外边距折叠现象: ① 合并现象
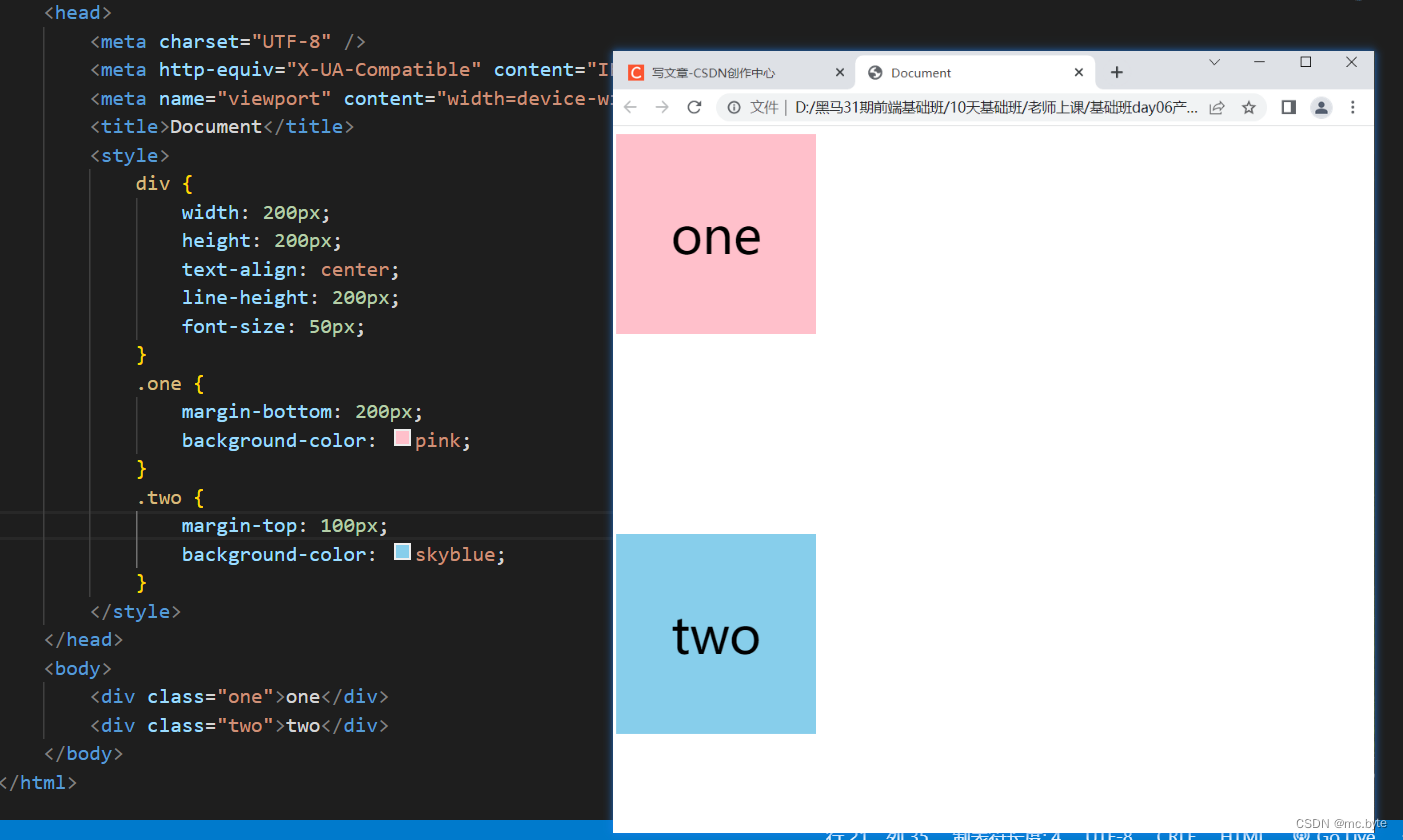
垂直布局的块级元素,上下的margin会合并 ➢ 结果:最终两者距离为margin的最大值
如:

解决方法:避免就好 • 只给其中一个盒子设置margin即可
外边距折叠现象 – ② 塌陷现象
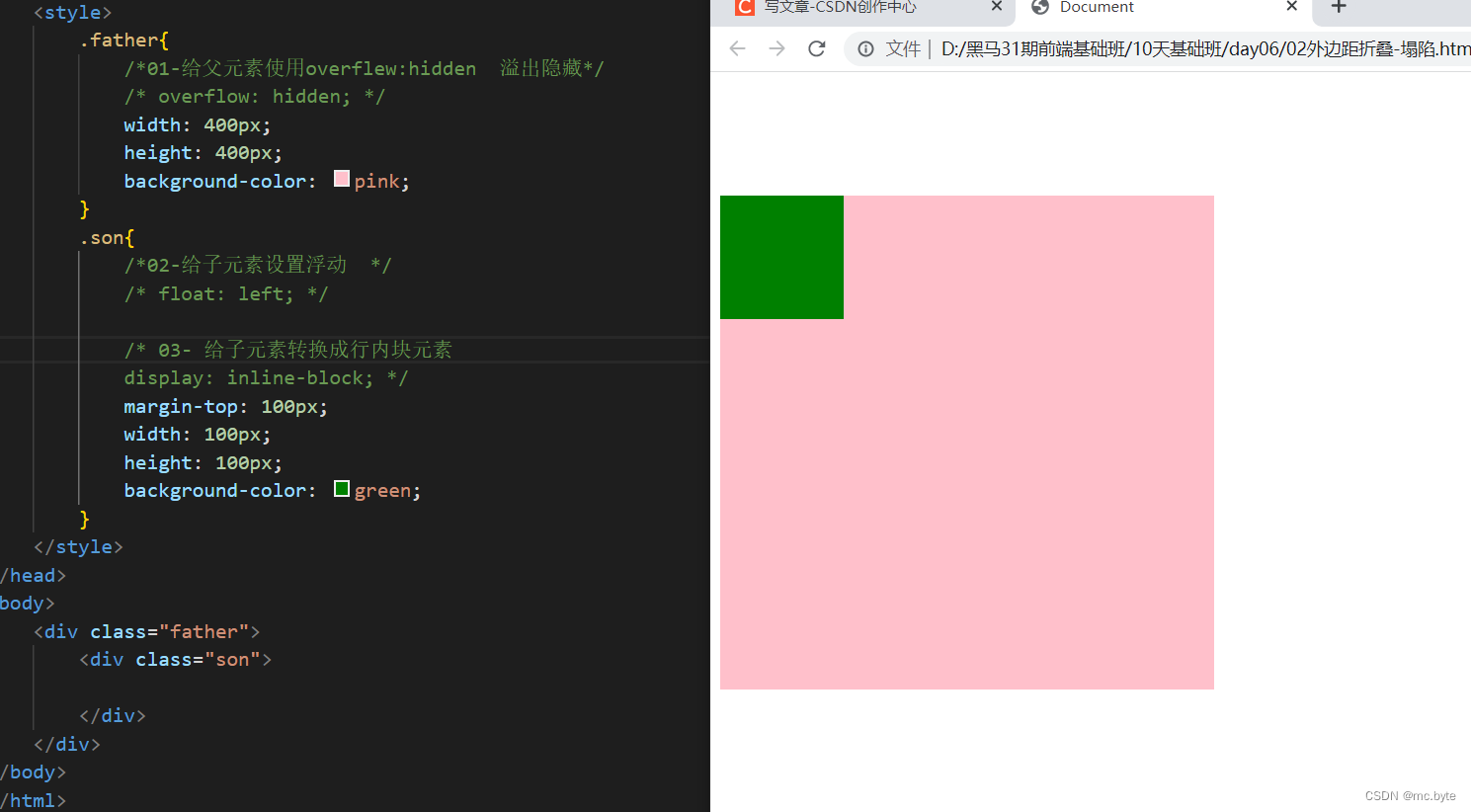
互相嵌套的块级元素,子元素的 margin-top 会作用在父元素上
➢ 结果:导致父元素一起往下移动
➢ 解决方法: 1. 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素 4. 设置浮动


行内元素的margin和padding无效情况
给行内元素设置margin和padding时
➢ 结果: 1. 水平方向的margin和padding布局中有效!
2. 垂直方向的margin和padding布局中无效!
























 2143
2143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








