使用的是vue-esign插件,这里可以去百度,网上有很多案例
这里来记录实际使用中遇到的问题(移动端)
问题:签名板位于一个表单的最下方,当上方的表单输入中断,收起手机键盘时输入框的光标焦点没有消失,导致手写签名时会弹出键盘。
我的解决办法: 将vue-esign组件剥离出来,不在node_modules里面引用
思路:自定义组件引用,在下笔事件中手动使输入框失焦
1.自定义一个组件,假设为VueEsign.vue
2.将node_modules/vue-esign/src/index.vue 这个文件copy一份到自定义组件VueEsign.vue中
3.在页面中引用VueEsign.vue,各种属性跟引用组件是一样的
需要添加:@blur="blur" 失焦事件
<VueEsign ref="esign" @blur="blur" :width='700' :height="600" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" />// methods 中添加失焦事件
blur () {
document.activeElement.blur();
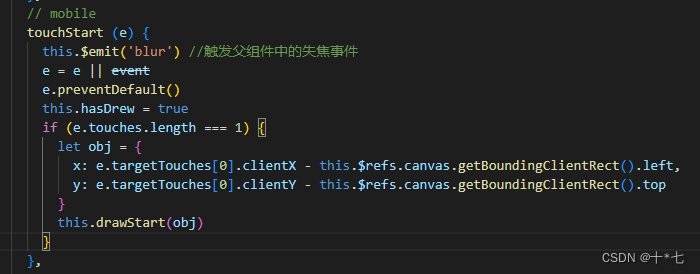
},4.可以看到组件中有一个方法是下笔事件,在这里用emit触发父组件中的失焦事件

这养问题就解决啦!如果有其他好方法欢迎留言





















 2631
2631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








