在日常的开发中,往往有返回的字符串中有\n和\t,个人理解\t应该是空格符,\n应该是换行符
然后在控制台打印console.log("hello\nworld")和console.log("hello\tworld")展示如下:

测试后我发现确实如此,那么作为前端的我如何将返回带有\n和\t的数据进行空格展示和换行展示呢?
因为是前端用的框架是Vue,所以最初的想法是将\t和\n替换掉如 和<br/>然后使用v-html。单个人觉得是真麻烦,要替换还容易替换错,于是在网上查资料。发现有中办法可以巧妙的视线
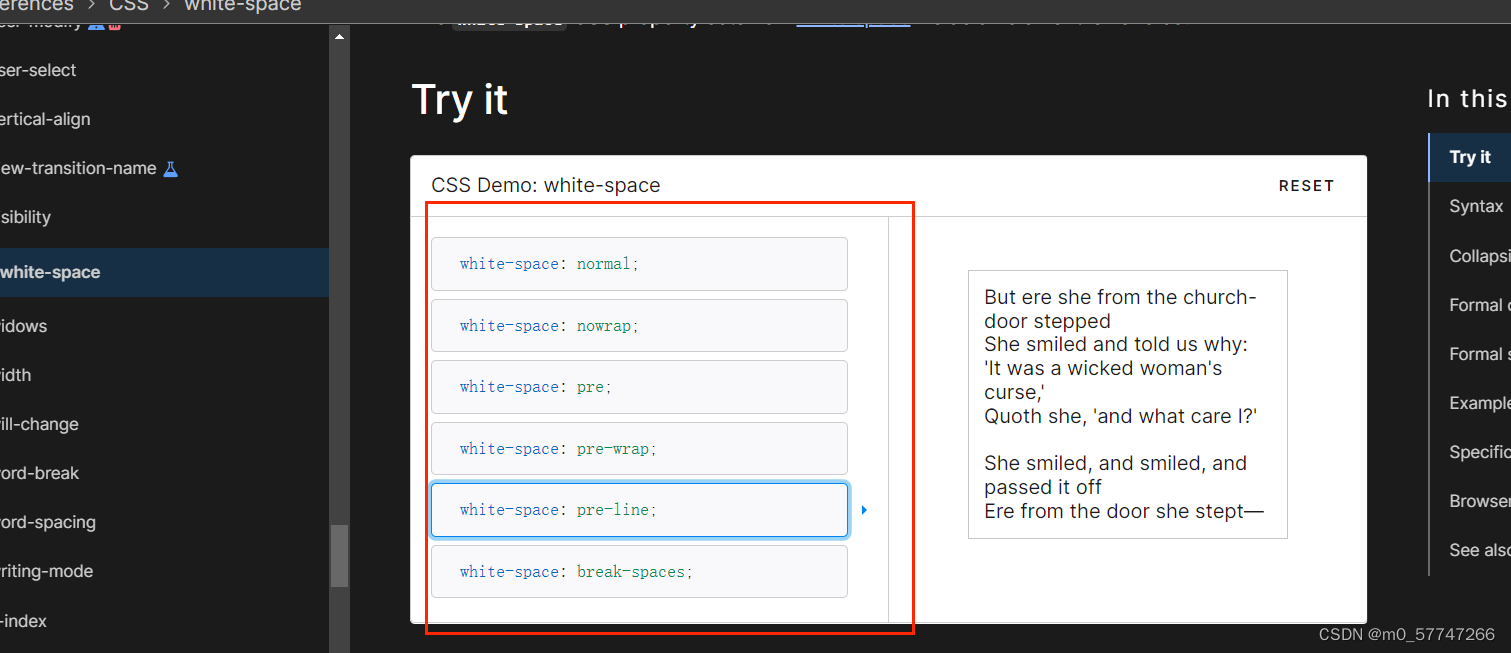
<div v-html="content" style="white-space:pre-line"></div>,content就是后端返回的带有\n和\t的符串,就通过一个样式white-space:pre-line就能实现展示时\t空格\n换行。至于white-space各个属性值的不同效果可以去MDN上查看。

感兴趣的同学对应的值都可以试一试




















 4564
4564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








