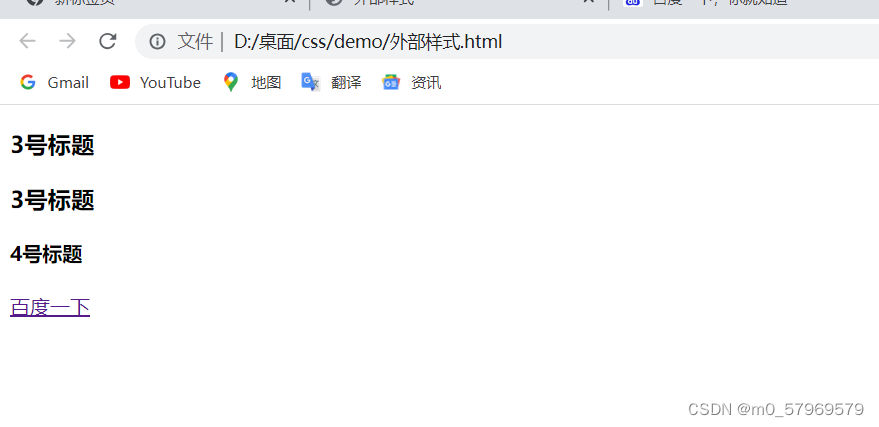
1.今天在写css用外嵌样式的时候,演示未出现效果
如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<style type="text/css">
</style>
<link rel="stylesheet" type="text/css" href="/css/myStyle.css">
</head>
<body>
<!--
外部样式:能作用于一个网站中多个网页的样式
1.先创建一个外部样式文件,要求以.css结尾 文件中只能包含样式 不能包含html标签
2.在需要使用样式的页面通过link标签引入样式文件
<link rel="stylesheet" type="text/css" href="样式文件的路径">
该标签位于head标签内
-->
<h3 class="a">3号标题</h3>
<h3 class="a">3号标题</h3>
<h4>4号标题</h4>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>h3,h4{
color:aliceblue;
background-color: aquamarine;
}
.a,h4{
color:aliceblue;
background-color: aquamarine;
}
a:hover{
text-decoration: none;
color: aquamarine;
}
a:active{
color: pink;
font-size: 50px;
}
我的外部路径没有问题
但是就是不出现效果

最后找了一大圈,是目录的问题

我的外嵌样式的代码写在demo目录下
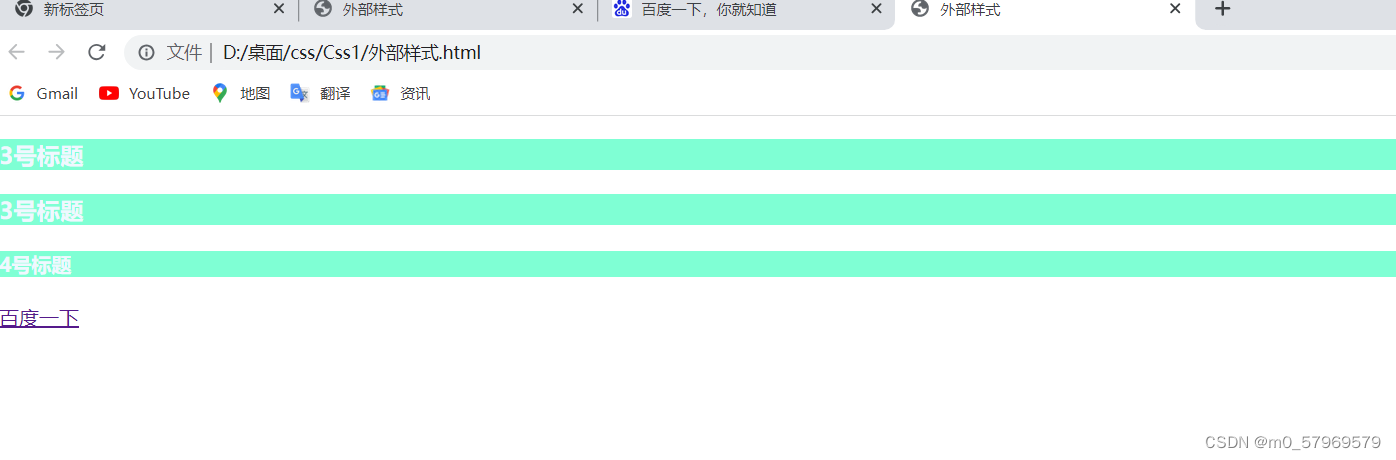
运行不出来,移动到Css1目录下,就可以了

移动后记得改引入样式的路径





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








