目标:
- 1. 了解PySide6有哪些常用模块,常用类
- 2. 如何进行ui文件的编译,如何将编译的UI文件在pycharm中进行显示
说明:PySide6 是 Qt for Python 的一部分,是一个 Python 绑定库,可以用来创建跨平台的 GUI 应用程序。它将 Qt 框架的丰富功能带到了 Python 环境中,允许开发者使用 Python 编写 GUI 应用程序。
目录
1. PySide6主要模块
1.1 QtCore
作用:包含 Qt 的核心非 GUI 功能,是所有模块的基础。提供了基本的数据类型、事件循环、信号与槽机制、多线程支持和日期时间等功能。
##主要类
QtCore模块主要类 QObject 所有 Qt 对象的基类,支持信号和槽。 QTimer 用于定时触发事件。 QThread 实现多线程处理。 QEventLoop 管理事件循环,处理事件分发和调度 QDateTime,QTime,QDate用于日期和时间的处理。 QSettings 用于应用程序设置的读写操作。
1.2 QtWidgets
作用:用于构建传统桌面图形用户界面的模块,包含大多数 UI 组件===也就是创建的控件模块
##主要类
QWidget 所有界面组件的基类 QMainWindow,QDialog主窗口和对话框 QPushButton,QLabel,QLineEdit常用的界面组件,如按钮、标签和文本框 QTableWidget,QTreeWidget,QListWidget提供列表、树状结构和表格等复杂组件 QVBoxLayout,QHBoxLayout布局管理器,用于组织界面组件的位置 QApplication 实例用于管理整个应用程序的生命周期 ## QApplication类
说明:
QApplication是 PySide6 中的一个核心类,用于管理应用程序的全局状态和设置。它是所有 Qt GUI 应用程序的基础,必须在任何 GUI 组件创建之前创建一个QApplication实例. 应用程序生命周期管理
QApplication实例用于管理整个应用程序的生命周期。它会处理事件循环,监听和分发系统事件。- 通过调用
app.exec()方法来启动事件循环,使应用进入事件监听模式,等待用户输入事件(如点击、键盘输入等)。- 应用程序结束时,会自动清理所有窗口和控件,确保资源释放。
下面为显示自己的窗体的基础框架
from PySide6.QtWidgets import QApplication ,QMainWindow,QVBoxLayout,QPushButton,QWidget import sys '''创建一个类,并继承自己在QT设计师里面创建的窗体''' class MyWindow(QMainWindow): def __init__(self): super().__init__() # 继承父类初始化方法 if __name__ == '__main__': # app = QApplication(sys.argv) # 同样写法,不影响,后续可能会传入一些参数 app=QApplication([]) # 1.创建QApplication实例 window=MyWindow() # 2. 创建窗口实例 window.show() # 3. 调用show()方法显示 app.exec() # 4. app.exec() 启动事件循环注意:必须在任何 GUI 组件创建之前创建一个
QApplication实例,也就是说想让组件或者窗体显示必须创建QApplication实例。
1.3 QtGui
作用:提供窗口系统集成、事件处理、2D 图形、图像处理和字体等功能。
##主要类
QtGui模块主要类 QPainter 提供绘制 2D 图形的工具。 QImage,QPixmap用于图像处理和显示 QColor,QFont,QPen,QBrush用于颜色、字体、画笔等绘图工具的处理 QIcon,QCursor用于图标和鼠标指针的处理
2. UI文件的编译与调用
说明:使用QT设计师设计的窗体为.ui文件,要想在Pycharm中显示出来,需要将其进行编译为.py文件,然后再进行调用。
(1)如何进行编译?(自己一般使用这种方式)
pyside6-uic path/to/yourfile.ui -o path/to/yourfile_ui.py解释:
pyside6-uic是 PySide6 提供的命令行工具,用于将.ui文件转换为 Python 文件。-o参数用于指定输出文件名。(2)如何进行调用?
注意:继承的窗体要与自己在QT设计师中窗体类型一致,例如自己创建QWidget类型,那么就要继承QWidget类型的,窗体的类型有三种:QMainWindow,QWidget,,QDialog
## 第一种方式
class MyWindow(QWidget): def __init__(self): super().__init__() # 继承父类初始化方法 # 第一种办法 self.ui=Ui_Form() # 使用一个变量来保存窗体文件 self.ui.setupUi(self) # setupUi(),自己编译好的窗体文件的函数,需要传入一个窗体, # 窗体的类型有三种:QMainWindow,QWidget,,QDialog## 第二种方式
# 先继承QWidget,在继承Ui_Form class MyWindow(QWidget,Ui_Form): def __init__(self): super().__init__() # 继承父类初始化方法 # # 第一种办法 # self.ui=Ui_Form() # 使用一个变量来保存窗体文件 # self.ui.setupUi(self) # setupUi(),自己编译好的窗体文件的函数,需要传入一个窗体, # # 窗体的类型有三种:QMainWindow,QWidget,,QDialog # 第二种办法 self.setupUi(self)## 总体
from PySide6.QtWidgets import QApplication ,QMainWindow,QVBoxLayout,QPushButton,QWidget import sys from JS import Ui_Form # 先继承QWidget,在继承Ui_Form class MyWindow(QWidget,Ui_Form): def __init__(self): super().__init__() # 继承父类初始化方法 # # 第一种办法 # self.ui=Ui_Form() # 使用一个变量来保存窗体文件 # self.ui.setupUi(self) # setupUi(),自己编译好的窗体文件的函数,需要传入一个窗体, # # 窗体的类型有三种:QMainWindow,QWidget,,QDialog # 第二种办法 self.setupUi(self) if __name__ == '__main__': # app = QApplication(sys.argv) # 同样写法,不影响,后续可能会传入一些参数 app=QApplication([]) window=MyWindow() window.show() app.exec()
3. 控件(信号与槽函数)
说明:大多数基础控件都有相似的属性,也有自己专属属性。例如:一般都可以
self.btn.setGeometry(),self.btn.setLayout(),self.btn.setFont(),self.btn.setText() 等等来设置自己的属性。说明1:在 PySide6(以及整个 Qt 框架)中,**信号与槽(Signal and Slot)**是用于实现不同对象间通信的机制。这种机制特别适用于 GUI 编程,因为它可以将用户的操作(如点击按钮、输入文本等)与程序的行为(如弹出窗口、更新数据等)关联起来。信号与槽机制类似于事件驱动机制,但更灵活。
1. 信号(Signal)
信号表示事件的触发或状态的改变。信号可以是标准的(由 Qt 提供)或自定义的(由开发者定义)。
- 标准信号:Qt 中的组件通常有许多预定义的信号,例如
QPushButton的clicked信号表示按钮被点击,QLineEdit的textChanged信号表示文本内容发生了变化。- 自定义信号:开发者可以在自己的类中定义信号,以便在特定事件发生时触发。例如,一个类可能在数据发生变化时发送一个信号。
2. 槽(Slot)
槽是一个普通的 Python 函数,负责处理信号触发后所执行的操作。槽函数与信号关联时,当信号被触发,槽函数会自动调用。槽函数可以是任何可以被调用的 Python 函数、方法,甚至可以是内建函数或 lambda 表达式。
3. 信号与槽的连接
信号和槽可以通过
connect(传入一个函数)方法连接,使信号触发时,槽函数自动执行。断开信号与槽的连接
可以使用
disconnect()方法断开信号和槽的连接:注意: 每一个控件都有特定的信号与槽函数,可能有的相似
3.1 QPushButton
说明:
QPushButton是一个带文本标签的按钮,它通常用于触发某个操作。可以使用默认的按钮样式,或设置图标、自定义样式等。可以在QT设计师中设置一些属性,也可以在后续的代码中进行调整,设置属性。(有好多可以自己尝试)例如:设置按钮文本==就是更改按钮上的文字
button.setText("New Text")(1)
clicked信号
- 当按钮被点击时触发
clicked信号。可以将clicked信号连接到一个槽函数,实现按钮点击的响应(2)
pressed和released信号
pressed信号在按钮被按下时触发。released信号在按钮被释放时触发。槽函数:就是一个函数,当点击按钮的时候,实现某种功能。例如点击按钮实现两数相加,编写一个两数相加的函数传入connect()中
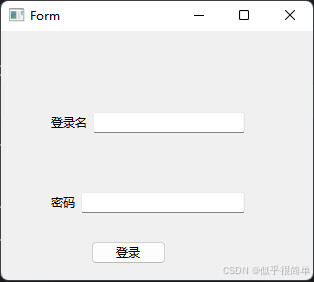
from PySide6.QtWidgets import QApplication ,QMainWindow,QVBoxLayout,QPushButton,QWidget from UI.login import Ui_Form # 导入编译好的UI文件 '''创建一个类,并继承自己在QT设计师里面创建的窗体''' class MyWindow(QWidget,Ui_Form): def __init__(self): super().__init__() # 继承父类初始化方法 self.setupUi(self) self.btn.clicked.connect(self.denglu) def denglu(self): # 获得账户 account=self.lineEdit.text() # 获得密码 password=self.lineEdit_2.text() if account=="123" and password=="123": print("登录成功") else: print("请重新输出密码") if __name__ == '__main__': # app = QApplication(sys.argv) # 同样写法,不影响,后续可能会传入一些参数 app=QApplication([]) # 1.创建QApplication实例 window=MyWindow() # 2. 创建窗口实例 window.show() # 3. 调用show()方法显示 app.exec() # 4. app.exec() 启动事件循环结果:
3.2 Label
说明:
QLabel是 PySide6 中用于显示文本、图像、以及其他简单内容的控件类。它通常用于展示只读信息,如标签、图片、图标等。QLabel支持多种格式的文本显示,并具有丰富的样式控制,可以用于应用程序中的各种静态内容展示需求。
1. QLabel 的基本功能
创建
QLabel的基本语法如下:from PySide6.QtWidgets import QLabel label = QLabel("Hello, QLabel!")2. QLabel 的常见属性和方法
(1)设置文本(Text)
QLabel可以使用setText()方法设置显示的文本,文本可以是普通字符串,也可以包含 HTML 格式:label.setText("Hello, QLabel!") # 或者 HTML 文本 label.setText("<b>Hello, <i>QLabel</i>!</b>")(2)显示图像(Pixmap)
可以用
setPixmap()方法设置标签显示一张图片,通常需要QPixmap来加载图像文件:from PySide6.QtGui import QPixmap label.setPixmap(QPixmap("path/to/image.png"))
3.3 LineEdit
说明:
QLineEdit是 PySide6 中的一个控件,用于创建单行的文本输入框。用户可以在其中输入、编辑和删除文本内容。QLineEdit提供了多种功能和方法,使其适用于表单、用户名和密码输入、搜索框等用途。1. 常用功能
(1)设置文本内容(属性)
可以通过
setText()方法设置QLineEdit中显示的文本,使用text()方法获取当前文本。line_edit.setText("预设内容") current_text = line_edit.text()(2)密码模式(属性)
QLineEdit支持密码输入模式,将显示的文本替换为掩码字符(例如*或●),常用于密码输入line_edit.setEchoMode(QLineEdit.Password)其他
EchoMode选项包括:
QLineEdit.Normal:显示普通文本。QLineEdit.Password:显示密码掩码字符。QLineEdit.NoEcho:隐藏输入内容,不显示任何内容。QLineEdit.PasswordEchoOnEdit:在编辑时显示密码,失去焦点后用掩码显示。(1)清空文本()
可以通过
clear()方法清除输入框内容。line_edit.clear()2. 信号与槽
说明:QLineEdit提供了多种信号用于处理用户输入的事件。(1)textChanged 信号
当文本内容改变时,
textChanged信号会被触发。line_edit.textChanged.connect(lambda text: print("文本内容更改为:", text))(2)returnPressed 信号
当用户按下
Enter键时,returnPressed信号会触发,适合用于表单提交或搜索等功能。line_edit.returnPressed.connect(lambda: print("用户按下了 Enter 键"))(3)textEdited 信号
当用户手动编辑内容时触发
textEdited信号,适合用于监控用户的输入操作。line_edit.textEdited.connect(lambda text: print("用户编辑了内容:", text))from PySide6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget, QLineEdit, QLabel from PySide6.QtGui import QIntValidator from PySide6.QtCore import Qt import sys class LineEditDemo(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit Demo") # 布局 layout = QVBoxLayout() # 带占位符的 QLineEdit line_edit1 = QLineEdit() line_edit1.setPlaceholderText("请输入文本") layout.addWidget(line_edit1) # 带密码模式的 QLineEdit line_edit2 = QLineEdit() line_edit2.setPlaceholderText("请输入密码") line_edit2.setEchoMode(QLineEdit.Password) layout.addWidget(line_edit2) # 带整数校验器的 QLineEdit line_edit3 = QLineEdit() line_edit3.setPlaceholderText("请输入 0 到 100 的整数") int_validator = QIntValidator(0, 100) line_edit3.setValidator(int_validator) layout.addWidget(line_edit3) # 带最大长度限制的 QLineEdit line_edit4 = QLineEdit() line_edit4.setPlaceholderText("最多输入 10 个字符") line_edit4.setMaxLength(10) layout.addWidget(line_edit4) # 信号展示 self.label = QLabel("输入内容将会显示在这里") line_edit1.textChanged.connect(self.update_label) layout.addWidget(self.label) # 设置中央窗口 container = QWidget() container.setLayout(layout) self.setCentralWidget(container) def update_label(self, text): self.label.setText(f"当前输入: {text}") app = QApplication(sys.argv) window = LineEditDemo() window.show() app.exec()
3.4 QFileDialog
说明:
QFileDialog是 PySide6 中的一个文件对话框控件,通常用于让用户选择文件或文件夹,适用于文件的打开、保存等操作。它提供了许多灵活的选项来控制文件类型过滤、默认路径、对话框模式等。from PySide6.QtWidgets import QApplication, QFileDialog, QWidget import sys app = QApplication([]) # 创建 QWidget 作为父窗口 parent_widget = QWidget() # 打开文件对话框,选择文件 file_path, _ = QFileDialog.getOpenFileName(parent_widget, "选择文件", "", "所有文件 (*.*);;文本文件 (*.txt)") if file_path: print(f"用户选择的文件路径: {file_path}") app.exec()## QFileDialog 常用静态方法
QFileDialog提供了几个静态方法用于简化文件选择操作:
getOpenFileName():显示一个对话框让用户选择单个文件。getOpenFileNames():显示对话框让用户选择多个文件。getSaveFileName():显示保存文件对话框。getExistingDirectory():显示文件夹选择对话框。每个静态方法都接受多个参数来控制对话框的显示行为。
## 以下是常用的
QFileDialog.Options:
QFileDialog.DontUseNativeDialog:不使用操作系统的原生文件对话框,而使用 Qt 的默认样式。QFileDialog.ShowDirsOnly:仅显示文件夹,不显示文件。QFileDialog.DontResolveSymlinks:不解析符号链接,显示符号链接路径而不是目标路径。QFileDialog.ReadOnly:只读模式,用户不能对文件或文件夹进行修改。QFileDialog.HideNameFilterDetails:隐藏文件过滤器详细信息。
##getOpenFileName()
说明:
getOpenFileName()用于打开一个文件选择对话框,让用户选择单个文件。语法:
QFileDialog.getOpenFileName(parent=None, caption='', directory='', filter='', options=QFileDialog.Options())参数
parent:指定父窗口,一般是主窗口或 QWidget。caption:对话框的标题文本(可选),例如"选择文件"。directory:默认打开的目录路径,支持使用~表示用户主目录。filter:设置文件类型过滤器,例如"所有文件 (*.*);;文本文件 (*.txt)",以分号;;分隔不同类型。相同类型以空格隔开,例如,图片文件 (*.jpg *.png)options:用于设置对话框的额外选项,使用QFileDialog.Options枚举来控制对话框行为。返回一个包含两个元素的元组
(filePath, selectedFilter):
filePath:用户选择的文件路径,若未选择则为空字符串。selectedFilter:用户选择的文件过滤器,若未选择则为空字符串。from PySide6.QtWidgets import QApplication ,QMainWindow,QVBoxLayout,QPushButton,QWidget,QFileDialog '''创建一个类,并继承自己在QT设计师里面创建的窗体''' class MyWindow(QWidget): def __init__(self): super().__init__() # 继承父类初始化方法 btn=QPushButton("选择文件") btn.clicked.connect(self.open_file) btn1 = QPushButton("选择文件") btn1.clicked.connect(self.open_file) # 设置布局 self.main_layout=QVBoxLayout() self.main_layout.addWidget(btn) self.setLayout(self.main_layout) def open_file(self): # 使用 QFileDialog 打开文件对话框 file_path, _ = QFileDialog.getOpenFileName(self, "请选择文件", 'D:', "All Files (*);;图像文件 (*.jpg)")注意:注意返回值为两个值
##其他函数
4. getOpenFileNames() 方法
getOpenFileNames()允许用户选择多个文件,返回一个文件路径列表。语法:
QFileDialog.getOpenFileNames(parent=None, caption='', directory='', filter='', options=QFileDialog.Options())返回值:与
getOpenFileName()类似,不同的是返回一个(filePaths, selectedFilter)元组,其中filePaths是用户选择的文件路径列表。5. getSaveFileName() 方法
getSaveFileName()用于保存文件的对话框,通常设置默认文件名并支持文件类型过滤。语法:
QFileDialog.getSaveFileName(parent=None, caption='', directory='', filter='', options=QFileDialog.Options())返回一个包含两个元素的元组
(filePath, selectedFilter):
filePath:用户输入或选择的文件路径。selectedFilter:用户选择的文件过滤器。6. getExistingDirectory() 方法 :
getExistingDirectory()用于选择文件夹,返回所选文件夹的路径。语法:
QFileDialog.getExistingDirectory(parent=None, caption='', directory='', options=QFileDialog.Options())返回值:返回用户选择的文件夹路径,若未选择则返回空字符串。
## QFileDialog 的自定义实例方法
除了上述静态方法,
QFileDialog还可以通过实例化对象来自定义更复杂的文件对话框例子:
dialog = QFileDialog(parent_widget, "选择文件") dialog.setFileMode(QFileDialog.ExistingFiles) # 设置为可选择多个文件 dialog.setNameFilter("图片文件 (*.png *.jpg);;所有文件 (*.*)") dialog.setDirectory("~") if dialog.exec(): selected_files = dialog.selectedFiles() print("选择的文件:", selected_files)常用实例方法
setFileMode():设置文件选择模式,支持以下模式:
QFileDialog.AnyFile:允许选择文件,不论文件是否存在。QFileDialog.ExistingFile:仅能选择已存在的单个文件。QFileDialog.ExistingFiles:允许选择多个已存在的文件。QFileDialog.Directory:仅允许选择文件夹。QFileDialog.DirectoryOnly:仅允许选择文件夹(不显示文件)。
setNameFilter():设置文件类型过滤器。
setDirectory():设置默认目录。
setViewMode():设置视图模式(图标模式或列表模式)。
3.5 布局(layout)控件
说明:在 PySide6 中,布局(layout)是用来管理和组织控件(widgets)的位置和大小的组件。布局可以帮助我们自动调整控件的位置,使得应用程序在不同窗口大小下保持一致的外观。在QT设计师中设置好布局,就无需在代码中在再设置布局,除非需要更改布局
PySide6 提供了几种常用的布局类:
- QVBoxLayout - 垂直布局
- QHBoxLayout - 水平布局
- QGridLayout - 网格布局
- QFormLayout - 表单布局
1. QVBoxLayout(垂直布局)
QVBoxLayout是一种垂直布局,它会将控件按垂直方向从上到下依次排列步骤:
- 创建布局实例
- 向布局里添加控件
- 将布局设置到窗口上
from PySide6.QtWidgets import QApplication ,QMainWindow,QVBoxLayout,QPushButton,QWidget '''创建一个类,并继承自己在QT设计师里面创建的窗体''' class MyWindow(QWidget): def __init__(self): super().__init__() # 继承父类初始化方法 # 创建布局实例 self.main_layout=QVBoxLayout() # 向布局里面添加控件 self.main_layout.addWidget(QPushButton("按钮")) # 将布局设置到窗口上 self.setLayout(self.main_layout) if __name__ == '__main__': # app = QApplication(sys.argv) # 同样写法,不影响,后续可能会传入一些参数 app=QApplication([]) # 1.创建QApplication实例 window=MyWindow() # 2. 创建窗口实例 window.show() # 3. 调用show()方法显示 app.exec() # 4. app.exec() 启动事件循环
3.6 QSlider控件
说明:
QSlider是 PySide6 提供的一个滑块控件,用于允许用户在一个范围内选择一个值。滑块通常在用户界面中用于调整音量、亮度等可调节值。主要属性和方法
方向属性
Qt.Horizontal:水平滑块。Qt.Vertical:垂直滑块。值控制
setMinimum(value)和setMaximum(value):设置滑块的最小值和最大值。setValue(value):将滑块设定为指定值。value():获取滑块当前的值。setSingleStep(value):设置滑块每次移动的步长值,即点击滑块条时值的变化量。setPageStep(value):设置页步长,通常是用键盘方向键时滑块的移动量。刻度和显示位置
setTickPosition(position):设置刻度位置,常用选项包括:
QSlider.NoTicks:不显示刻度。QSlider.TicksAbove/QSlider.TicksBelow:刻度在滑块上方/下方(水平)。QSlider.TicksLeft/QSlider.TicksRight:刻度在滑块左侧/右侧(垂直)。setTickInterval(interval):设置刻度间隔值,即每隔多少单位显示一个刻度。信号()
valueChanged(int):当滑块值发生变化时触发,传递当前值。常用于更新显示、实时调整参数等情况。sliderPressed():当用户按下滑块时触发。sliderReleased():当用户释放滑块时触发。sliderMoved(int):当用户拖动滑块时触发,传递当前值。actionTriggered(int):在滑块发生某些动作(如步长增减)时触发,用于自定义行为。例子:
from PySide6.QtWidgets import QApplication, QSlider, QVBoxLayout, QLabel, QWidget from PySide6.QtCore import Qt class SliderExample(QWidget): def __init__(self): super().__init__() # 创建标签和滑块 self.label = QLabel("值: 0") self.slider = QSlider(Qt.Horizontal) # 创建水平滑块 self.slider.setMinimum(0) # 最小值 self.slider.setMaximum(100) # 最大值 self.slider.setValue(0) # 初始值 self.slider.setTickPosition(QSlider.TicksBelow) # 刻度显示在滑块下方 self.slider.setTickInterval(10) # 每 10 个单位显示一个刻度 # 信号和槽函数连接 self.slider.valueChanged.connect(self.update_label) # 设置布局 layout = QVBoxLayout() layout.addWidget(self.label) layout.addWidget(self.slider) self.setLayout(layout) def update_label(self, value): # 更新标签显示的滑块值 self.label.setText(f"值: {value}") if __name__ == "__main__": app = QApplication([]) window = SliderExample() window.show() app.exec()代码解释
- 创建滑块方向:
QSlider(Qt.Horizontal)创建一个水平滑块。也可以使用QSlider(Qt.Vertical)创建垂直滑块。- 设置滑块的最小值和最大值:通过
setMinimum()和setMaximum(),我们设置了滑块的取值范围。- 设置初始值:
setValue()可以指定滑块的初始值。- 刻度显示:
setTickPosition(QSlider.TicksBelow)将刻度设置在滑块下方,适用于水平滑块。对于垂直滑块,TicksLeft或TicksRight表示刻度在左或右。- 刻度间隔:
setTickInterval()指定显示刻度的间隔值。- 信号与槽:使用
valueChanged信号连接到update_label方法,每当滑块值改变时,会调用该方法更新标签内容。


























 2188
2188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








