一、固定Ubuntu端IP地址
因为后续在VSCode修改SSH的config文件需要写Ubuntu的IP地址,所以Ubuntu的IP地址可能与写入地址不符,从而导致报错。所以我还是强制固定了Ubuntu的IP地址。
1、查看物理网卡名称(ens33)还有IP地址(192.168.56.143)

2、查看网关地址(192.168.56.2)

3、修改文件,终端输入:
sudo vim /etc/network/interfaces文件中输入

保存文件,reboot系统,完成IP地址固定
二、固定IP地址后无法上网的问题
我按照上述方式固定后,重启系统发现无法上网,右上角报错wire unmanaged
1、终端行输入:
sudo vim /etc/NetworkManager/NetworkManager.conf2、将 managed=false 修改为 managed=true
3、终端行输入:
service network-manager restartping一下www.baidu.com,可以ping通,解决问题
三、VSCode端对SSH进行设置
1、在 VSCode 安装插件 Remote-SSH 插件

2、打开设置,输入remote-ssh并勾选show login terminal选项

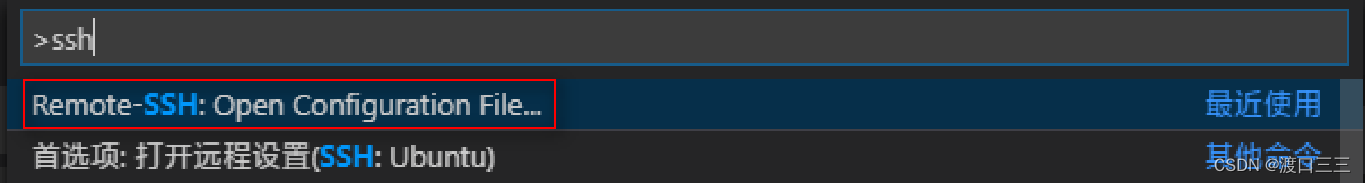
3、CTRL+SHIFT+P,打开configuration file进行修改:

Host :连接的主机名称,可自定义;
Hostname :远程主机的 IP 地址;
User :用于登录远程主机的用户名,建议用root;
Port :用于登录远程主机的端口,SSH 默认为 22 ;
4、配置json文件

在json文件中,输入以下:
"remote.SSH.remotePlatform":{
"ubuntu18.04": "linux" // "ubuntu18.04",注意和上面的"host"匹配
},
"remote.SSH.useLocalServer":false // 使用本地服务器四、ubuntu端配置
1、安装相关包:
// 先卸载
sudo apt-get remove openssh-server
// 安装
sudo apt-get install openssh-server
// 重启ssh 服务
sudo service ssh --full-restart
// 自动启动
sudo systemctl enable ssh2、编辑文件:
# 备份(万一改坏了就回去找备份)
sudo cp /etc/ssh/sshd_config /etc/ssh/sshd_config.backup
# 编辑
sudo vim /etc/ssh/sshd_config
在文件末尾输入这两句,保存退出:
PasswordAuthentication yes
PermitRootLogin yes3、修改root密码命令,否则VScode连接SSH时会报错“permission denied”
sudo passwd root五、连接SSH
在VSCode输入CTRL+SHIFT+P

输入密码,完成连接!







 本文介绍了如何在Ubuntu上固定IP地址以避免SSH配置错误,解决固定IP后网络问题,以及在VSCode中设置SSH进行远程开发的详细步骤,包括安装Remote-SSH插件、配置JSON文件和修改系统设置。
本文介绍了如何在Ubuntu上固定IP地址以避免SSH配置错误,解决固定IP后网络问题,以及在VSCode中设置SSH进行远程开发的详细步骤,包括安装Remote-SSH插件、配置JSON文件和修改系统设置。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








