一、jQuery显示与隐藏
show()和hide()都可以设置两个可选参数 speed和callback
语法:
$(selector).show(speed,callback)
参数1:speed是动画执行时间,毫秒值(比如1000),指动画在1000毫秒执行完成,也可以设置这些值:“slow”,“fast”,“normal”
参数2:callback是在show或hide函数完成之后被执行的函数名称
例子:
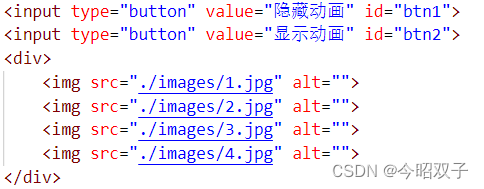
html:

css:

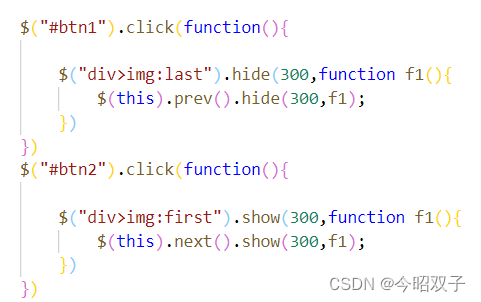
jQuery:
点击第一个按钮“隐藏动画”,运用了函数递归,让图片从最后一张到第一张进行300毫秒的隐藏动画。
点击第二个按钮“显示动画”,运用了函数递归,让图片从第一张到最后一张进行300毫秒的显示动画。

二、jQuery滑入与滑出与切换
slideUp()和slideDown()和slideToggle()都可以设置两个可选参数 speed和callback








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








