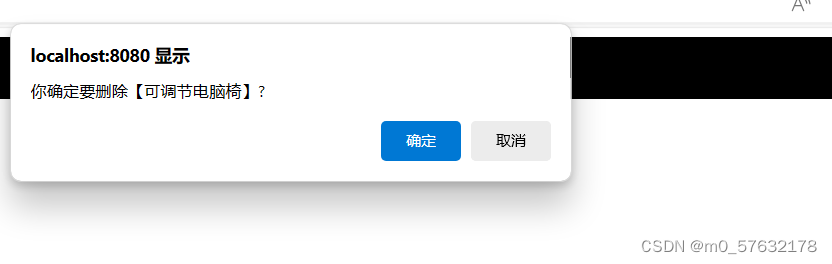
要求实现下图的结果

分析
1.弹窗功能可以使jquery中的confirm()函数,基本语法如下
confirm(message) //message为你所需的展示的信息
2.根据层次关系来获取name值
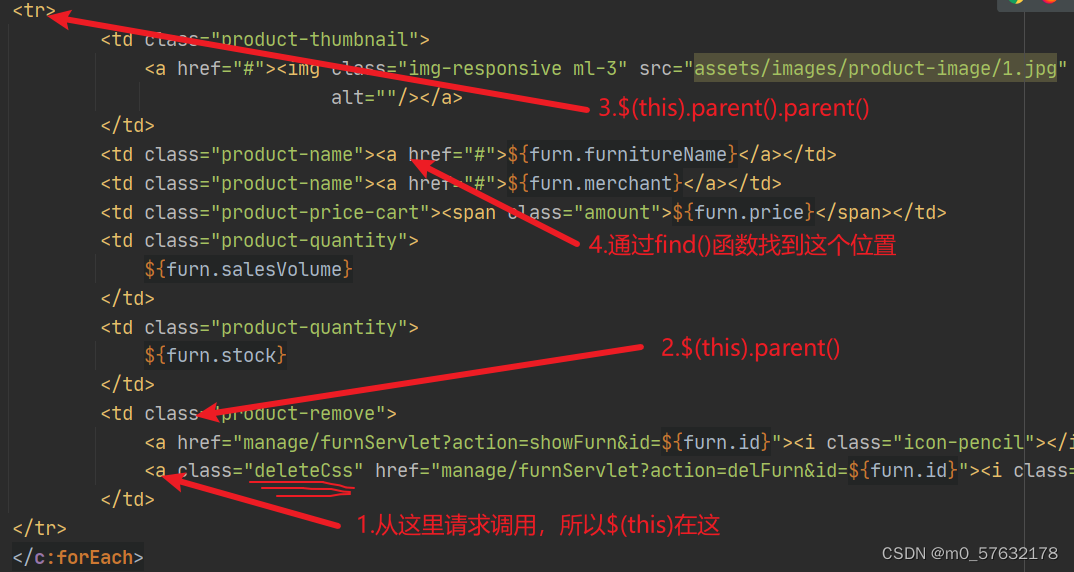
2.1分析如下图所示

实现
<%-- 注意你的路径--%>
<script src="../../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () { //页面加载完毕后执行function(){}
//绑定点击事件
$("a.deleteCss").click(function () {
//获取到要删除的家居的名字
//由于我的这是在$(this).parent().parent()中第二个td元素,所以为find("td:eq(1)")
//你们根据自己需求去改
var furnName = $(this).parent().parent().find("td:eq(1)").text();
//老韩解读
//1. confirm方法会弹出一个确认窗口
//2. 点击确定,返回true
//3. 点击取消,返回false
return confirm("你确定要删除【" + furnName + "】?");
})
})
</script>






 本文介绍了如何在jQuery中使用confirm()函数实现弹窗确认删除操作,通过DOM选择器获取目标元素的name值,并在点击事件中触发确认对话框。
本文介绍了如何在jQuery中使用confirm()函数实现弹窗确认删除操作,通过DOM选择器获取目标元素的name值,并在点击事件中触发确认对话框。














 1726
1726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








