如题,loop模式下复制的canvas未进行绘制。

在百度了很多解决办法,包括使用class进行init,去掉echarts的echarts_instance属性等方法,都没有解决这问题。最后我的解决办法如下
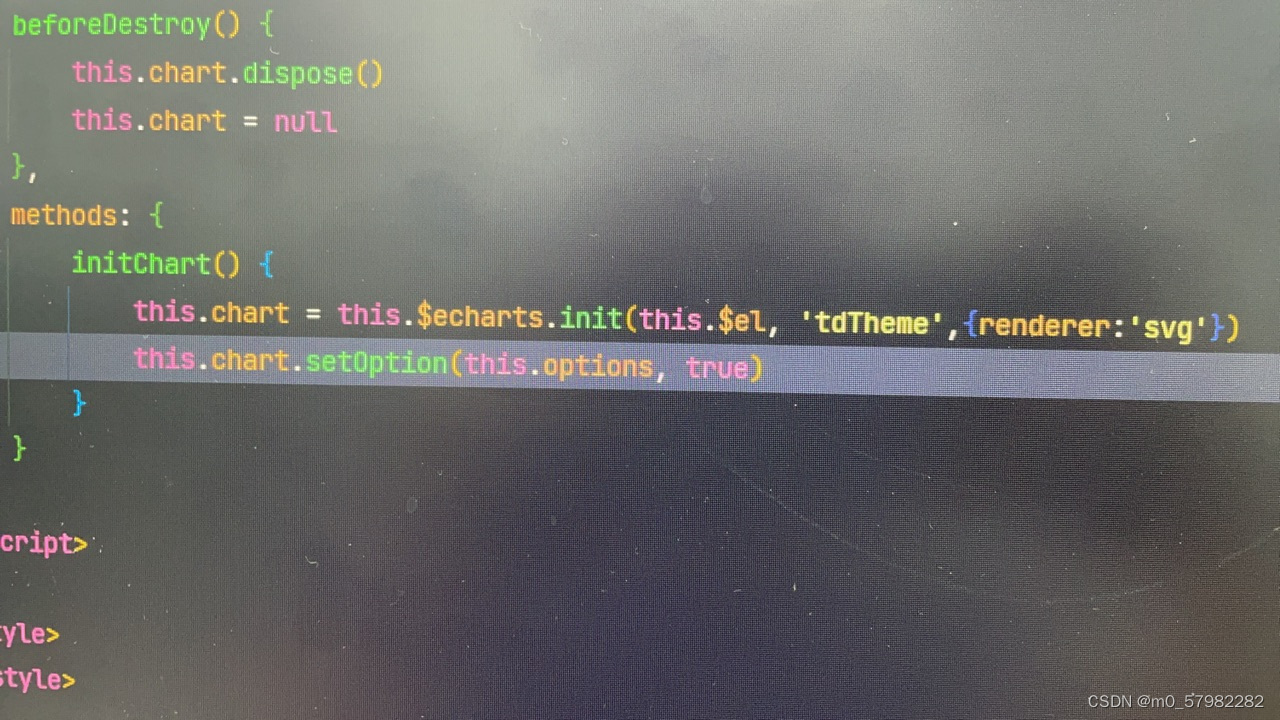
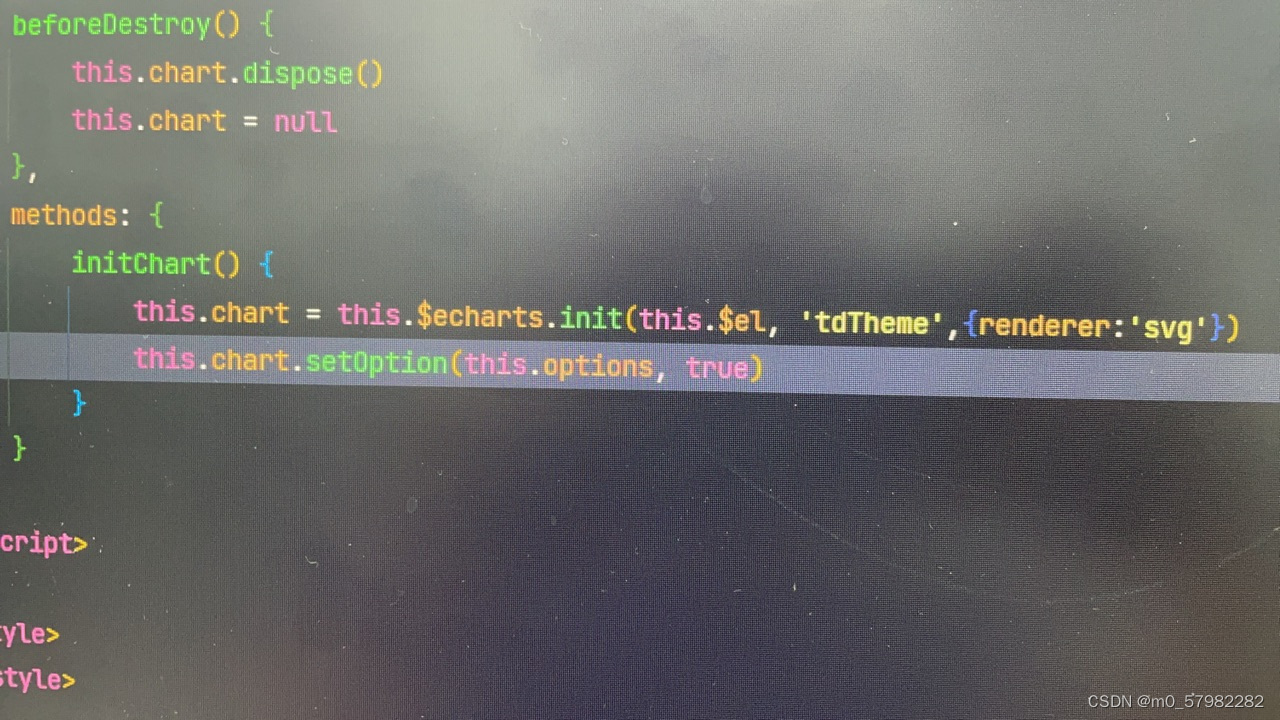
将echarts的渲染模式,从canvas改为svg

如题,loop模式下复制的canvas未进行绘制。

在百度了很多解决办法,包括使用class进行init,去掉echarts的echarts_instance属性等方法,都没有解决这问题。最后我的解决办法如下
将echarts的渲染模式,从canvas改为svg












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


