Vue是什么?
渐进式javacript框架, 一套拥有自己规则的语法
什么是渐进式?
渐进式: 逐渐进步, 想用什么就用什么, 不必全都使用

Vue渐进式: Vue从基础开始, 会循序渐进向前学习
框架: 拥有自己的规则和元素
Vue学习的方式
传统开发模式:基于html/css/js文件开发vue
工程化开发方式:在webpack环境中开发vue,这是最推荐, 企业常用的方式
vue/cli脚手架
vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
vue/cli的好处
0配置webpack
babel支持
css, less支持
开发服务器支持
vue/cli安装 (yarn , npm 都可)
全局安装命令 yarn global add @vue/cli 或者 npm install -g @vue/cli
如果半天没动静(95%都是网速问题), 可以ctrl c
查看vue脚手架版本
vue -V (注意最后是大写!!)
如果出现版本号就表示安装成功
vue/cli 创建项目启动服务
注意: 项目名不能带大写字母, 中文和特殊符号
1. vue create vuecli-demo
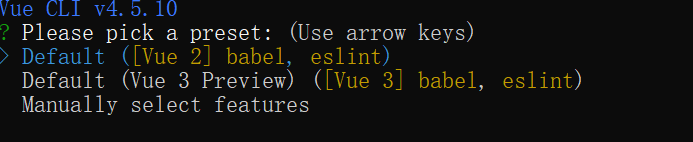
2.选择模板
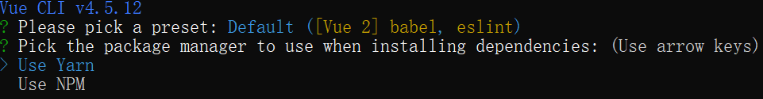
3.选择用什么方式下载脚手架项目需要的依赖包

4.回车等待生成项目文件夹+文件+下载必须的第三方包们

5.进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo
npm run serve
或者
yarn serve
启动成功

vue/cli 自定义配置
覆盖webpack的配置
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}
Vue指令
插值表达式
语法: {{ 表达式 }}
<template>
<div>
<h1>{{ msg }}</h1>
<h2>{{ obj.name }}</h2>
<h3>{{ obj.age > 18 ? '成年' : '未成年' }}</h3>
</div>
</template>
<script>
export default {
data() { // 格式固定, 定义vue数据之处
return { // key相当于变量名
msg: "hello, vue",
obj: {
name: "小vue",
age: 5
}
}
}
}
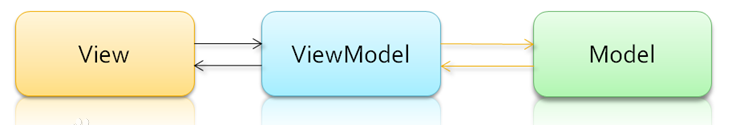
</script>MVVM设计模式

用数据驱动视图改变
MVVM,一种软件架构模式,决定了写代码的思想和层次
MVVM通过数据双向绑定让数据自动地双向同步 不再需要操作DOM
在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!
v-bind 动态属性
语法:v-bind:属性名="vue变量"
简写::属性名="vue变量"
v-on 绑定事件
v-on:事件名="要执行的 少量代码 " 后面要执行的可以是一个表达式,也可以是一个函数
简写: @事件名="methods中的函数"
v-on事件对象
语法:
-
无传参, 通过形参直接接收
-
传参, 通过$event指代事件对象传给事件处理函数
v-on修饰符
在事件后面.修饰符名 - 给事件带来更强大的功能
语法:
-
@事件名.修饰符="methods里函数"
-
.stop - 阻止事件冒泡
-
.prevent - 阻止默认行为
-
.once - 程序运行期间, 只触发一次事件处理函数
-
v-on按键修饰符
键盘事件 的修饰符
语法:
-
@keyup.enter - 监测回车按键
-
@keyup.esc - 监测返回按键
v-model 双向绑定(Vue的亮点)
语法: v-model="vue数据变量"
-
数据变化 -> 视图自动同步
-
视图变化 -> 数据自动同步
v-model修饰符
语法:
-
v-model.修饰符="vue数据变量"
-
.number 以parseFloat转成数字类型
-
.trim 去除首尾空白字符 (记下:去除字符串中间 空格 不是vue )
-
.lazy 在change事件时触发而非inupt触发 时
-
v-text和v-html (类似于DOM中的 innertext 和 innerhtml )
语法:
-
v-text="vue数据变量"
-
v-html="vue数据变量"
注意: 会覆盖插值表达式
v-show和v-if
两者都可以控制标签的隐藏或出现
语法:
-
v-show="vue变量"
-
v-if="vue变量"
原理
-
v-show 用的display:none隐藏 (频繁切换使用)
-
v-if 直接从DOM树上移除
v-for
语法
-
v-for="(值, 索引) in 目标结构"
-
v-for="值 in 目标结构"
可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)
注意:
v-for的临时变量名不能用到v-for范围外
总结:
mvvm和mvc区别是什么?
MVC: 也是一种设计模式, 组织代码的结构, 是model数据模型, view视图, Controller控制器, 在控制器这层里编写js代码, 来控制数据和视图关联
MVVM: 即Model-View-ViewModel的简写。即模型-视图-视图模型, VM是这个设计模式的核心, 连接v和m的桥梁, 内部会监听DOM事件, 监听数据对象变化来影响对方. 我们称之为数据绑定
Vue常用修饰符?
.prevent: 提交事件不再重载页面;
.stop: 阻止单击事件冒泡;
.once: 只执行一次这个事件
Vue2.x兼容IE哪个版本以上
不支持ie8及以下,部分兼容ie9 ,完全兼容10以上, 因为vue的响应式原理是基于es5的Object.defineProperty(),而这个方法不支持ie8及以下
对Vue渐进式的理解
渐进式代表的含义是:主张最少, 自底向上, 增量开发, 组件集合, 便于复用
v-show和v-if的区别
v-show和v-if的区别? 分别说明其使用场景?
v-show 和v-if都是true的时候显示,false的时候隐藏
但是:false的情况下,
v-show是采用的display:none
v-if采用惰性加载
如果需要频繁切换显示隐藏需要使用v-show
常用的Vue指令及作用
v-for 根据数组的个数, 循环数组元素的同时还生成所在的标签
v-show 显示内容
v-if 显示与隐藏
v-else 必须和v-if连用 不能单独使用 否则报错
v-bind 动态绑定 作用: 及时对页面的数据进行更改, 可以简写成:分号
v-on 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
v-text 解析文本
v-html 解析html标签
为什么避免v-for和v-if在一起使用
Vue 处理指令时,v-for 比 v-if 具有更高的优先级, 虽然用起来不会报错, 但是性能不高, 如果你有5个元素被v-for循环, v-if也会分别执行5次





















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








