第九章 Thymeleaf 模板引擎
9.1 认识 Thymeleaf
Thymeleaf 是另外的一种模板技术,它本身并不属于 Spring Boot,Spring Boot只是很好地集成这种模板技术,作为前端页面的数据展示。
- 使用java开发的模板技术, 在服务器端运行。 把处理后的数据发送给浏览器。
- 模板是作为视图层工作的,显示数据。
- Thymeleaf是基于Html语言, Thymleaf语法是应用在html标签中 。
- SpringBoot框架集成Thymealeaf,使用
Thymeleaf代替jsp。
Thymeleaf 的官方网站:http://www.thymeleaf.org
Thymeleaf 官方手册:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html


9.2 第一个例子
创建 Spring Boot 项目:19-springboot-thymeleaf-first
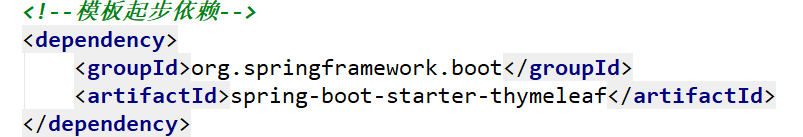
选择依赖:


创建 HelloThymeleafController:

创建模版文件:在 resources/templates/目录下创建 hello.html:


运行 Application 类,在浏览器访问hello:

修改hello.html:
注意: th:text="" 是 Thymeleaf 的一个属性,用于文本的显示。


运行 Application 类,在浏览器访问hello:

修改hello.html:

运行 Application 类,在浏览器访问hello:

修改HelloThymeleafController,添加Model对象:


运行 Application 类,在浏览器访问hello:

application.properties 设置:

9.3 表达式
表达式是在页面获取数据的一种 thymeleaf 语法。类似 ${key}
1. 标准变量表达式:
注意:
th:text=" "中,text是Thymeleaf的一个属性,用于文本的显示
语法: ${key}
作用: 获取key对应的文本数据, key 是request作用域中的key , 使用request.setAttribute(), model.addAttribute()
在页面中的 html标签中, 使用 th:text="${key}"
说明:标准变量表达式用于访问容器(tomcat)上下文环境中的变量,功能和 EL 中的 ${} 相同。Thymeleaf 中的变量表达式使用 ${变量名} 的方式获取 Controller 中 model 其中的数据。也就是 request 作用域中的数据。
创建 Spring Boot 项目:20-springboot-thymeleaf-course

pom.xml 主要依赖:


创建 model - SysUser 类:


创建首页文件:


创建 controller — ThymeleafController :

创建模板文件:


运行 ThymeleafApplication 类,在浏览器访问:


2.选择变量表达式( 星号变量表达式)
语法: *{key}
作用: 获取这个key对应的数据, *{key}需要和th:object 这个属性一起使用。
目的是简单获取对象的属性值。

Controller 增加方法:

创建模版文件 expression02:



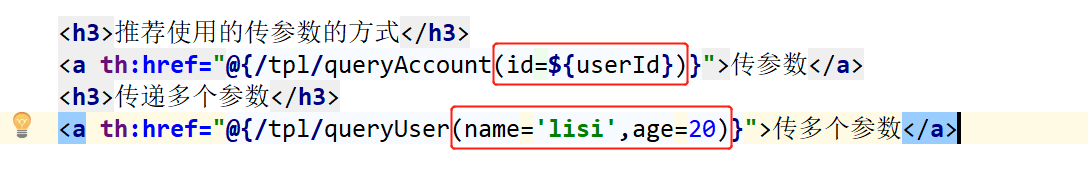
3.链接表达式
语法: @{url}
作用: 表示链接, 可以
<script src="..."> , <link href="..."> <a href=".."> ,<form action="..."> <img src="...">

Controller 增加方法:

创建模版文件link.html:

不加th,则模板引擎不会处理里面的内容。





9.4 Thymeleaf 属性
属性是放在html元素中的,就是html元素的属性,加入了th前缀。 属性的作用不变。
加上th, 属性的值由模板引擎处理了。
在属性可以使用变量表达式。
例如:
<form action="/loginServlet" method="post"></form>
<form th:action="/loginServlet" th:method="${methodAttr}"></form>


Controller 增加方法:

property.html:



th:each
each循环List,Array
each循环 List
语法:在一个html标签中,使用th:each
<div th:each="集合循环成员,循环的状态变量:${key}">
<p th:text="${集合循环成员}" ></p>
</div>
集合循环成员,循环的状态变量:两个名称都是自定义的。
“循环的状态变量”这个名称可以不定义,默认是"集合循环成员Stat"
Controller 增加方法:

创建模版文件 eachList.html:



each循环Array
语法跟循环List一致。
Controller 增加方法:

创建模版文件 eachArray.html:

each循环Map
在一个html标签中,使用th:each
<div th:each="集合循环成员,循环的状态变量:${key}">
<p th:text="${集合循环成员.key}" ></p>
<p th:text="${集合循环成员.value}" ></p>
</div>
集合循环成员,循环的状态变量:两个名称都是自定义的。
“循环的状态变量”这个名称可以不定义,默认是"集合循环成员Stat"
- key:map集合中的key
- value:map集合key对应的value值
Controller 增加方法:

eachMap.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>循环Map</title>
</head>
<body>
<div style="margin-left: 400px">
<div th:each="map,userStat:${mymap}">
<p th:text="${map.key}"></p>
<p th:text="${map.value}" ></p>
<p th:text="${map.value.id}"></p>
<p th:text="${map.value.name}"></p>
<p th:text="${userStat.index}"></p>
<br/>
<hr/>
</div>
<br/>
<br/>
<div th:each="strmap:${strmap}">
<p th:text="${strmap.key}"></p>
<p th:text="${strmap.value}"></p>
</div>
<h3>循环List《Map》 Map<String, SysUser> lm: listmap.get(0) </h3>
<div th:each="lm:${listmap}">
<!--循环map中的所有key,value-->
<div th:each="m:${lm}">
<p th:text="${m.key}"></p>
<p th:text="${m.value.id}"></p>
<p th:text="${m.value.name}"></p>
<p th:text="${m.value.age}"></p>
<br/>
<hr/>
</div>
<br>
<hr>
</div>
</div>
</body>
</html>
条件判断 if
“th:if” : 判断语句, 当条件为true, 显示html标签体内, 反之不显示 没有else语句
语法:
<div th:if=" 10 > 0 "> 显示文本内容 </div>
还有一个 th:unless 和 th:if 相反的行为
语法:
<div th:unless=" 10 < 0 "> 当条件为false显示标签体内容 </div>


switch ,case 判断语句
th:switch 和 java中的swith一样的。
一旦某个 case 判断值为 true ,剩的 余的 case 则都当做 false ,“* ”表示默认的
case ,前面的 case 都不匹配时候,执行默认的 case。
语法:
<div th:switch="要比对的值">
<p th:case="值1">
结果1
</p>
<p th:case="值2">
结果2
</p>
<p th:case="*">
默认结果
</p>
以上的case只有一个语句执行
</div>


th:inline
th:inline 有三个取值类型 (text, javascript 和 none)
1.内联text: 在html标签外,获取表达式的值
可以让 Thymeleaf 表达式不依赖于 html 标签,直接使用 内敛表达式[[ 表达式]]即可获取动态数据,要求在父级标签上加 th:inline = “text”属性


2.2. 内联javascript
可以在 js 中,获取模版中的数据。
9.5 字面量


9.6 字符串连接
连接字符串有两种语法
1) 语法使用 单引号括起来字符串 , 使用 + 连接其他的 字符串或者表达式
<p th:text="'我是'+${name}+',我所在的城市'+${city}">数据显示</p>
2)语法:使用双竖线, |字符串和表达式|
<p th:text="|我是${name},我所在城市${city|">
显示数据
</p>


9.7 运算符
算术运算: + , - - , * , / , %
关系比较 : > , < , >= , <= ( gt , lt , ge , le )
相等判断: == , != ( eq , ne )


三元运算符:表达式 ? true的结果 : false的结果
三元运算符可以嵌套。
9.8 Thymeleaf 模板内置对象
模板引擎提供了一组内置的对象,这些内置的对象可以直接在模板中使用,这些对象由#号开始引用,我们比较常用的内置对象
#request表示HttpServletRequest#session表示HttpSession对象session表示Map对象的, 是#session的简单表示方式, 用来获取session中指定的key的值
#session.getAttribute(“loginname”) == session.loginname
这些是内置对象,可以在模板文件中直接使用。


9.9 Tymeleaf 内置工具类对象
内置工具类型: Thymeleaf自己的一些类,提供对string、 date 、集合的一些处理方法。
- #dates: 处理日器的工具类
- #numbers:处理数字的
- #lists: 处理list集合的

<div style="margin-left: 350px">
<h3>日期类对象 #dates</h3>
<p th:text="${#dates.format(mydate )}"></p>
<p th:text="${#dates.format(mydate,'yyyy-MM-dd')}"></p>
<p th:text="${#dates.format(mydate,'yyyy-MM-dd HH:mm:ss')}"></p>
<p th:text="${#dates.year(mydate)}"></p>
<p th:text="${#dates.month(mydate)}"></p>
<p th:text="${#dates.monthName(mydate)}"></p>
<p th:text="${#dates.createNow()}"></p>
<br/>
<h3>内置工具类#numbers,操作数字的</h3>
<p th:text="${#numbers.formatCurrency(mynum)}"></p>
<p th:text="${#numbers.formatDecimal(mynum,5,2)}"></p>
<br/>
<h3>内置工具类#strings,操作字符串</h3>
<p th:text="${#strings.toUpperCase(mystr)}"></p>
<p th:text="${#strings.indexOf(mystr,'power')}"></p>
<p th:text="${#strings.substring(mystr,2,5)}"></p>
<p th:text="${#strings.substring(mystr,2)}"></p>
<p th:text="${#strings.concat(mystr,'---java开发的黄埔军校---')}"></p>
<p th:text="${#strings.length(mystr)}"></p>
<p th:text="${#strings.length('hello')}"></p>
<p th:unless="${#strings.isEmpty(mystr)}"> mystring 不是 空字符串 </p>
<br/>
<h3>内置工具类#lists,操作list集合</h3>
<p th:text="${#lists.size(mylist)}"></p>
<p th:if="${#lists.contains(mylist,'a')}">有成员a</p>
<p th:if="!${#lists.isEmpty(mylist)}"> list 集合有多个成员</p>
<br/>
<h3>处理null</h3>
<p th:text="${zoo?.dog?.name}"></p>
</div>
9.10 自定义模板
模板是内容复用, 定义一次,在其他的模板文件中多次使用。
模板使用:
1.定义模板
2.使用模板
模板定义语法:th:fragment="模板自定义名称"

<div th:fragment="head">
<p>
王六六的IT日常
</p>
<p>
www.bjpowernode.com
</p>
</div>
引用模板语法:
1)~{templatename :: selector}
templatename: 文件名称
selector: 自定义模板名称
2)templatename :: selector
templatename: 文件名称
selector: 自定义模板名称
对于使用模板:有包含模板(th:include), 插入模板(th:insert)






















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








