1.创建house.html
效果图如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- width=device-width 当前窗口宽度等于100% initial-scale=1 缩放级别为1-->
<!-- 步骤一:适配移动端视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>房屋装饰网站</title>
<style>
/* 取消轮廓线 */
input{
outline: none;
}
</style>
</head>
<body>
<!-- 步骤二:搭建页面主体结构和内容 -->
<!-- 头部标签 -->
<header width=375px align="center">
<!-- 步骤三:创建搜索栏
required:字段必须要填写不能为空
spellcheck true/false 针对英文如果拼写错误 会有红色波浪线提示 一半用于文本框和文本域
对用户输入的文本内容进行拼音和语法检查
使用表单表桥自带属性placeholder在input框内设置提示信息
accesskey:"任意键"在Windows系统下 按alt+值 相当于快捷键的作用
-->
<form action="" method="get">
<input type="text" required="required" spellcheck="true" placeholder="请输入关键词" />
<input type="submit" value="搜索" accesskey="g"/>
<a href="create.html">创建房屋</a>
</form>
</header>
<!-- 步骤四:创建导航栏 -->
<nav width="100%" align="center">
<a href="">首页</a>
<a href="">房屋分类</a>
<a href="">注册</a>
<a href="">登录</a>
</nav>
<!-- 页面正文内容标签
在页面正文部分的<article>标签中加上一个全局属性contenteditable,设置属性值为FALSE不可,
指定article元素中的内容被设置为不允许编辑,设置TRUE就是可以编辑
-->
<article contenteditable="false">
<!-- 步骤五:使用<figure>标签创建房屋信息
区域内容标签
输入房屋信息,并通过<figure>标签插入图片,展示图片信息和图片标题信息。
<figure>标签规定独立的流内容(如图像,图表,照片,代码等)
<figcaption>元素被用作<figure>元素定义标题
-->
<section>
<figure>
<img src="img/房屋1.jpg" alt="The Pulpit Rock" width="50%" />
<figcaption>装修设计主要在于颜色的搭配,大致分为背景色,主体色,点缀色。</figcaption>
</figure>
</section>
<section>
<figure>
<img src="img/房屋2.jpg" alt="The Pulpit Rock" width="50%" />
<figcaption>装修设计主要在于颜色的搭配,大致分为背景色,主体色,点缀色。</figcaption>
</figure>
</section>
<section>
<figure>
<img src="img/房屋3.jpg" alt="The Pulpit Rock" width="50%" />
<figcaption>装修设计主要在于颜色的搭配,大致分为背景色,主体色,点缀色。</figcaption>
</figure>
</section>
<!-- 步骤六:创建音乐播放栏
audio标签位置
<audio>标签播放该音乐文件,并通过全局属性hidden隐藏播放栏
autoplay属性社置音乐文件自动播放
-->
<section>
<audio src="小先森%20-%20一次就好%20(Demo).mp3" hidden="hidden" autoplay="true"></audio>
</section>
</article>
<!--步骤七:页脚按钮
页脚标签 -->
<footer align="center">
<button>加载更多</button>
</footer>
</body>
</html>
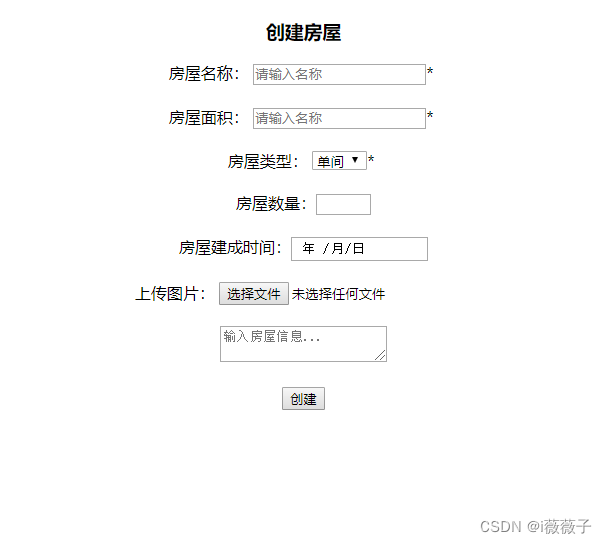
2.创建create.html
效果图如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta charset="utf-8">
<title>房屋装饰网(runoob.com)</title>
</head>
<body>
<header width="375px" align="center"><h3>创建房屋</h3></header>
<article align="center">
<form action="#" method="get">
房屋名称:
<input type="text" spellcheck="true" placeholder="请输入名称"
required="required"/><span>*</span>
<br /><br />
房屋面积:
<input type="text" spellcheck="true" placeholder="请输入名称"
required="required"/><span>*</span>
<br /><br />
<!-- 使用select标签选择房屋类型 -->
房屋类型:
<select>
<option value="单间">单间</option>
<option value="套房">套房</option>
</select><span>*</span>
<br /><br />
<!-- 使用input标签中的number类型选择房间数量 -->
房屋数量:<input type="number" min="1" max="5" /><br><br />
房屋建成时间:<input type="date"><br /><br />
<!-- 使用input标签中的file类型上传图片 -->
上传图片:
<input type="file" accept="image/gif,imge.jpg"
multiple="multiple"/><br /><br />
<textarea placeholder="输入房屋信息..."></textarea><br /><br />
<input type="submit" value="创建"/>
</textarea>
</form>
</article>
</body>
</html>






















 5061
5061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








