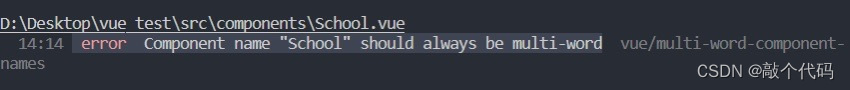
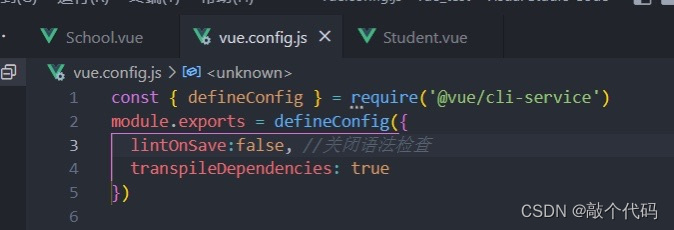
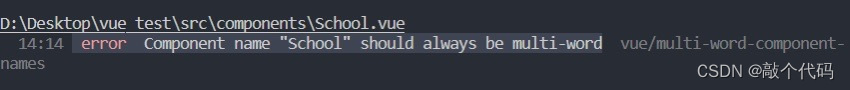
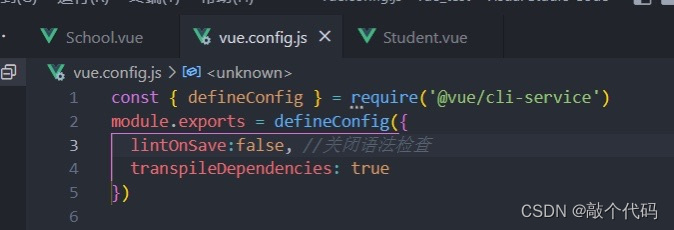
解决方法:在项目里vue.config.js文件中找到module.exports = defineConfig({})里面添加 lintOnSave:false, //关闭语法检查即可
如下图所示:



解决方法:在项目里vue.config.js文件中找到module.exports = defineConfig({})里面添加 lintOnSave:false, //关闭语法检查即可
如下图所示:



 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


