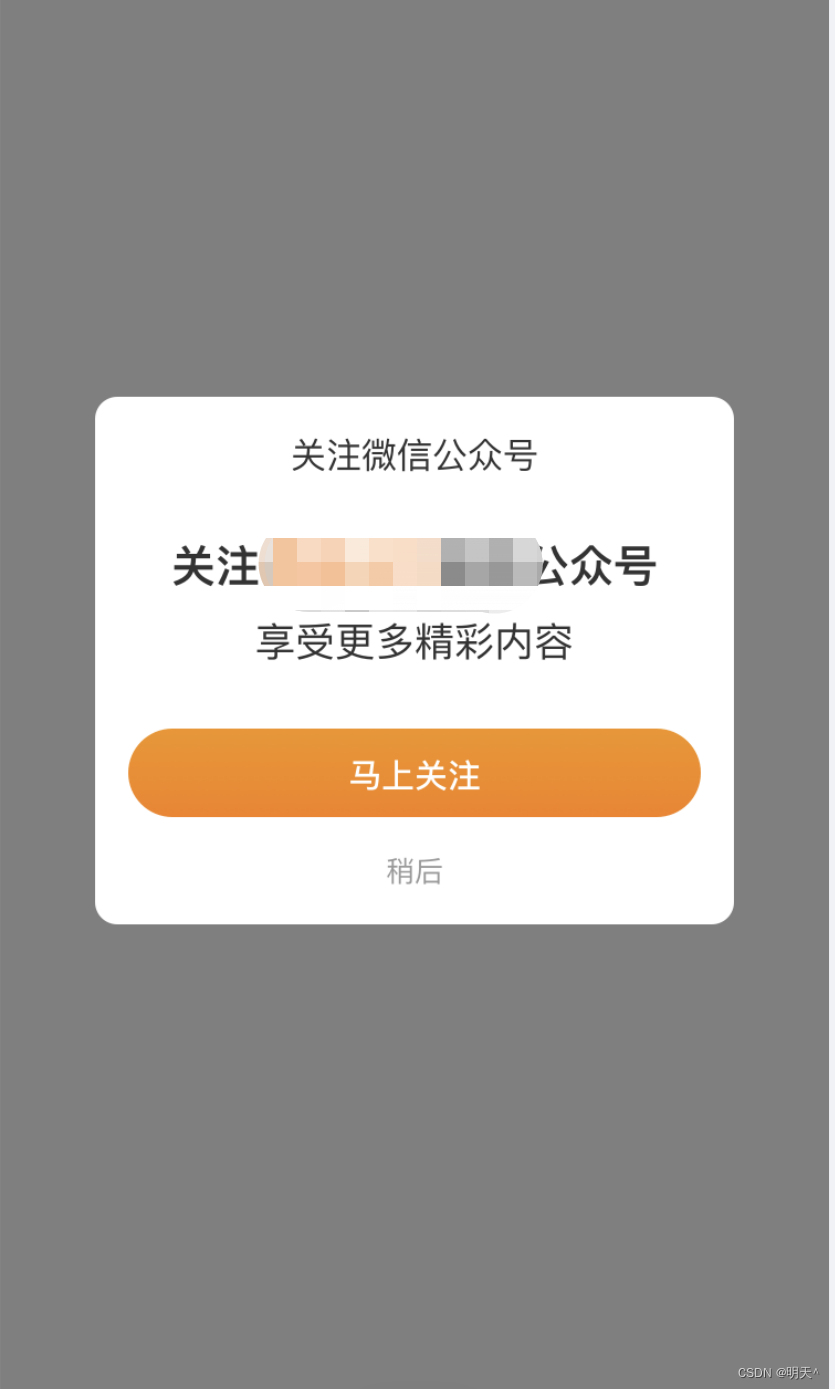
效果展示:

<template>
<view>
<uni-popup ref="followPopup" background-color="#fff" borderRadius="20rpx" class="follow">
<view class="followbox">
<view class="follow_nav">关注微信公众号</view>
<view class="follow_nav_name">关注<text style="color: #F78012;">***</text>微信公众号</view>
<view class="follow_more">享受更多精彩内容</view>
<view class="follow_botton">马上关注<official-account
class="official-account" id="official_account"></official-account></view>
<view class="follow_later" @tap="clonefollow">稍后</view>
</view>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
clonefollow() {
this.$refs.followPopup.close();
}
},
onShow(){
// 弹出逻辑自己按照需求来
this.$refs.followPopup.open("center")
}
}
</script>
<style scoped lang="scss">
.followbox{
width: 578rpx;
height: 477rpx;
border-radius: 20rpx;
}
.follow_nav{
font-size: 32rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #333333;
text-align: center;
margin-top: 30rpx;
}
.follow_nav_name{
font-size: 40rpx;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333333;
text-align: center;
margin-top: 50rpx;
}
.follow_more{
font-size: 36rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #333333;
margin-top: 15rpx;
text-align: center;
}
.follow_botton {
position: relative;
width: 518rpx;
height: 80rpx;
line-height: 80rpx;
background: linear-gradient(180deg, #F49314 0%, #F78012 100%);
border-radius: 50px;
padding: 0;
overflow: hidden;
text-align: center;
font-size: 30rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
margin: 54rpx auto;
}
.follow_later{
font-size: 26rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #999999;
text-align: center;
}
.follow_botton .official-account {
position: absolute;
right: -14px;
top: -40px;
opacity: 0;
}
</style>
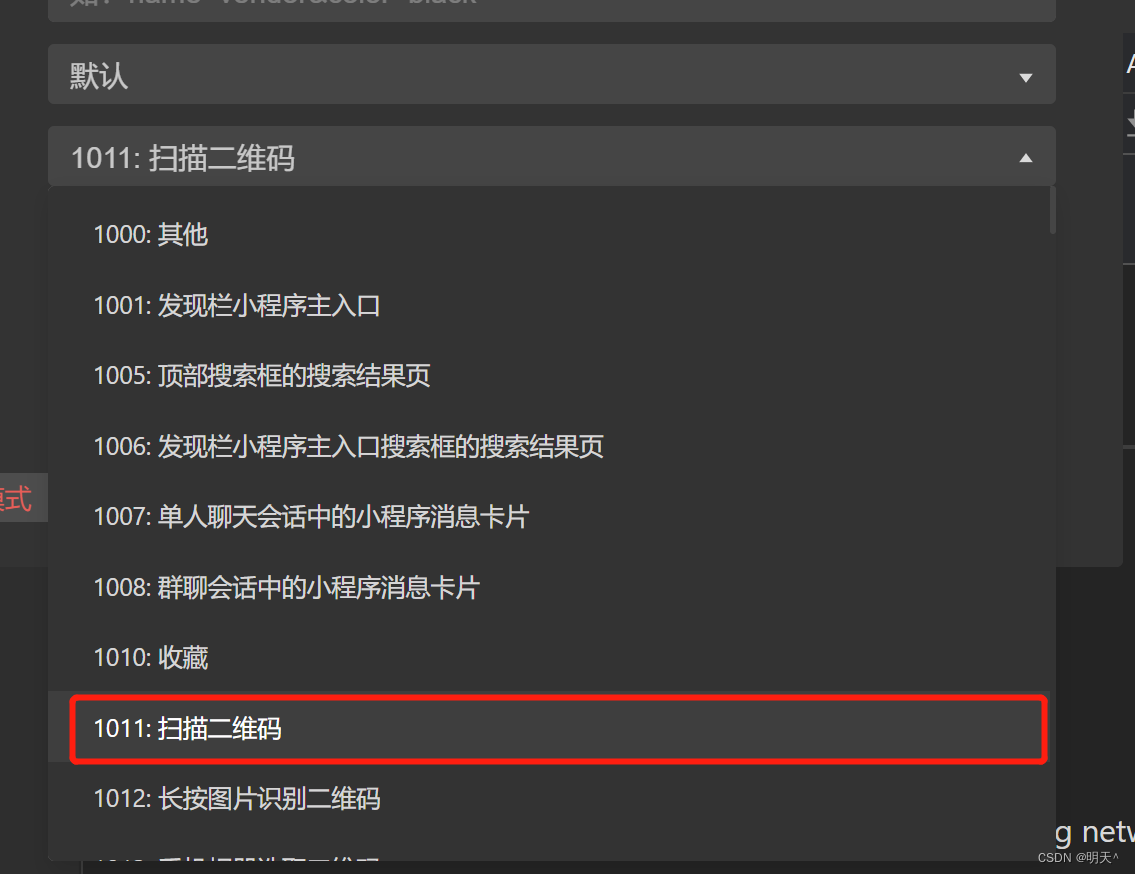
本地测试需要修改场景在真机调试


























 7968
7968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








