近期,我们分小组一起做一个团队项目,一个大的静态页面。在团队中,能力参差不齐,所以有时候在完成自己任务进度的同时,也要帮助小组其他成员解决bug等。好了,话不多说,下面看一下项目带给我的收获与心得。
首先,我们做的是一个中国国家博物馆的静态网页(大家可以自行查看),在看到这个页面时,思路就有一点了。
首先做这个头部的页面布局,一个width:100%;宽的背景图片,插入一些图,然后中间用无序列表做,还是比较简单的。
<!-- 头部 -->
<div class="header clearfix">
<div class="whole">
<div class="logo">
<img src="./img/header-logo.png">
</div>
<div class="track">
<div>
<a href="./mainPage.html">首页</a>
</div>
<div>
<a href="./recognize.html">征集</a>
</div>
<div>
<a href="./custody.html">保管</a>
</div>
<div>
<a href="./study2.html">研究</a>
</div>
<div>
<a href="./Exhibit.html">展览</a>
</div>
<div>
<a href="./Social.html">社教</a>
</div>
<div>
<a href="./wenchuang.html">文创</a>
</div>
<div>
<a href="./fuwu.html">服务</a>
</div>
<div>
<a href="./study.html">学习</a>
</div>
<div>
<a href="./video.html">视频</a>
</div>
</div>
<div class="toDownload">
<a href="#">
<img src="./img/EN.png">
</a>
<a href="./donwload.html" target="_blank">
<img src="./img/download.png">
</a>
<a href="#">
<img src="./img/search.png">
</a>
</div>
</div>
</div>其次是中间的主体部分,建议我们在布局时先确定版心,也就是中间部分的居中,高度自适应,用内容撑起来。我这里用的两个盒子的嵌套居中布局确定版心。
.main{
width: 100%;
background-color: #721b28;
}
.main .content{
width: 1200px;
background-color: #fff;
margin: 0 auto;
}主体内容都是大同小异,说一说我做的时候的一些感触吧,尽量是从大到小的来给div,方便调整样式。切记css的优先级,这有时候会很难看出你的bug所在。
灵活使用无序列表,它会给你的设计带来意想不到的好处,方便,好用。
谨慎使用浮动,要记得布局盒子的层叠性(先后顺序)。切记切记在父元素盒子清除浮动!!!
.clearfix:after{
display: block;
content: "";
clear: both;
height: 0;
}
最后是尾部的布局,也是类似于头部,比较简单,这里直接上代码上图片。

<div class="bottom">
<div class="box">
<div class="top">中国国家博物馆融媒矩阵:</div>
<div class="QR_code clearfix">
<div>
<div class="pic">
<img src="./img/wx1Ewm20200314.png">
</div>
<div class="name">
国家博物馆<br>
微信服务号
</div>
</div>
<div>
<div class="pic">
<img src="./img/gjenfwh20200801.jpg">
</div>
<div class="name">
国家博物馆英文版<br>
微信服务号
</div>
</div>
<div>
<div class="pic">
<img src="./img/wx2Ewm20200314.png">
</div>
<div class="name">
国博君<br>
微信订阅号
</div>
</div>
<div>
<div class="pic">
<img src="./img/gjbwgapp20220221.jpg">
</div>
<div class="name">
国家博物馆<br>
APP
</div>
</div>
<div>
<div class="pic">
<img src="./img/wbEwm20200314.png">
</div>
<div class="name">
官方微博
</div>
</div>
<div style="margin-right: 0px;">
<div class="pic">
<img src="./img/dyEwm20200314.png">
</div>
<div class="name">
官方抖音
</div>
</div>
</div>
<div class="link">
<a target="_blank" href="#">
友情链接
</a>
<a target="_blank" href="#">
留言板
</a>
<a target="_blank" href="#">
联系我们
</a>
<a target="_blank" href="#" style="background-image: url();">
版权声明
</a>
</div>
<div class="zuihou">
<div style="float: left;">
<div>
<span style="margin-right: 31px;">中国国家博物馆版权所有</span>
<span class="shu">|</span>
<a target="_blank" href="#">京ICP备05008885号</a>
<span class="shu">|</span>
<a target="_blank" href="#">京公网安备11010102003012号</a>
<span class="shu">|</span>
<span style="margin-left: 31px;">EMAIL:service@chnmuseum.cn</span>
</div>
<div>
<span style="margin-right: 45px;">内容运维:新闻传播处</span>
<span class="shu">|</span>
<span style="margin-left: 31px;margin-right: -25px;">技术保障:信息技术部</span>
<a target="_blank" href="#">北京拓尔思信息技术股份有限公司</a>
</div>
</div>
<div style="float: left;width:80px;margin-left:30px">
<a target="_blank" href="#">
<img src="./img/blue.png">
</a>
</div>
</div>
<div class="logo">
<img src="./img/footer-logo.png">
</div>
</div>
</div>其他的页面也是大同小异,只要记住几个易错的地方,头脑清晰一点,布局问题不大。下面来说一说项目整合。
因为我也是第一次整合项目,没什么经验,我觉得小组分工后应该开会讨论规定一下设计的格式,否则整合起来十分麻烦,有重名的,有重新给路径的,十分繁琐。
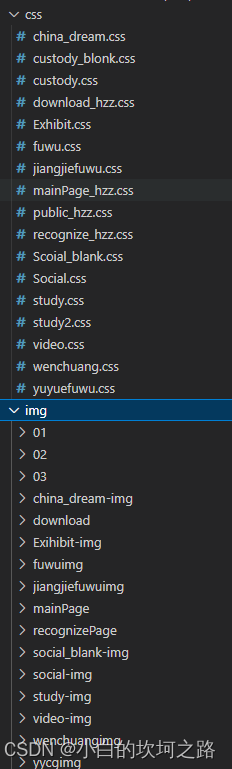
因此建议规定好每个人的设计思路,图片建一个img文件夹 样式建一个css文件夹等,整合时就会省很多事,下面给大家看一下我们组的目录。


因为我们也是第一次做,我们设计的是一个img大文件夹,每个人是小的img文件夹,可以看到,01,02,03就是不听话的,整合起来十分繁琐
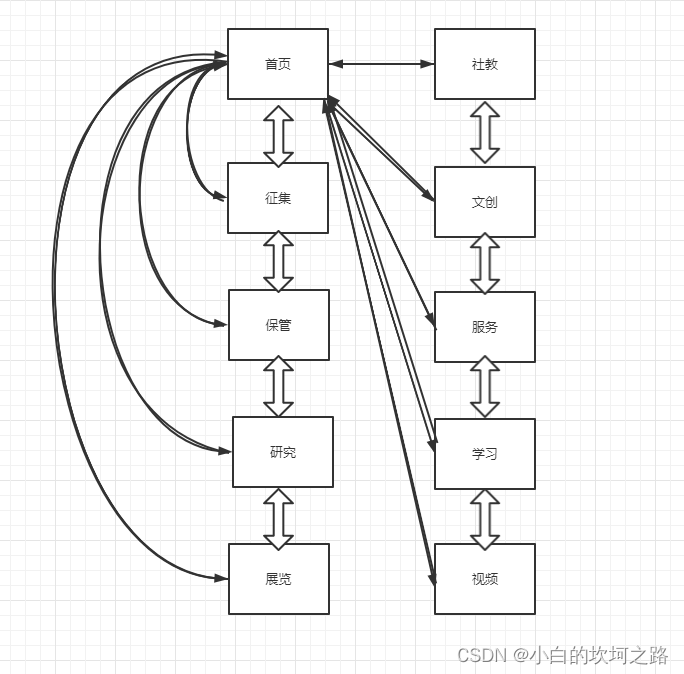
下面附上跳转流程图























 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








