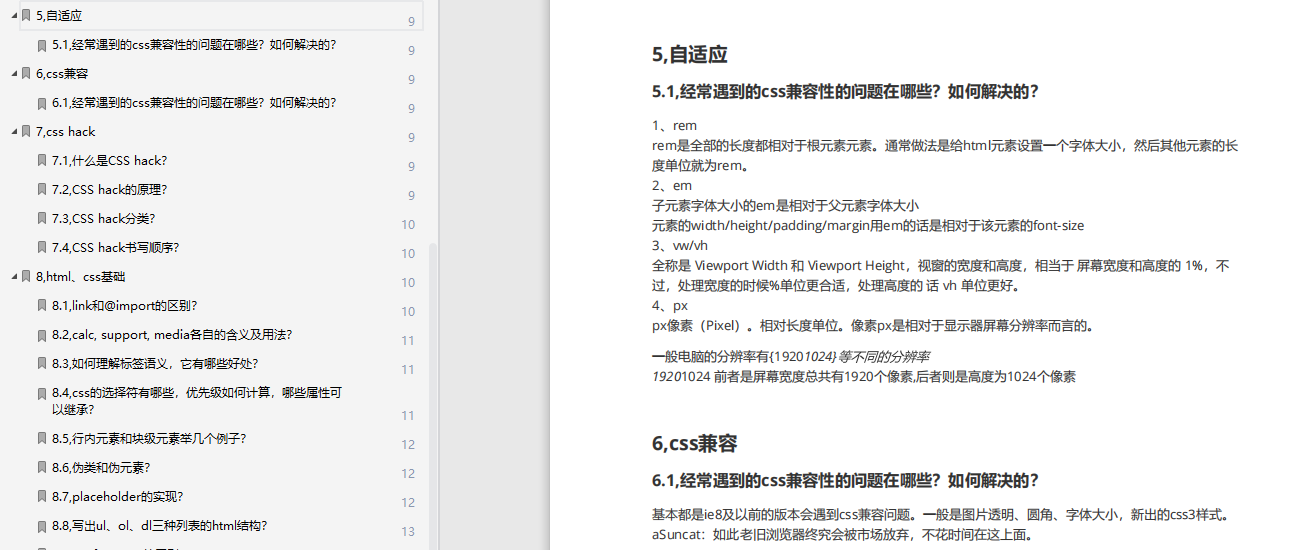
自适应
1,经常遇到的css兼容性的问题在哪些?如何解决的?
css兼容
1,经常遇到的css兼容性的问题在哪些?如何解决的?

css hack
1,什么是CSS hack?
2,CSS hack的原理?
3,CSS hack分类?
4,CSS hack书写顺序?

最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽
样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽






















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








