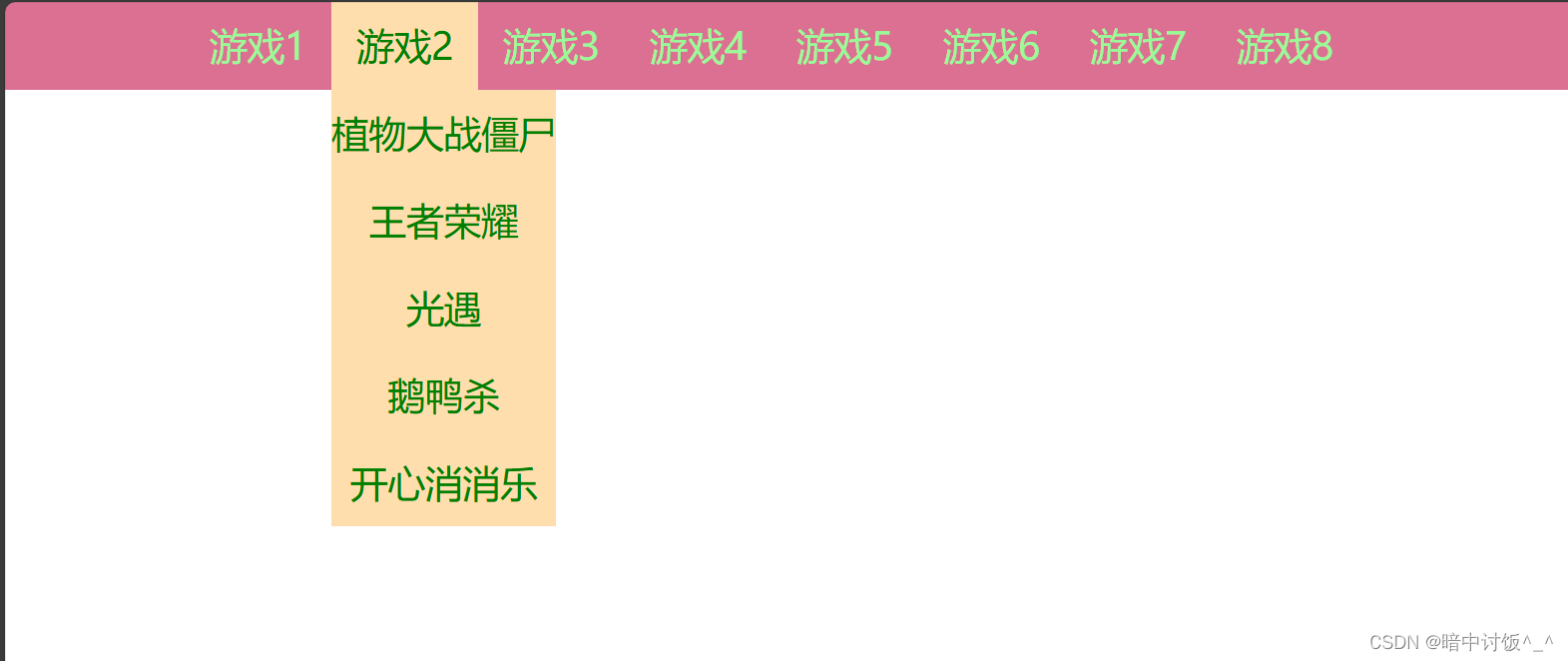
1、导航栏

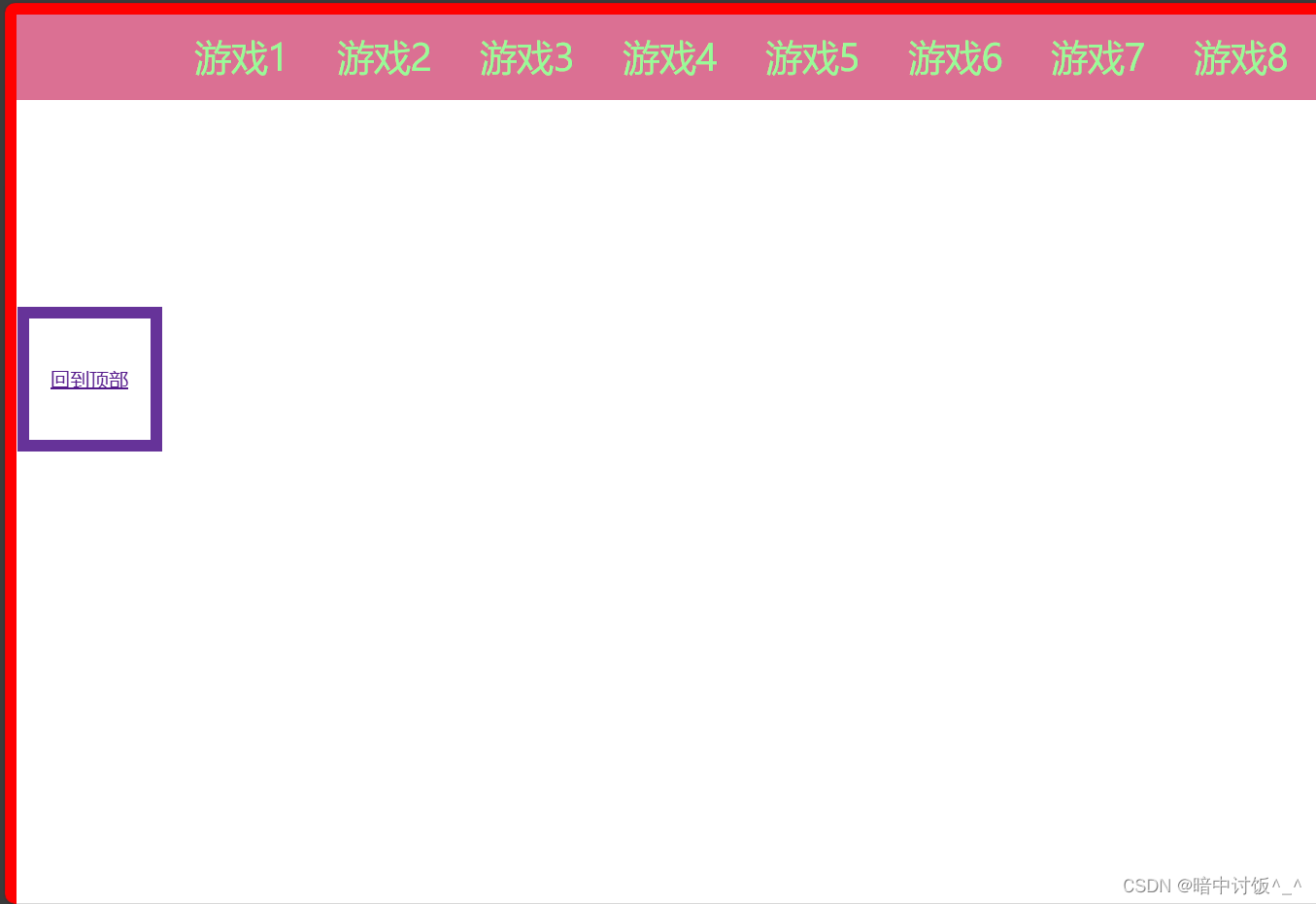
2、回到顶部
点击回到顶部即可到达页面顶端

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
ul>li {
float: left;
padding-left: 20px;
padding-right: 20px;
/* 取消列表默认样式 */
list-style: none;
/* 大小 */
font-size: 30px;
/* 字体颜色 */
color: palegreen;
position: relative;
/* 过度属性 */
transition: 2s;
}
#container2>div {
width: 1200px;
/* 一旦子标签使用了float,父容器就必须人为的设置一下高度 */
height: 70px;
margin: auto;
line-height: 70px;
}
#container2 {
background-color: palevioletred;
width: 100%;
}
ul>li:hover {
background-color: navajowhite;
color: green;
}
/* 菜单样式 */
.menu {
display: none;
/* 固定位置 */
position: absolute;
/* 菜单宽度 */
width: 180px;
/* 菜单中每一项居中 */
text-align: center;
/* 左移对齐 */
left: 0px;
}
/* 菜单接触样式 */
ul>li:hover>.menu {
background-color: navajowhite;
color: green;
display: block;
transition: 2s;
}
/* 边框 */
#container1 {
height: 5000px;
border: 10px solid red;
}
/* 回到顶部 */
#back-button {
width: 100px;
height: 100px;
border: 10px solid rebeccapurple;
text-align: center;
line-height: 100px;
/* 固定定位 */
position: fixed;
/* 距离页面右边的长度 */
left: 10px;
/* 距离页面顶边的长度 */
top: 250px;
}
</style>
</head>
<body>
<div id="container1">
<div id="container2">
<div>
<ul>
<li>游戏1</li>
<li>游戏2
<div class="menu">
<div>植物大战僵尸</div>
<div>王者荣耀</div>
<div>光遇</div>
<div>鹅鸭杀</div>
<div>开心消消乐</div>
</div>
</li>
<li>游戏3</li>
<li>游戏4</li>
<li>游戏5</li>
<li>游戏6</li>
<li>游戏7</li>
<li>游戏8</li>
</ul>
</div>
</div>
</div>
<div id="back-button">
<a href="#container1">回到顶部</a>
</div>
</body>
</html>




















 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








