
01、接口测试
(1)服务器端(server):在使用别人的服务器上,例如微信APP客户端,服务端在腾讯的服务端上,微信上的账号信息,聊天记录均存储在服务端上;用户A发送1条信息到服务端上,服务端再把这条信息转发到用户B上。
服务器使用的语言分别为:Java、Python、PHP、Go、C、C++等等
(2)客户端(client):手机上的APP,网站
客户端使用的语言分别为:object-c(IOS)、Android、HTML、CSS、JS等等
(3)接口:通过客户端与服务端进行交互的
(4)这么多种类的语言,造成无法识别,需要通用的数据类型进行解析:json{},没有json之前用的XML格式
-
XML:通用的数据类型
<title>接口测试
<content>服务器与客户端需要接口进行交互</content>-
JSON:通用的数据类型,以一种键值对来展示:
{
"title" : "接口测试",
"content" : "服务器与客户端需要接口进行交
}02、如何测试接口
1、接口:是由客户端和服务器来进行交互的,以及接口返回的数据一般都是json格式的数据类型。
2、接口测试基本步骤如下:
-
在接口文档中或者其它地方,拿到接口的URL地址
-
查看接口是用什么方式发生请求(例如:get和post请求)
-
添加请求头,请求体
-
发送查看返回结果,校验返回结果是否正确
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
3、打开接口文档(参考:doc.nnzhp.cn)
(1)URL
(2)请求方式
(3)请求参数
(4)get请求
-
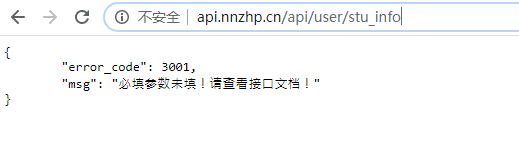
在浏览器上,直接输入接口文档中的请求URL:http://api.nnzhp.cn/api/user/stu_info,页面报错提示“必填参数未填写!请查看接口文档!”(如图所示)

-
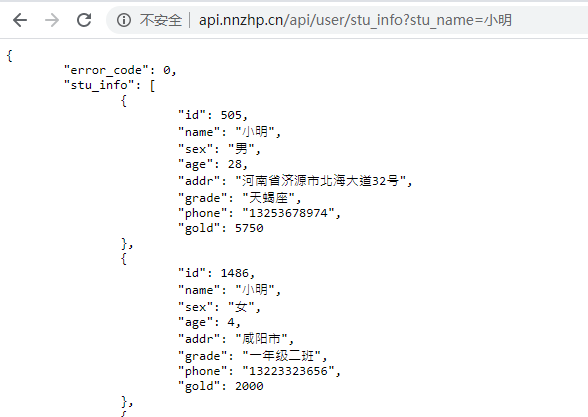
基于上面中的url链接中不带必填参数报错,故需在URL中补上必填参数:http://api.nnzhp.cn/api/user/stu_info?stu_name=%E5%B0%8F%E6%98%8E

-
机器学习PAI控制台:https://pai.data.aliyun.com/console?regionId=ap-southeast-1&commodityId=&projectId=&deployFrom=&modelPath=&type=#/eas
-
有多个必填参数时,需要在URL中添加其他必填参数用“&”拼接,例如:http://api.nnzhp.cn/api/user/stu_info?stu_name=%E5%B0%8F%E6%98%8E&age=25
(5)post请求
-
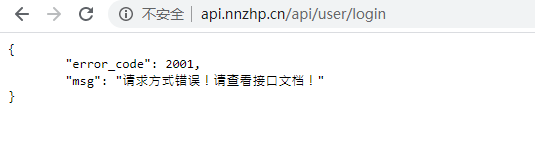
复制URL在浏览器打开,报错“请求方式错误!请查看接口文档”,例如如图显示

-
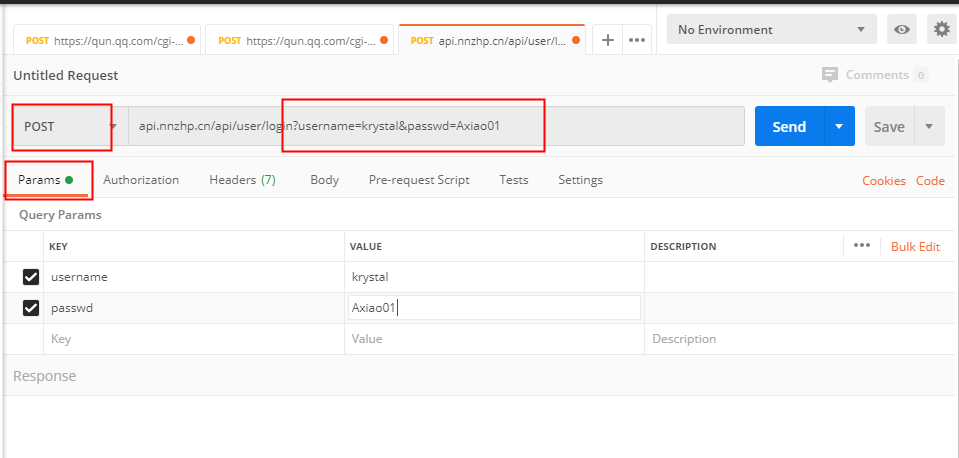
这时候需要借助postman接口工具进行测试,前提条件:需要本地安装postman应用软件(注意:如果是POST请求,选择Params填写参数,这时URL中会自动带上该参数信息,这种请求方式应该是GET请求方式而不是POST请求,如图:)

-
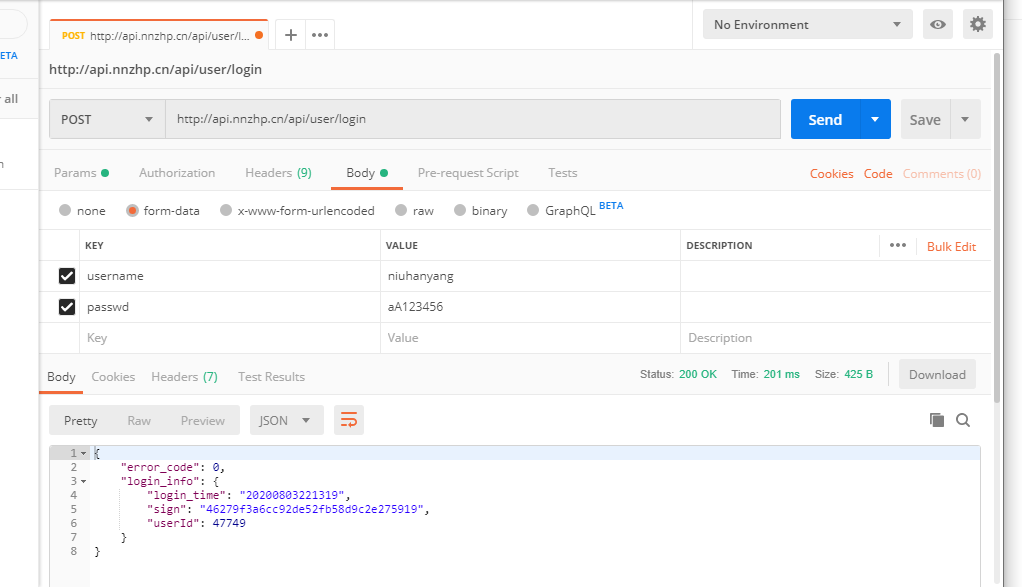
POST请求,应该选择Body选项,勾选“form-data”或者“x-www-form-urlencoded”填写必填参数,如图所示:

-
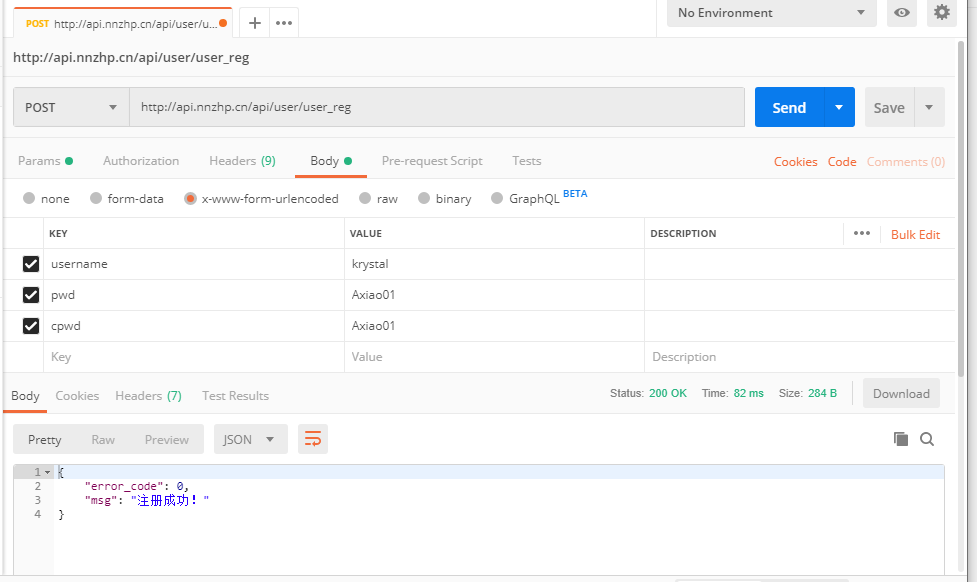
POST请求,用户注册,如图:

-
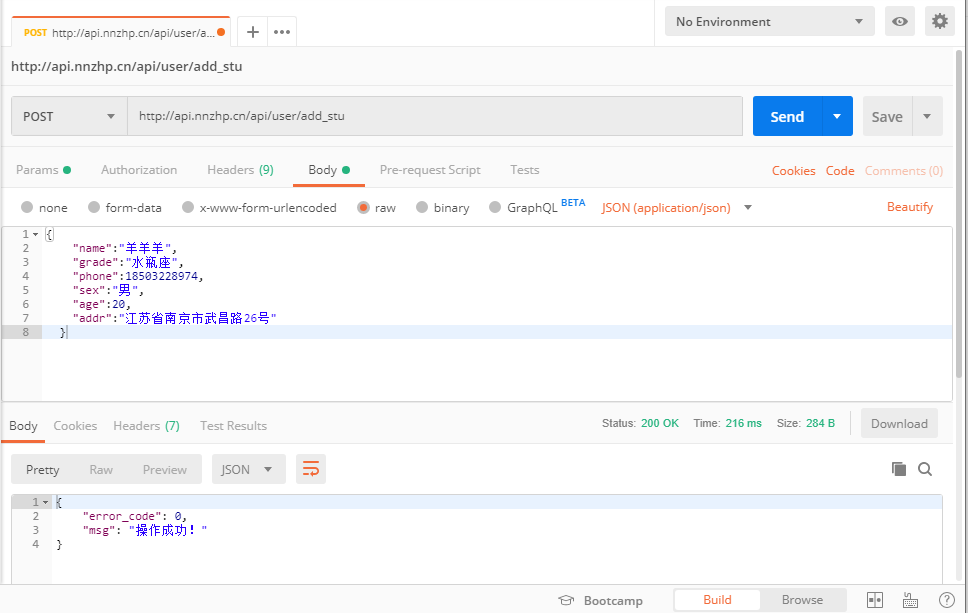
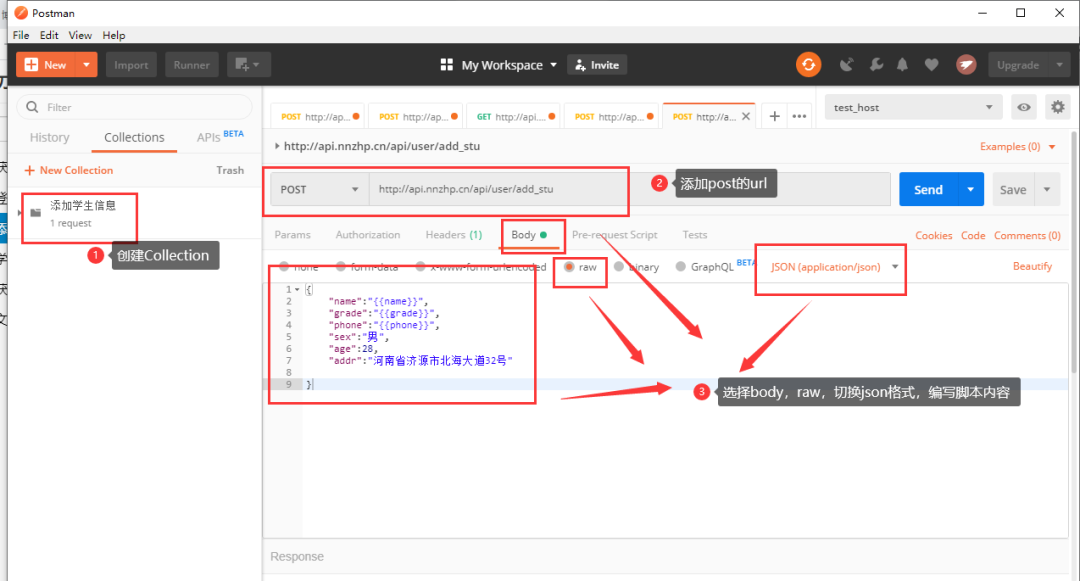
POST请求,入参为json类型,如图:

-
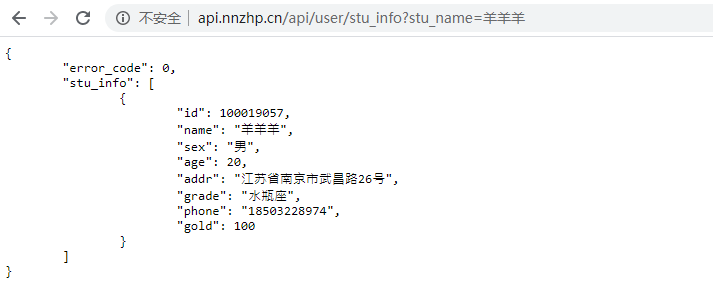
查询是否存在该学生信息:

-
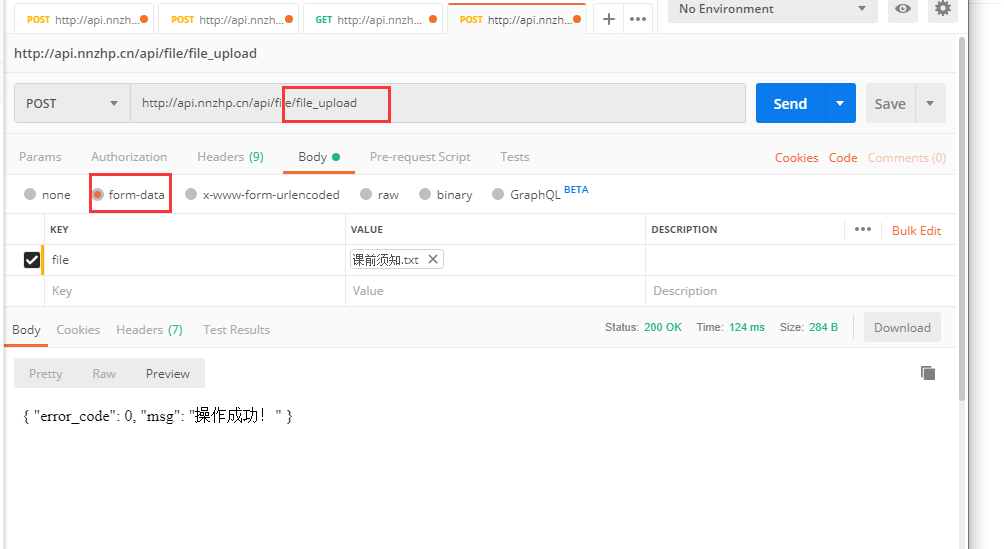
POST请求,Body选择form-data,Key由Text切换File格式,进行文件上传,(注意:x-www-form-urlencoded没有File格式,只有Text选项,不能上传多媒体文件)如图:

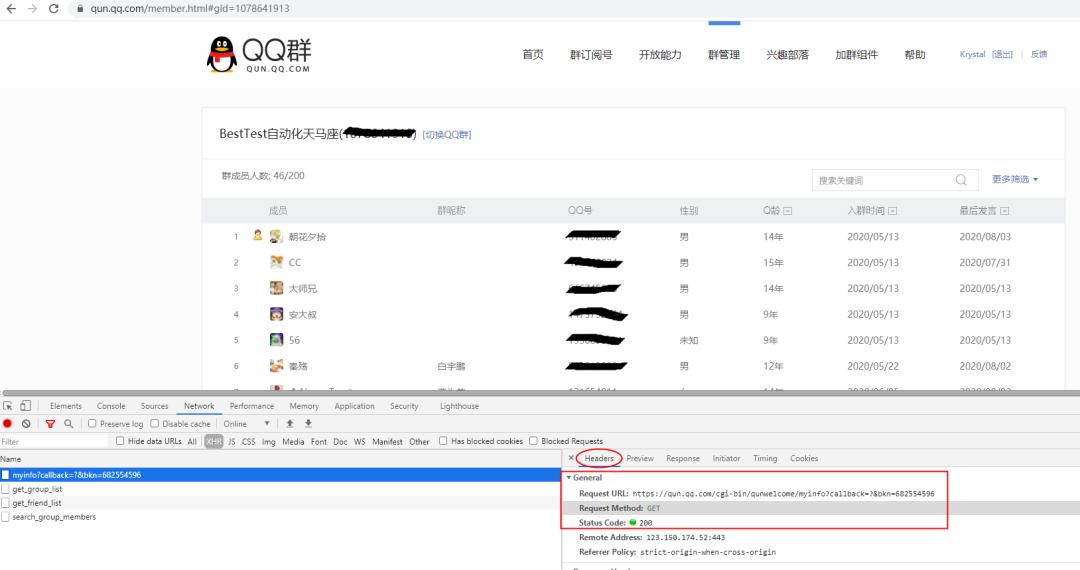
4、浏览器进行抓包
(1)浏览器打开检查或者开发者工具,再或者检查元素等控制台
(2)一般查看调用接口Network(网络)下面的XHR调用了哪些接口
(3)请求url:https://qun.qq.com/cgi-bin/qunwelcome/myinfo?callback=?&bkn=682554596

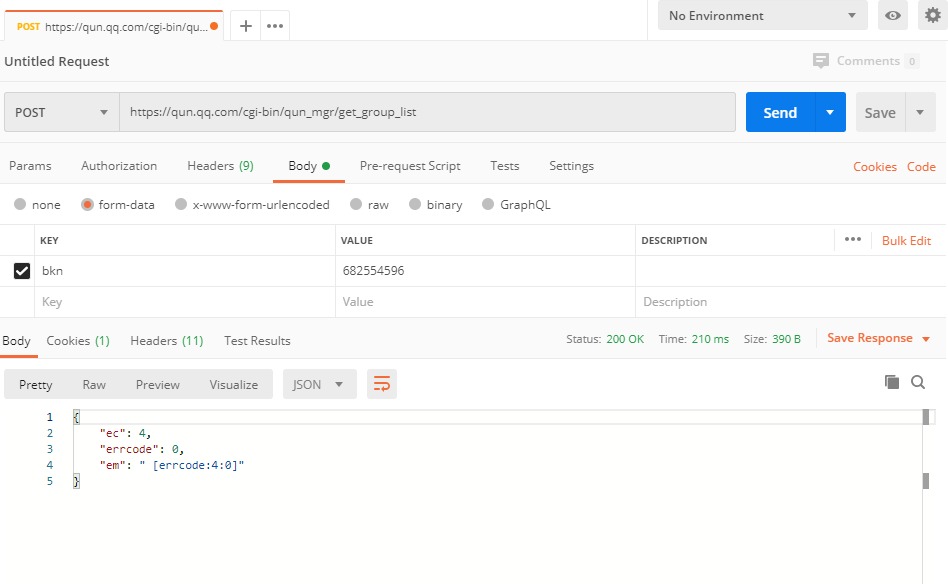
(4)利用Postman接口工具进行调用接口:get_group_list

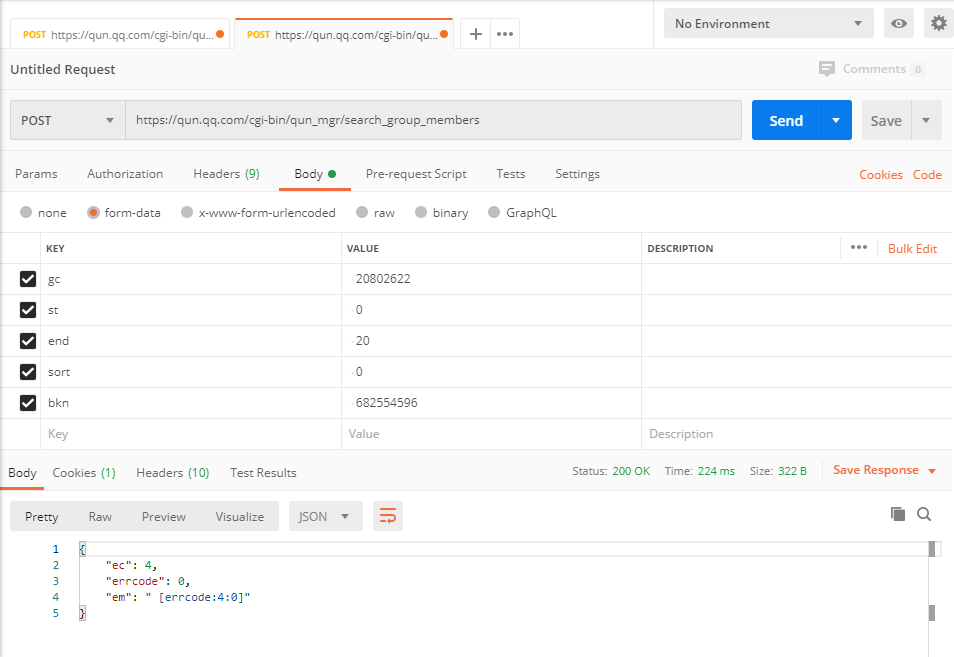
(5)接口search_group_members ,多个参数进行接口测试:

(6)cookie和session
-
保存时间:根据需要设定
-
保存位置:客户端
-
保存时间:用户活动时间+一段延迟时间(登录时提示用户保存时间7天时间)
-
保存位置:服务器端
-
cookie:在浏览器存放自己本地信息数据的一个键值对(key-value)的地方
-
session:存放在服务端的一个键值对
5、GET请求方式和POST请求方式的区别:
(1)GET请求没有请求体,只要请求头和URL:host/api/xxx?name=xxx
(2)POST请求是有请求头、请求体
(3)GET请求没有POST请求安全
(4)GET请求有参数长度限制,POST没有
03、postman接口自动化
1、测试银行项目、金融项目会遇到加密参数,需要:
(1)参数去掉加密
(2)提供一个工具,产生加密后的参数
(3)自己了解加密算法,然后自己加密
2、Postman中手动配置环境变量:
(1)在Postman中,有Environment和Environment,用于实现不同环境的管理,不同服务器环境分别为:
-
Production 生产环境
-
Development 开发环境
-
Local 本地局域网环境
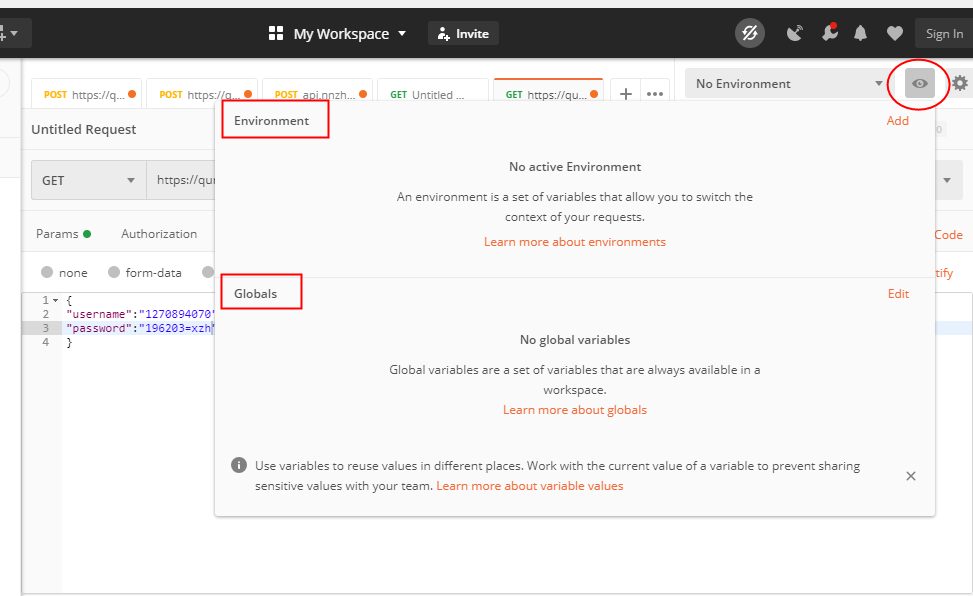
(2)环境快速查看,如图1所示 :

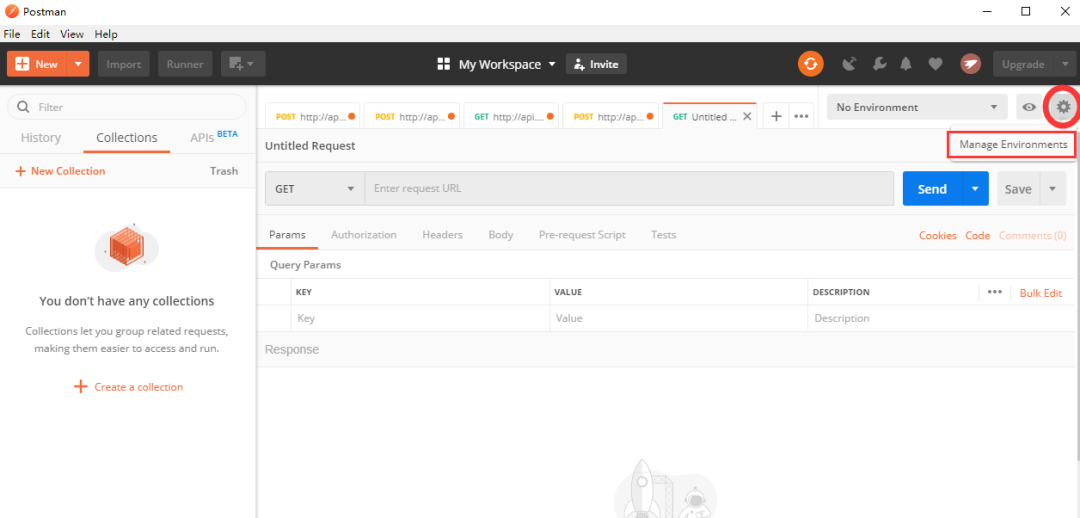
(3)使用Environment实现多服务版本管理,点击右上角的设置,点击【Manage Environments】,和图2所示:

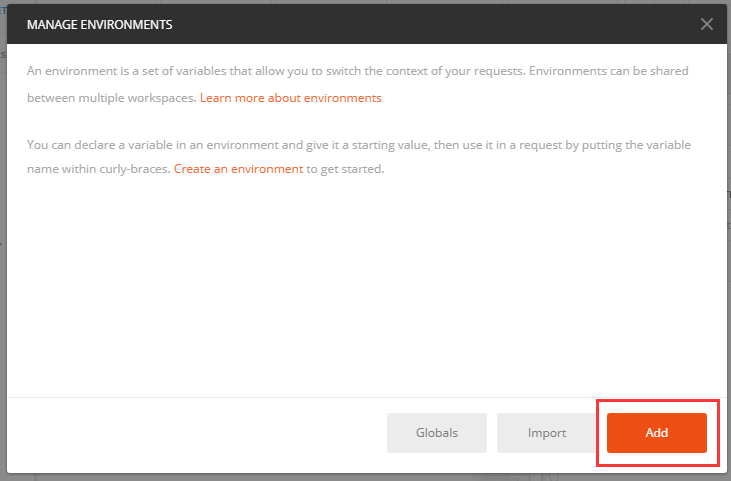
(4)在弹窗【MANAGE ENVIRONMENTS】界面中,右下角点击“Add”,如图:

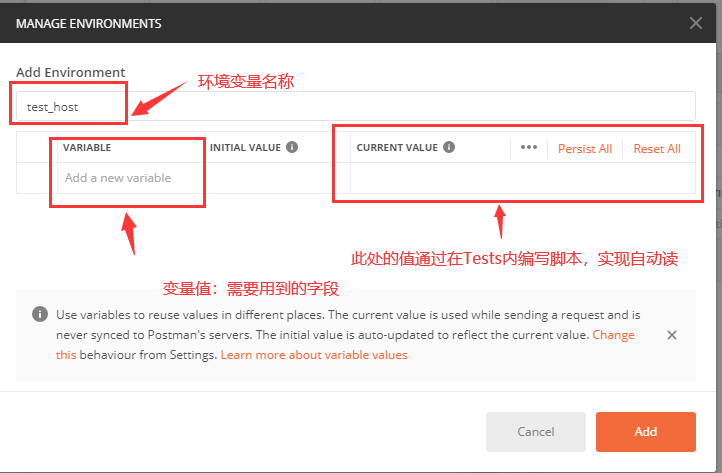
(5)在“Add Environment”中,填写变量名和变量值 ,如图:

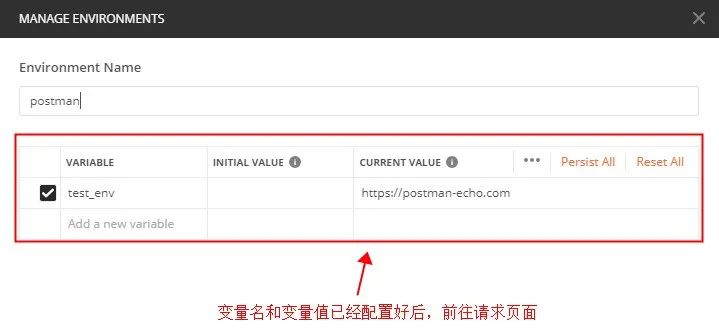
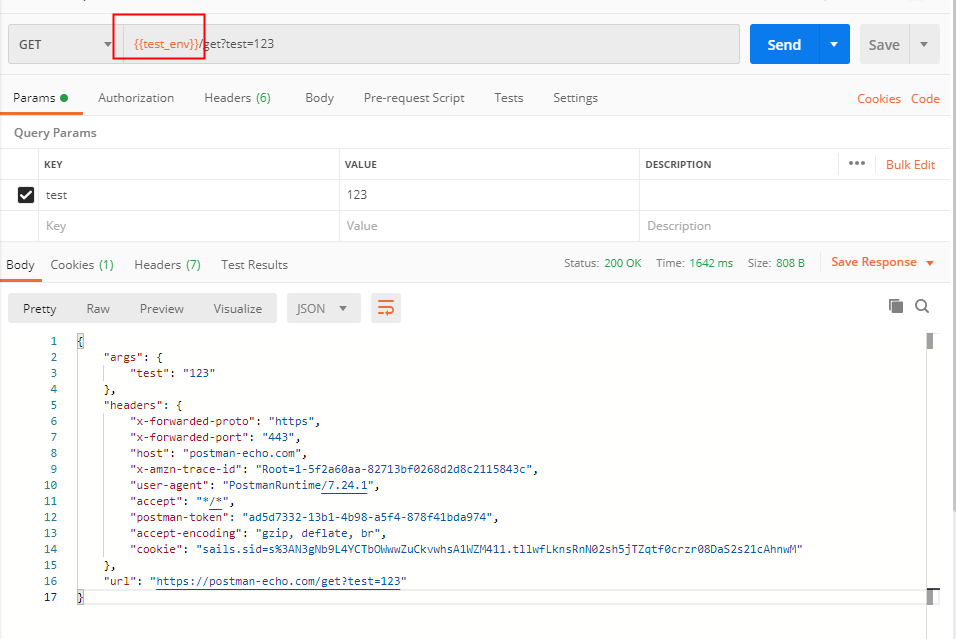
(6)配置好变量名称和变量值后,可以在请求URL中进行参数化:


(6)编写脚本,脚本参数化,如同

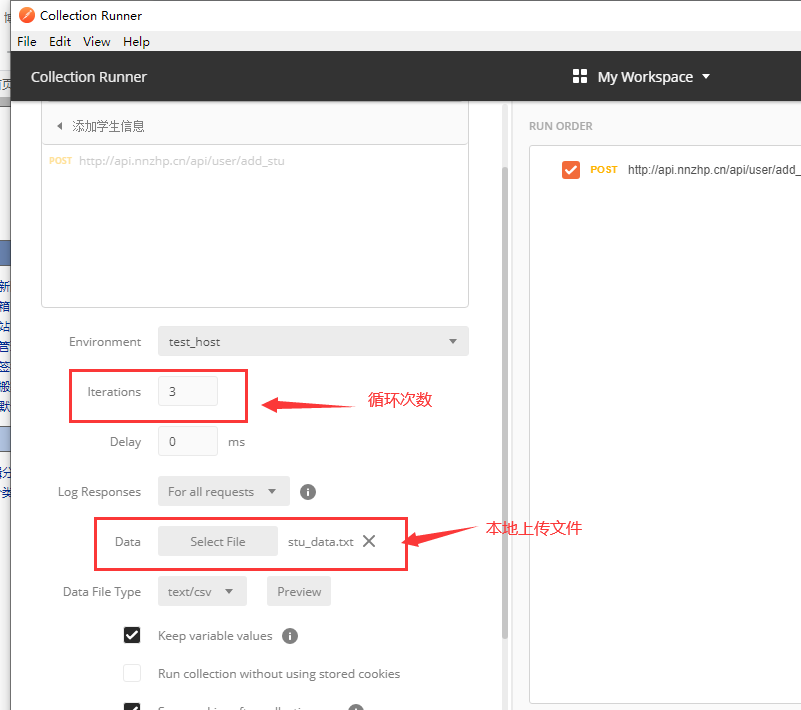
(7)点击runner,配置运行参数,如同:

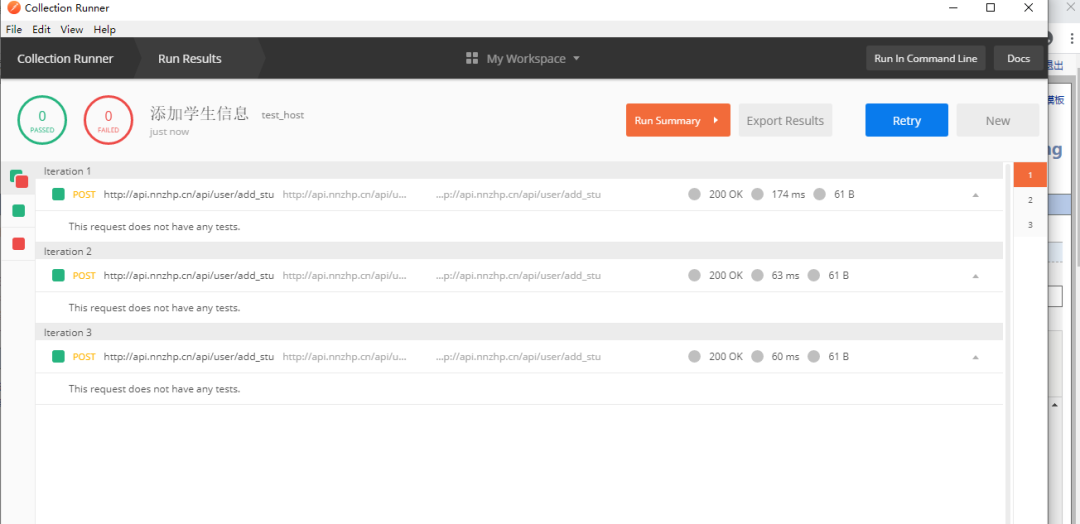
(8)查看最后的运行结果,状态码为200 ok,表示运行成功,如图:

图中有个字段是:“This requests does not have any tests.”
需要检查:
第一步:检查是否变量名称是否对应;
第二步:是否点击了保存,再点击Runner
第三步:是否添加了校验
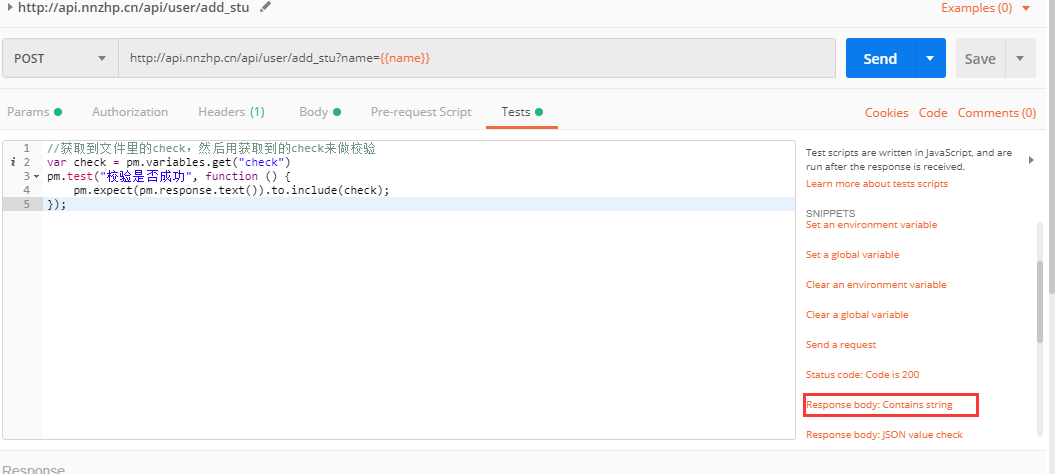
(9)添加校验,设置检查

(10) postman断言:

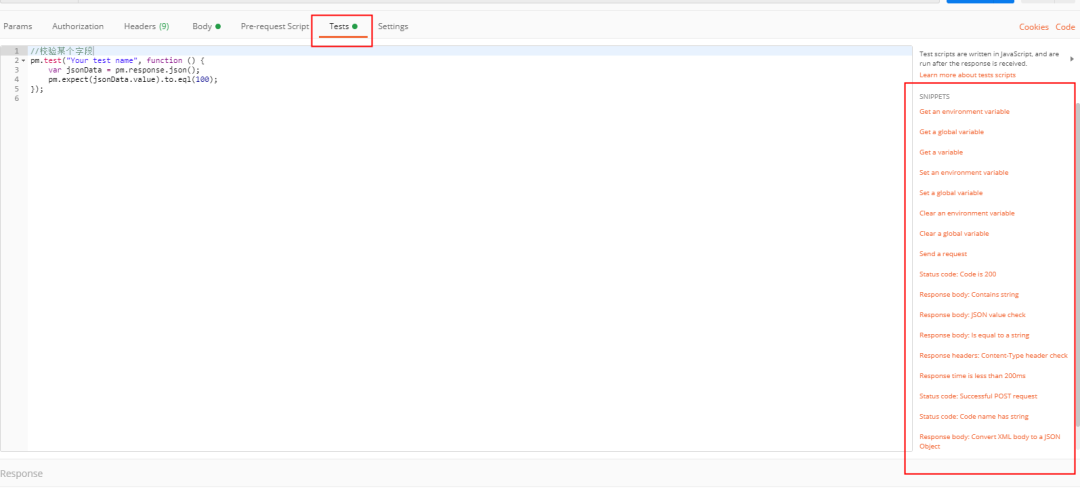
(11) 点击【Tests】按钮,右边栏有个snippets栏,里面是postman内置的测试脚本,辅助接口测试:
A:判断状态码
Status code : Code is 200
对应的脚本:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
);
B:返回的response包含内容
Response body : Containing string
对应的脚本:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});C:返回的json数据中的值
Response body : JSON value check
对应的脚本为:
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});D:响应的内容等于一个字符串
Response body : is equal to a string
对应的脚本:
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
E:检查响应头中是否有Content-Type字段
Response headers : Content-Type header check
对应的脚本:
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});F:判断响应的时间少于200MS
Response time is less than 200ms
对应的脚本:
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
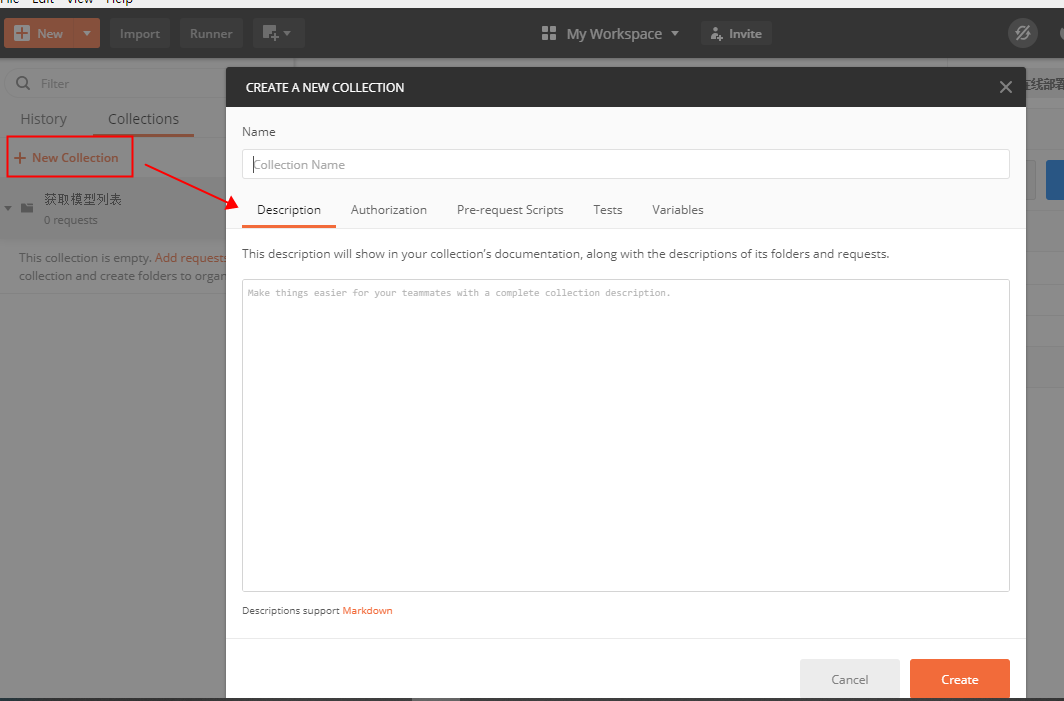
});(12)新建集合便于将个别请求进行分组,如图:

04、HTTP
1、http和https的不同之处:
-
安全性不同:
http:普通的http请求,,信息明文传输信息,不安全;
https:具有安全性的ssl加密传输协议,为浏览器和服务器之间的通信加密,确保数据传输的安全;
-
连接方式不同:
http的连接很简单,是无状态的;
https是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议;
-
端口不同:
http协议:使用的端口是80;
https协议:使用的端口是443;
-
证书申请方式不同:
http协议:免费申请;
https协议:需要到ca申请证书,一般免费证书很少,需要交费。
2、一般完整的URL为:http://192.168.13.3:80 host/ip:port/api/user/add_stu uri

3、接口HTTP参数
-
get --- 通过请求URL得到资源
-
POST --- 用于添加新的内容
-
PUT ---用于修改某个内容
-
DELETE---删除某个内容
-
CONNECT---用于代理进行传输,如使用SSL
-
OPTIONS---询问可以执行哪些方法
-
PATCH---部分文档更改
-
PROPFIND(WebDAV)---查看属性
-
PROPPATCH(WebDAV)---设置属性
-
MKCOL(WebDAV)---创建集合(文件夹)
-
COPY(WebDAV)---拷贝
-
MOVE(WebDAV)---移动
-
LOCK(WebDAV)---加锁
-
UNLOCK(WebDAV)---解锁
-
TRACE ---用于远程诊断服务器
-
HEAD --- 类似于GET,但是不返回body信息,用于检查对象是否存在,以及得到对象的元数据
-
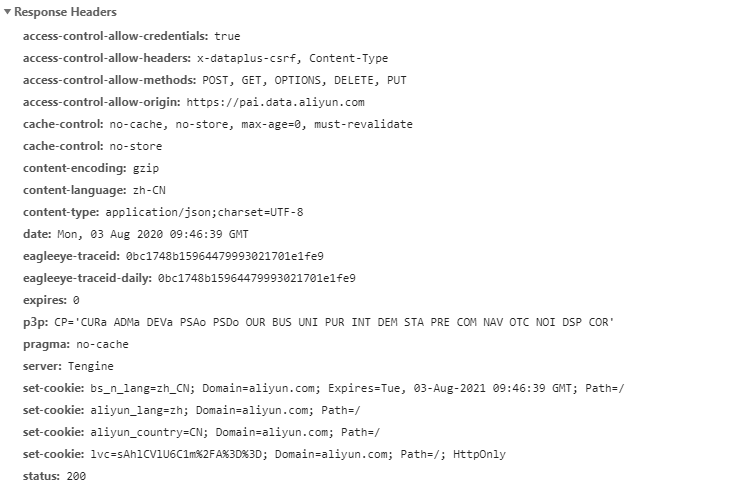
请求头包含许多有关客户端环境和请求正文的又用信息。如图所示:例如语言种类和状态码

-
json 格式
-
xml 格式
-
html 格式
-
二进制格式(多用于图片)
-
字符串格式
-
http请求方式:
-
http请求头(headers)
-
http请求体(body):请求体即为请求等正文。
4、用户接口可以通过以下4种不同方式的请求来做不同的事情:
(1)获取数据,用“GET”方式,成功了返回HTTP状态码:200
(2)创建数据,用“POST”方式,成功了返回HTTP状态码:201
(3)修改数据,用“PUT”方式,成功了返回HTTP状态码:203
(4)删除数据,用“DELETE”方式,成功了返回HTTP状态码:204
5、HTTP状态吗:
(1)请求消息(1字头)例如:100 Continue(请继续)
(2)请求成功 (2字头)例如:200 OK(请求已成功)
(3) 重定向 (3字头)例如:300 Multiple Choice(多项选择,会返回一个选项列表)
(4) 客户端请求错误 (4字头)例如:400 Bad Request (错误请求) 403 Forbidden(禁止) 404 Not Found(没有找到)
(5)服务器错误(5、6字开头)例如:500 Internal Server(内部错误) 502 Bad Gateway(代理或者网关下一链路收到未响应)
详细查看HTTP状态码、HTTP Status Code、HTTP常见状态码查询:https://tool.oschina.net/commons?type=5
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!

























 4252
4252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








