我看了网上很多文章,发现并不起什么作用,我用vuex配合onshow解决这个问题,接下里请看代码

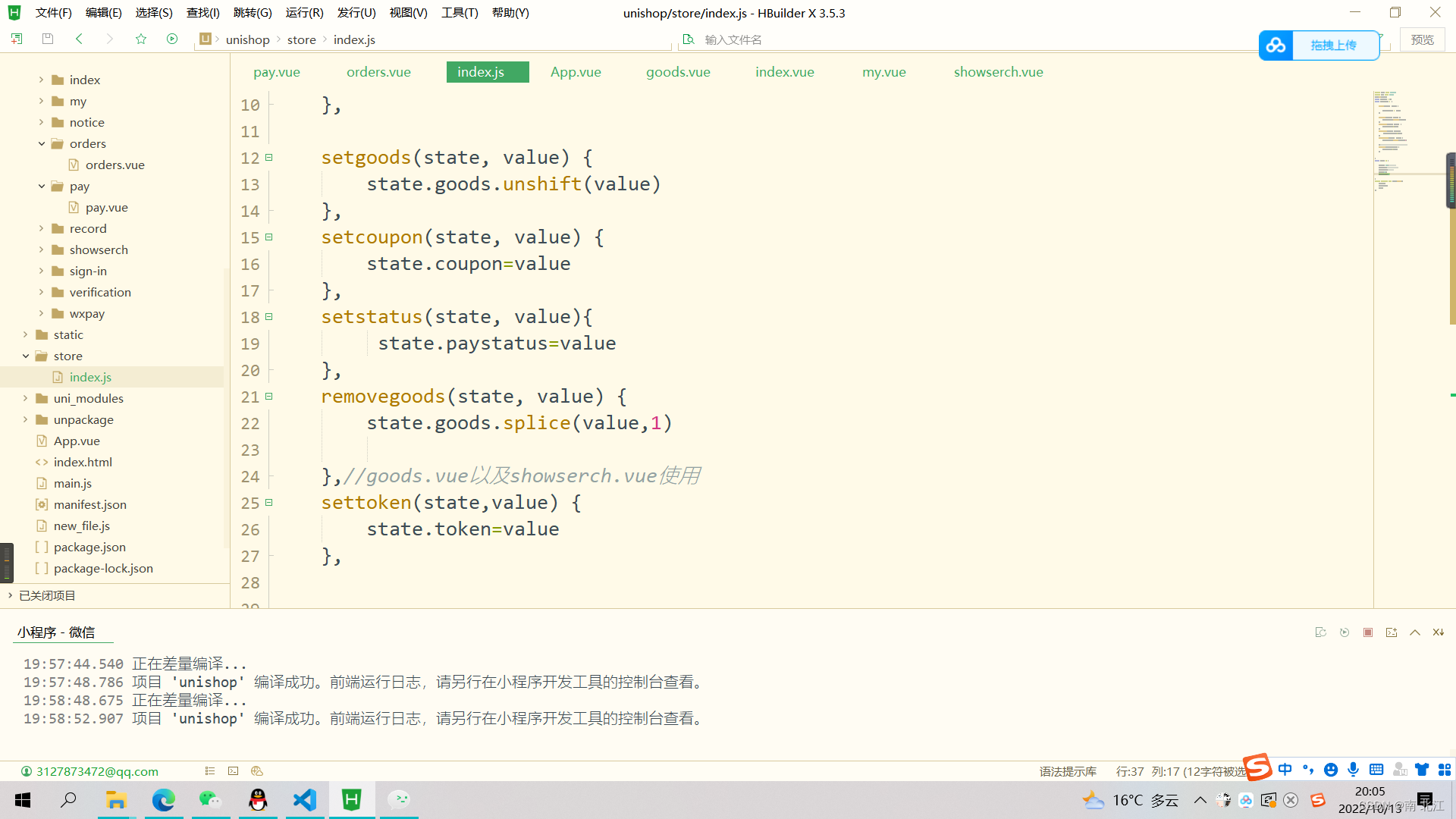
setstatus(state, value){
state.paystatus=value
},这个方法用于存放刷新的状态

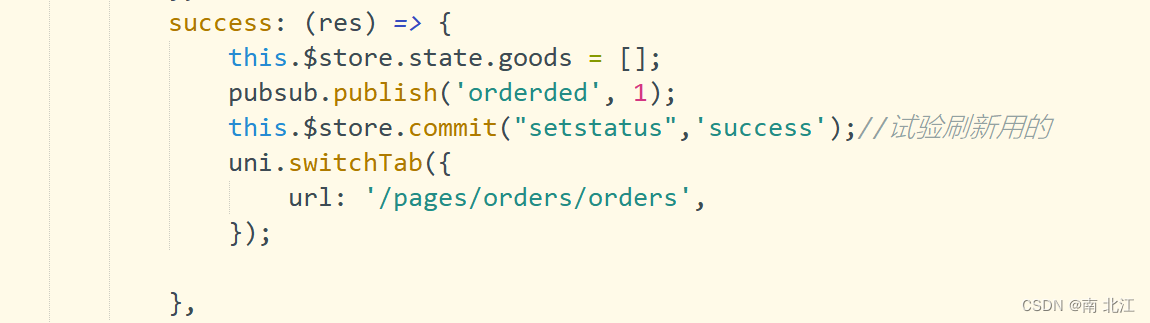
 在跳转前把paystatus的值设置成“sucess”
在跳转前把paystatus的值设置成“sucess”

在跳转过去的界面写上onShow,里面也刷新数据的代码
onShow(){
if(this.$store.state.paystatus=="success"){
//里面写你刷新数据的方法,比如重新调用一下你获得数据的方法
}
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








