有了JS之后,我们所看到的网页就相当于一个web app(普通客户端程序)
JS是编程语言,要想执行JS,需要有一个JS的执行引擎(所谓的引擎对标JVM)
对于在浏览器上执行的JS来说,可以视为三个部分:
1.JS核心语法
2.DOM API:浏览器提供的一组操作页面元素的API
3.BOM API:浏览器提供的一组操作浏览器窗口的API
对于在Node.js上执行的JS来说,可以视为两个部分:
1.JS核心语法
2.Node.js提供的API(这个API和DOM/BOM无关),提供了一些其他的比如文件操作,网络操作,系统级的操作...
什么是Node.js?----->Node.js是一个JS的运行平台(对标的是浏览器),浏览器是运行在客户端的,Node.js既可以运行在客户端,也可以运行在服务器上.Node.js可以给JS赋予客户端开发/服务器开发的能力
我们下面说的是运行在浏览器上的JS~~
运行在浏览器上的JS是离不开HTML的,JS通常写在HTML中body里的script中

JS的书写形式
1. 行内式
直接嵌入到 html 元素内部
2. 内嵌式
写到 script 标签中

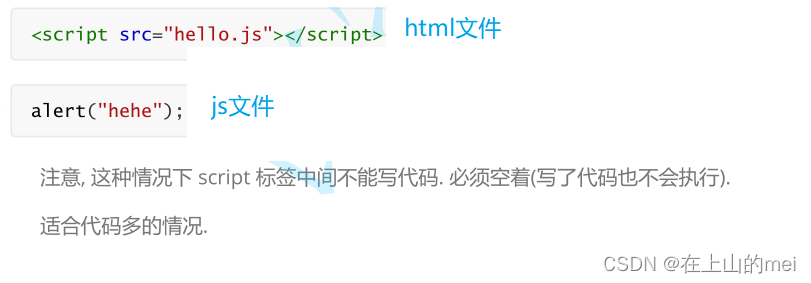
3. 外部式
写到单独的 .js 文件中

注释


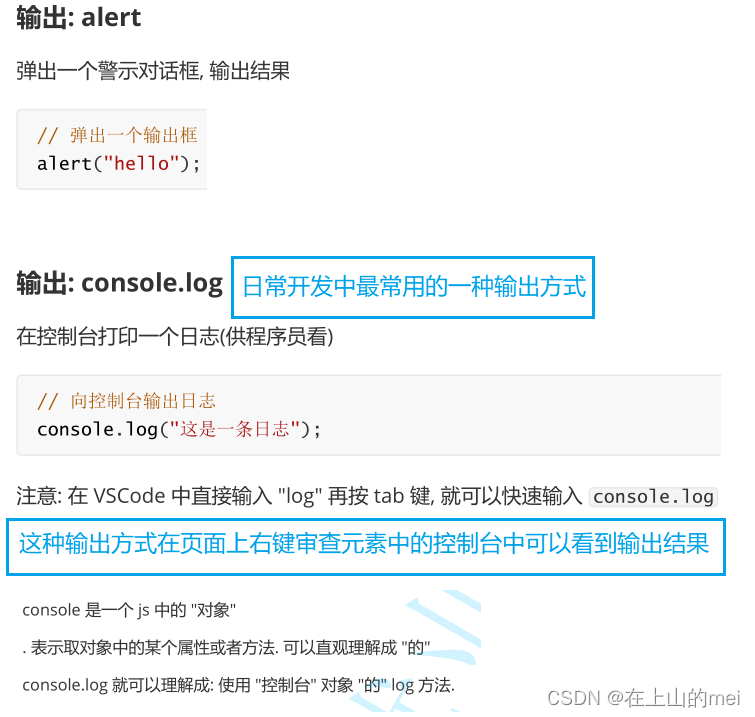
输入输出


下面我们来说JS基础语法
1.变量
(1)定义变量: var 变量名 = 初始值;
不管创建的变量是什么类型,此时都统一使用var这个关键字来表示.至于变量具体是什么类型,取决于初始化的只是什么类型
当然,定义一个变量也可以不初始化,不初始化的时候,变量的只是一个特殊的值----->underfined(这个值属于underfined类型)
(2)使用变量:修改变量和读取变量
如图举例:

但是要注意,一定是先修改变量再读取变量,不然如果先读取再修改的话,后面修改的变量也读取不到了,就像图中的a修改成20,但是由于他在读取变量操作的后面,因此对后读取结果是hello而不是20
还要注意一点,变量在修改的时候可以把变量改成任意类型,比如原来a=10;修改变量可以让a="hello";









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5401
5401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








