Strapi(后台)安装与使用
通用的cms(内容管理系统)后台
· 后台面板,方便建表
· 提供RESTful API 或者GraphQL endpoint 给前端获取数据
· 角色与权限管理
· 插件系统,有丰富插件
· 可以自定义源代码
官方文档:https://getstrapi.cn/developer-docs/latest/getting-started/introduction.html
安装
注意 nodejs 版本需要 >=14.19.1 <=18.x.x
npx create-strapi-app my-project
yarn create-strapi-app my-project
? Choose your installation type
Quickstart (recommended) 安装使用SQLite
Custom (manual settings) 选择其他数据库
新手入坑:strapi官网教程的简单示例学习:
https://blog.csdn.net/qq_36812165/article/details/115533628
接口访问(postman)
通过我们设置好对应的接口 保存并将 其发布后
图片操作提示

然后在在setting 里面的public 里将对应设置好的Content-Type 设置puble 权限 保存后

即可访问 访问的方式 可以直接/api/xxx (对应的content-type 名称 比如图一中有的/api/posts)
当然 strpai 的版本不同 也会导致访问的路径可能会有些变化

我的版本为 strpai v.5.6 node v16.17.0

接口访问填充
那么有些时候 你会发现 你添加的图片 或者是其他的一些内容并没有一次性在postman 里面输出显示
或者是访问的内容 有残缺 这是因为性能存在的问题,为了解决有些图片或者添加的字段 很大很大而设计的解决方式
这时候我们就要修改对应的url 访问的路径从而获取到我们所需要的被隐藏的接口内容
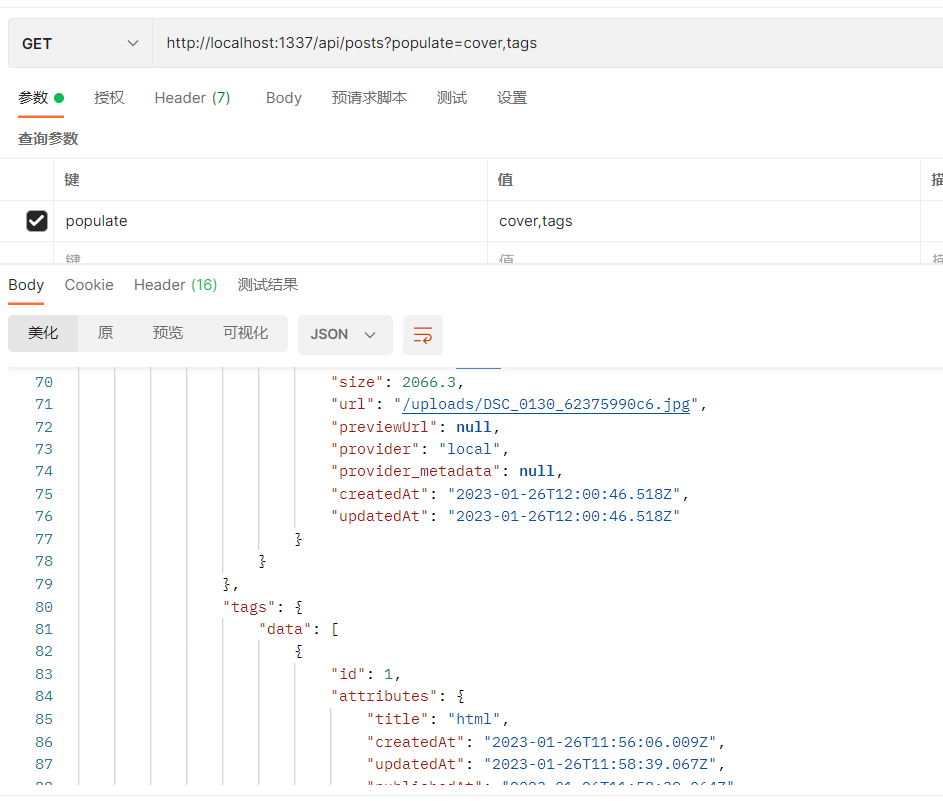
路径修改的方式 : 原路径+populate= xxx (对应的字段 比如我这有一个cover 封面字段 用于存放图片)

访问后 在原来的基础上增加了 图片的数据

当然 你也可以用这个方法去访问 其他的你所需要的 被隐藏(或者说是残缺) 的数据
如果你发现的访问到的数据为null 空!? 注意一定要将你设置好的结点 state设置为 Published 发布 而不是 Draft 草稿
如果你需要多个被隐藏的数据 则是直接用, 分隔后 继续添加对应的变量名称 such as
populate=cover,tags

当然 我们有一个最方便的方法 那就是直接添加* 即可恢复获取所有的数据
简单实用的小技巧
?populate=*

接口访问隐藏
那么有填充显示 被隐藏的数据 也就一定可以对应的 隐藏我们不希望显示的默认数据
看看如何操作吧~
在接口地址后面添加 fileds=* 显示所有的默认数据(跟没用差不多)
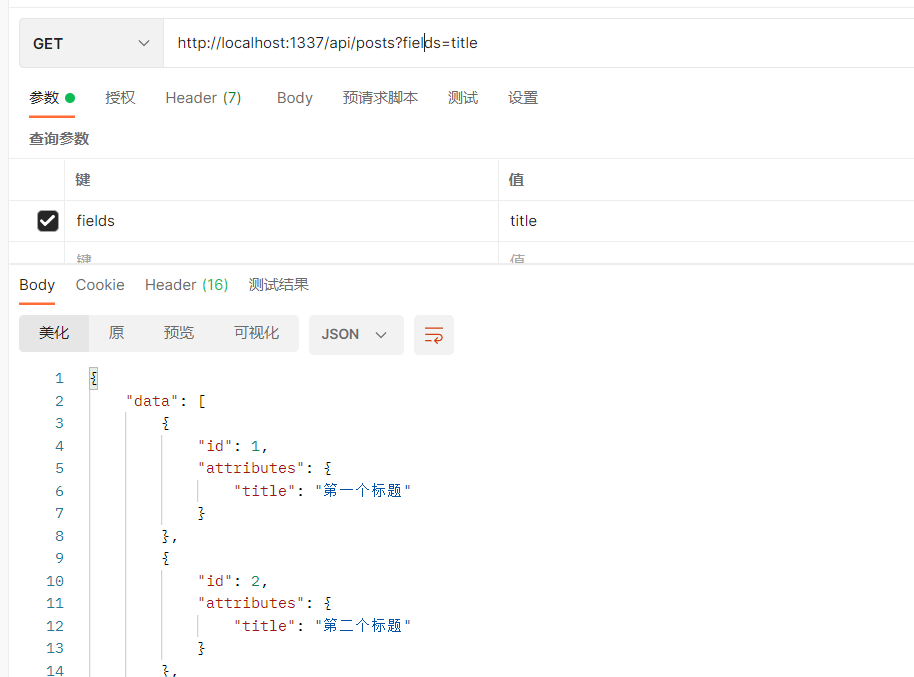
?fields= xxx (attributes 内部的内容 也就是你设置的属性值 例如我设置的title ?fields=title)

这时候 我们就只能够返回到我们的title 数据 其他的数据 将会被隐藏
那么 如果我们希望 隐藏且显示我们需要的单个数据呢?
也就是 我们只希望显示title 数据 且还需要 cover 封面的图片
很简单 我们通过 & 来进行合并即可
?fields=title&populate=cover
去进行获取 如下图所示





















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








