今天生成vue3脚手架的时候遇到了一个问题
运行项目的时候就出现了这个问题
Component name “xxx“ should always be multi-word vue/multi-word-component-names 之后百度也是解决了
解决办法:
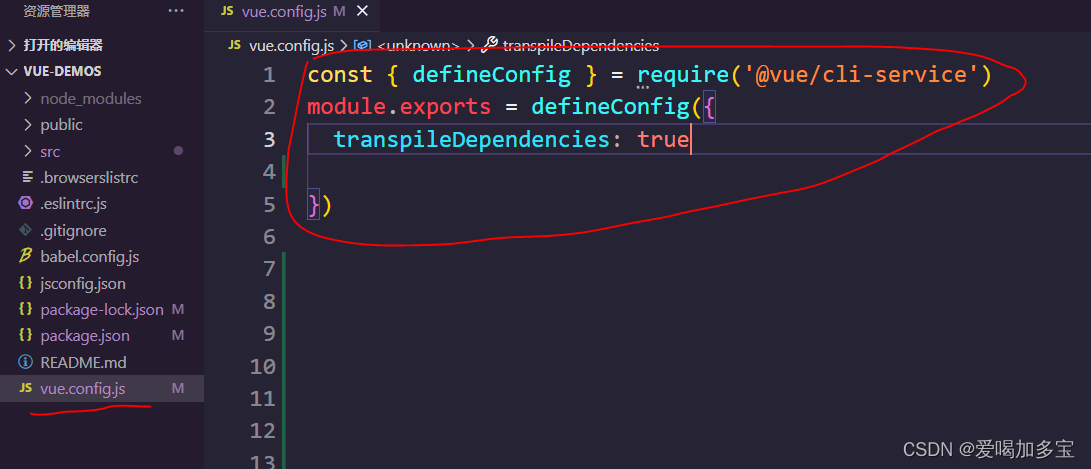
打开vue.config.js,没有的在项目根节点新建一个vue.config.js
把这些代码复制粘贴
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
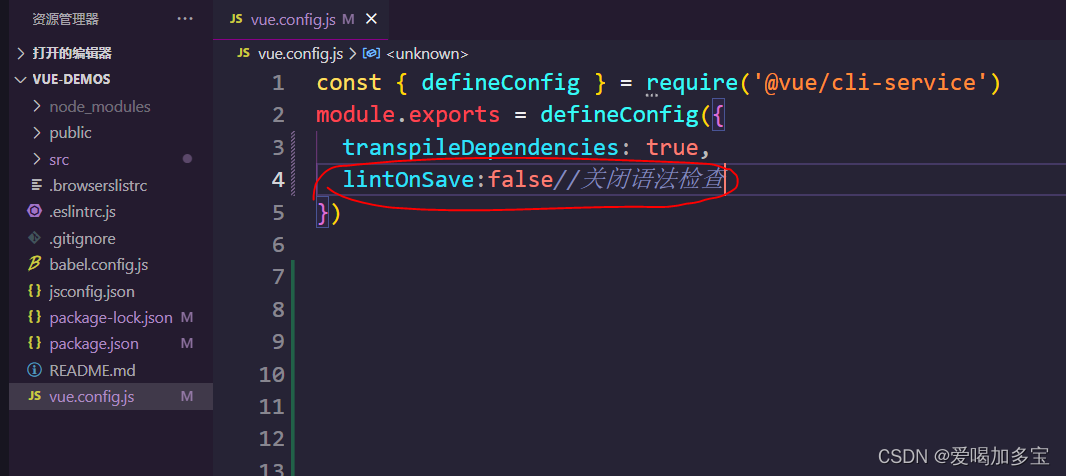
没完哦,然后需要关闭语法检查
lintOnSave:false//关闭语法检查
把这句加到代码module里面,如图

其实吧这个问题其实不算是大问题,只不过vue的脚手架建议用大驼峰命名规范,我是自己新建的vue文件,命名不规范造成的
























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








