浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
1. 私有前缀

2. 提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
一. HTML5简介
html5是超文本标记语言(HyperText Mark Language)的第5代版本,也是目前最新的html版本。作为新 HTML语言,具有新的元素,属性和行为。
1. html5优势

二. H5新增语义化标签
1. 标签语义化
以前布局,我们基本用div来做。div对于搜索引擎来说,是没有语义的。
<div class="header"> </div>
<div class="nav"> </div>
<div class="content"> </div>
<div class="fodeer"> </div>2. 新增语义化标签


三. H5新增多媒体标签

1. audio音频标签
HTML5在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
1.1 音频格式

1.2 音频标签常见属性

1.3 音频标签语法格式
<audio src= "文件地址" controls="controls"></audio>
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg" >
<source src= "happy.ogg" type="audio/ogg" >
您的浏览器暂不支持audio标签。
</audio>2. video视频标签
HTML5 规定了一种通过 video 元素来包含视频的标准方法,这样播放视频就不必依赖外部插件。 目前由于专利、商业竞争等原因各个浏览器对视频的支持格式各不相同,但是这个支持是动态变化的。
2.1 视频格式


2.2 视频标签常见属性

2.3 视频标签语法格式
<video src= "文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.mp4" type="video/mp4" >
<source src= "move.ogg" type="video/ogg" >
您的浏览器暂不支持video标签播放视频
</video>3. 总结

四. H5原有的表单
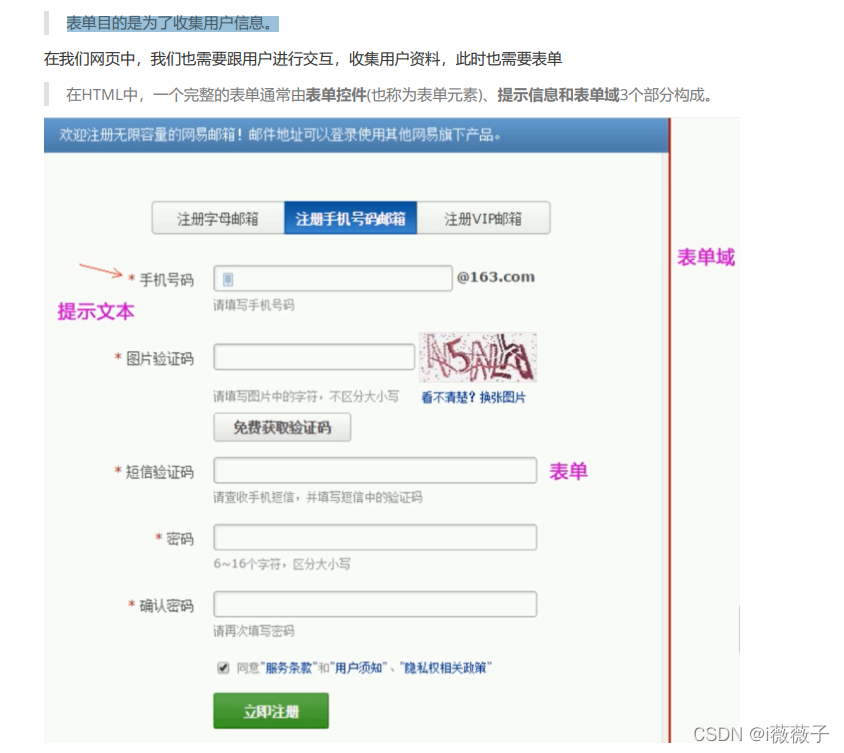
1. 表单标签
1.1作用
1.2 input控件(重点)


1.3 type属性

1.4 value属性

1.5 name属性


1.6 checked属性

1.7 input属性小结

2. label标签(理解)

3. textarea控件(文本域)

4. select下拉列表

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
5. form表单域

五. H5新增表单属性
1. H5新增表单
新的表单的特性:
1.在移动端会调用对应的系统控件,比如说日期
2.自动报错,比如邮箱格式,但是报错不够完善

2. H5新增表单属性

六. 视口(移动端)


2. 视觉视口visual viewport

3. 理想视口ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多 宽,我们布局的视口就多宽
4. 总结

5. meta视口标签

6. 标准的viewport设置

七. 移动开发选择
1. 移动端主流方案

1.1 单独移动端页面(主流)
通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳 到移动端页面。
1.2 响应式兼容PC移动端
三星电子官网:www.samsung.com/cn/,通过判断屏幕宽度来改变样式,以适应不同终端。 缺点:制作麻烦,需要花很大精力去调兼容性问题
1.3 总结
现在市场常见的移动端开发有单独制作移动端页面和响应式页面两种方法,现在市场主流的选择还是单 独制作移动端页面
1.4 移动端技术选型

1.5 流式布局(百分比布局)

八. 移动端技术解决方案
1. 移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题。我们可以放心使用H5标签和 CSS3样式。 同时我们浏览器的私有前缀我们只需要考虑添加webkit即可

2. CSS初始化normalize.css
做css初始化的原因:
不同浏览器对各个元素的margin,padding,border,font等属性的定义各有不同,不同浏览器的显示效果 可能不一样,为杜绝这种情况,通过css强制让所有元素的属性值都一样,这样浏览器显示就一致了,减 少了不兼容情况的发生,这个过程叫做css的初始化。
移动端CSS初始化推荐使用normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
3. CSS3盒子模型box-sizing
传统模式宽度计算:
盒子的宽度=CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度=CSS中设置的宽度width里面包含了border和padding
也就是说,我们的CSS3中的盒子模型,padding和border不会撑大盒子了
/*css3盒子模型*/
box-sizing : border-boX;
/*传统盒子模型*/
box-sizing: content-box;
传统or CSS3盒子模型?
移动端可以全部CSS3盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择CSS3盒子模型
九. 拓展
1. small元素
small元素表示旁注,可以免责声明、注意事项、法律声明、版权信息等,也可以用它来表示署名等,它 通常是文本块中的一小块,而不是包含多个或其他元素的大块文本。
默认情况下,浏览器将 small元素中的文本将以小字号显示。
虽然浏览器将 small元素中的文本以小字号显示,但是,一定要在符合内容语义的情况下使用该元素。 如果纯粹为了显示为小字号,建议不要使用 small元素,而是使用CSS来控制字体的大小。
2. mark元素

3. figure元素

4. CSS背景
4.1 背景颜色(color)

4.2 背景图片(image)

4.3 背景平铺(repeat)

4.4 背景位置(position)重点

4.5 背景附着

4.6 背景简写

4.7 背景透明(CSS3)

4.8 背景缩放(background-size)

4.9 背景总结

5. 插入图片和背景图片区别

6. iframe内联框架
iframe这个标签,它的作用是可以在网页内显示网页























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








