写作目的:本人在学习flask框架中如何从前端上传excel、文本文件等文件格式到后端时,大部分都是使用接口测试工具postman来实现前后端数据的交互,发现很少有博主写如何从postman上传文件到后端,因此记录一下。
废话不多说,直接上代码:
一、首先是后端的代码部分:
from flask import Flask, request, jsonify
# 实例化app
app = Flask(import_name=__name__)
"""
文件保存的目录,要根据自己的文件结构做相应的调整,若不指定目录,可以这样写file.save(file.filename),这样就默认保存到当前文件夹下的根目录。
"""
# 文件上传路径,可以任意设置
app.config['UPLOAD_FOLDER'] = 'study/flask/upload'
# 上传文件
# 通过methods设置POST请求
@app.route('/upload_file/csv', methods=["POST"])
def upload_file():
# 接收post请求上传的文件
file = request.files.get('file')
if file is None:
# 表示没有发送文件
return "未上传文件!"
# 直接使用上传的文件对象保存
# file.save(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], secure_filename(file.filename)))
return "上传文件成功!"
# 主程序,debug=True为打开在线调试模式
if __name__ == '__main__':
app.run(debug=True)二、然后是如何使用postman上传文件
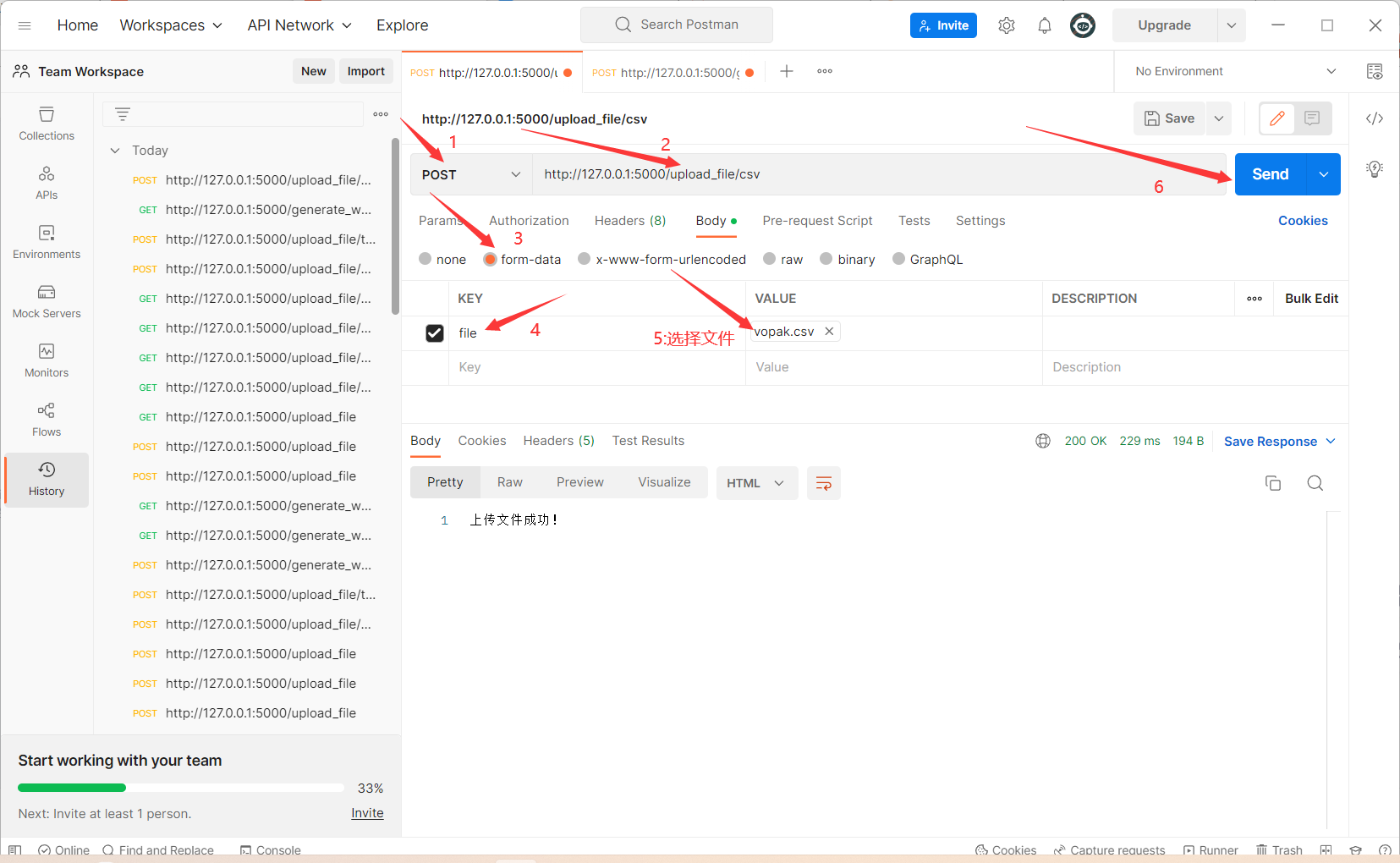
首先,选择POST方式
输入后端代码生成的网址
选择form-data
KEY值输入填入file,与后端代码中文件名保持一致
点击发送

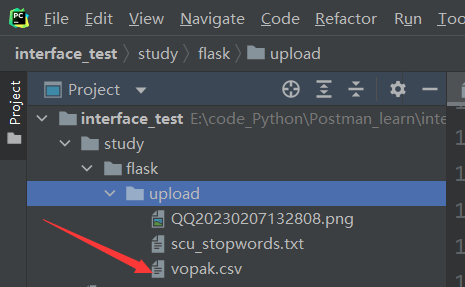
文件上传成功,如下图所示,相应的文件夹下会出现我们上传的文件






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








