不管是使用vue框架还是使用uniapp框架进行开发,前端开发唯一不变的就是要保证开发出来的页面美观得体,本文会从以下几点介绍使用uniapp框架开发小程序页面的建议。
一、使用rpx作为单位
在使用uniapp框架进行开发小程序中,可以使用rpx(responsive pixel)作为css单位。相比于常用的单位px,rpx可以根据不同终端的屏幕宽度进行自适应调整,从而在不同宽度的终端上获得类似的显示效果。
image {
mix-width: 250rpx;
max-width: 250rpx;
height: 150rpx;
}
二、使用官方图标库
在小组项目中,我大量的使用到了iconfont图标库,这是阿里巴巴公司的一个官方矢量图标库,它提供给了我一系列高品质的、可定制的矢量图标资源,可以以非常简单易用的方式嵌入到网站或应用程序中,并且支持SVG、PNG、PDF等文件格式的下载方式。
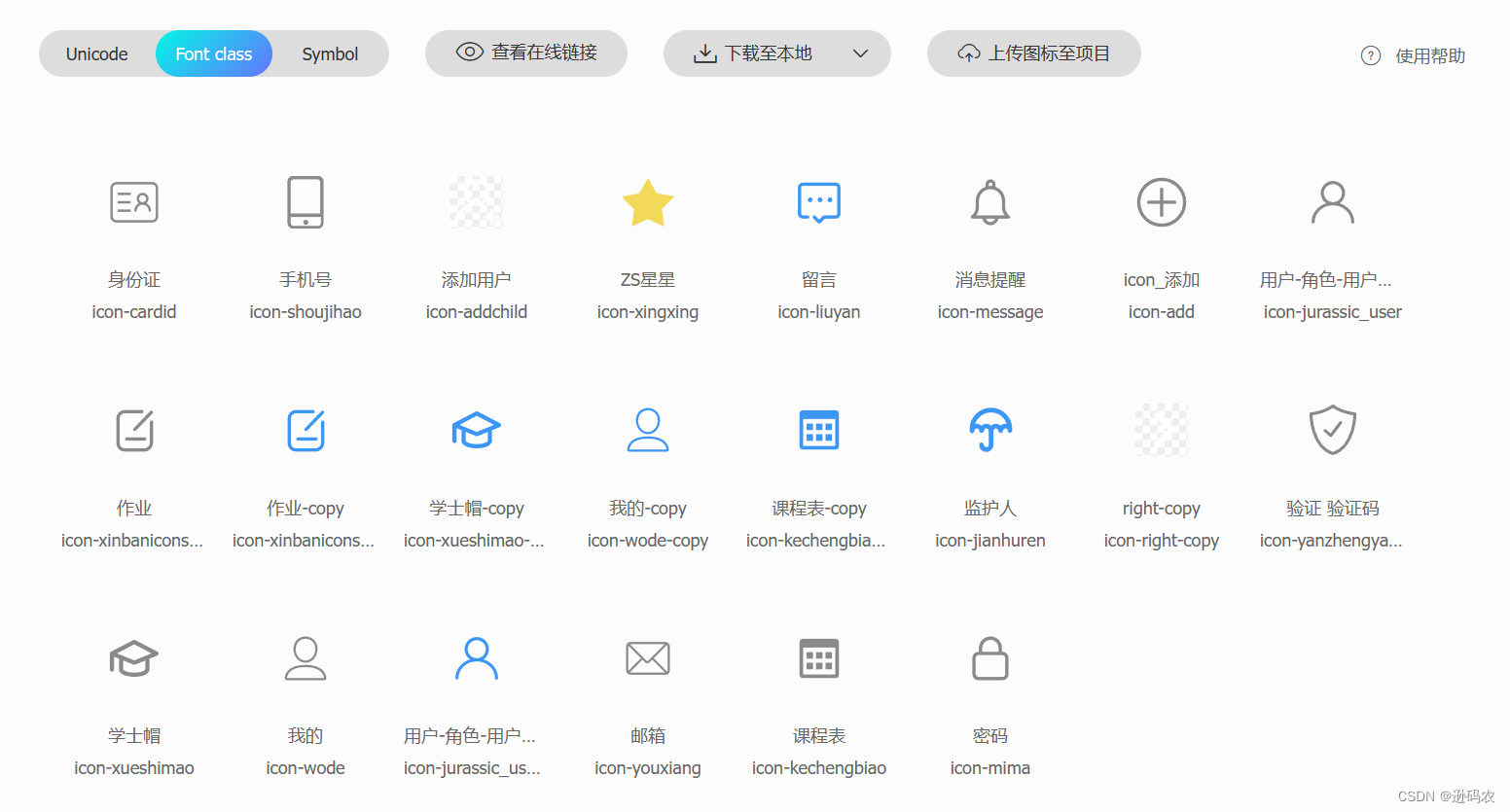
如下是我在iconfont图标库里用在小组项目里的图标:

三、代码复用
尝试使用插件、库和模板等第三方工具/资源,以避免重复代码和开发时间浪费。创新性地利用各类公共组件,例如uni-popup组件等。插件、库和模板等第三方资源都可以在uniapp框架的官方文档中可以找到,且有着极其丰富的资源。
在小组的项目中,我也用到了许许多多的组件。


如下是使用到的部分组件呈现出来的效果:
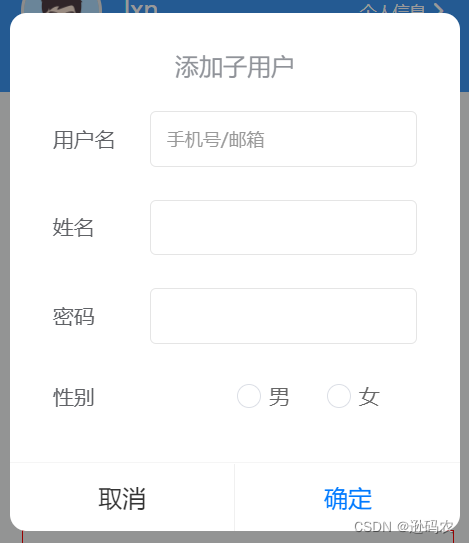
1、uni-popup弹出层

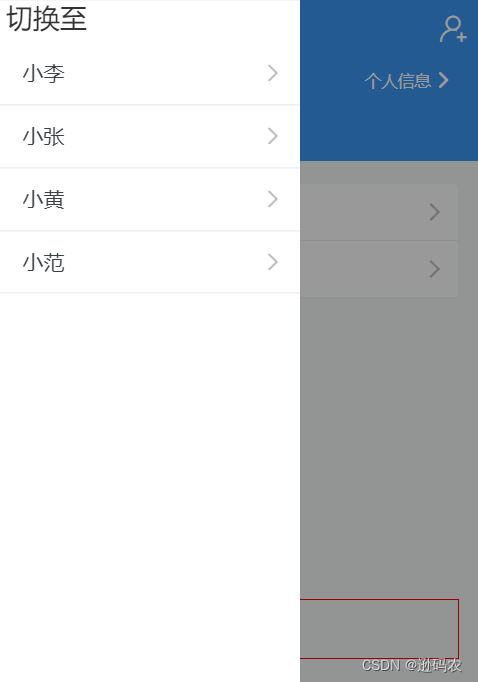
2、uni-drawer抽屉

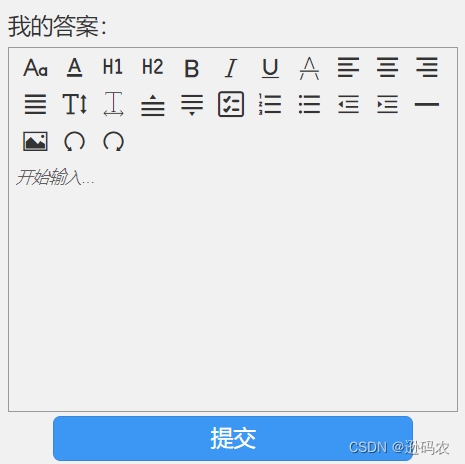
3、piaoyi-editor富文本编辑器






















 4649
4649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








