1 安装
npm install vue-i18n
vue2项目不能用最新版的,可以用8版本
npm install vue-i18n@8
2 配置文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
import Element from 'element-ui'
import en from 'element-ui/lib/locale/lang/en'
import zh from 'element-ui/lib/locale/lang/zh-CN'
// 准备翻译的语言环境信息
const messages = {
myen: {
home: {
hello: 'hello world',
},
...en
},
myzh: {
home: {
hello: '你好 世界'
},
...zh
}
}
Vue.use(Element, {
i18n: (key, value) => i18n.t(key, value)
})
// 通过选项创建 VueI18n 实例
const i18n = new VueI18n({
locale: 'myen', // 设置地区
messages, // 设置地区信息
})
export default i18n
3 导入
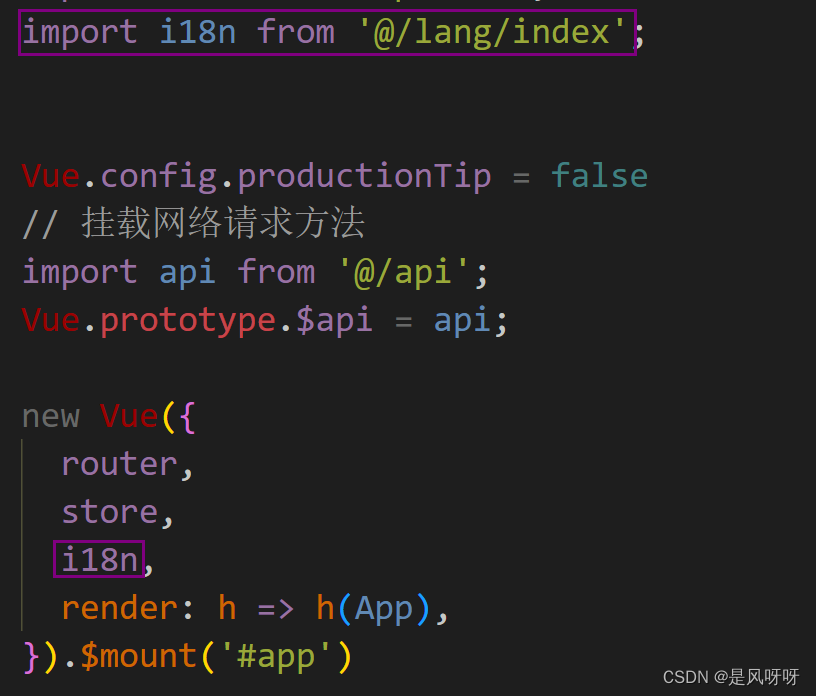
main.js

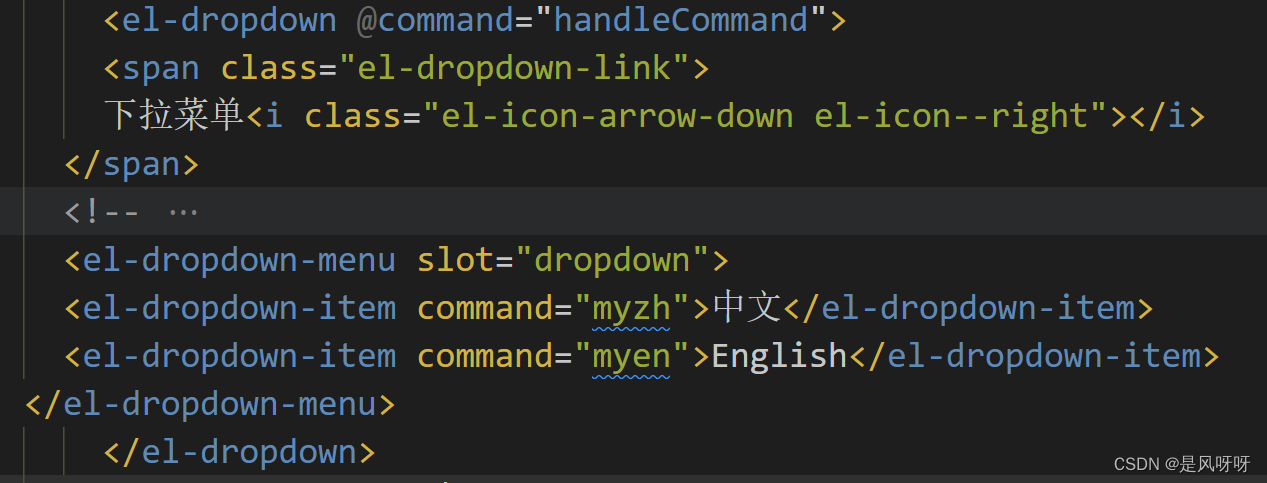
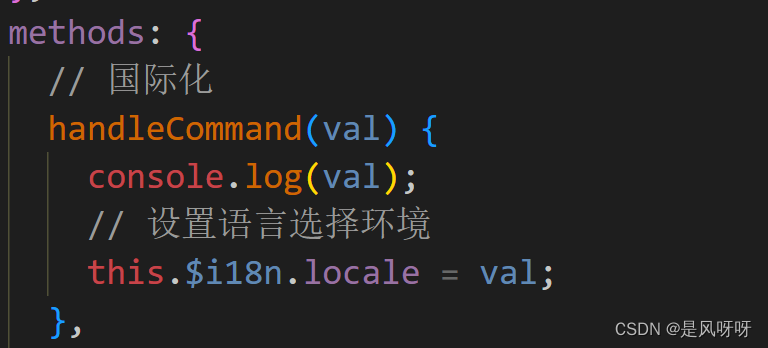
4 我的使用
点击下拉菜单中的中文,就会切换到中文。点击英文就会切换到英文。


之后可以结合Element-ui国际化





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








