内容持续更新中~~~😘
uniapp项目起步:
工具下载
在Dcloud 官网上下载 HBuilderX 开发工具,以及微信开发者工具.(同时你要在微信开发者文档进行小程序注册,拿到 ID, HBuilderX 和 微信开发者工具 你都要进行注册登录)
项目创建
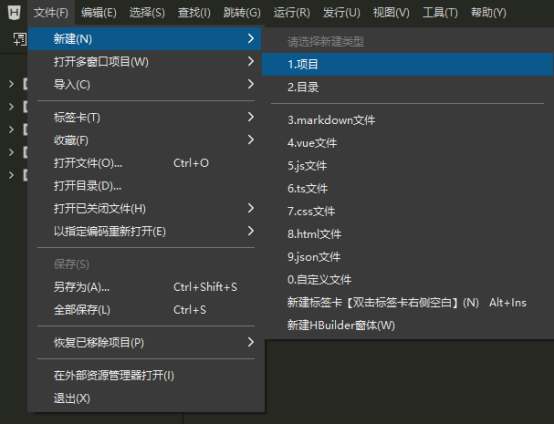
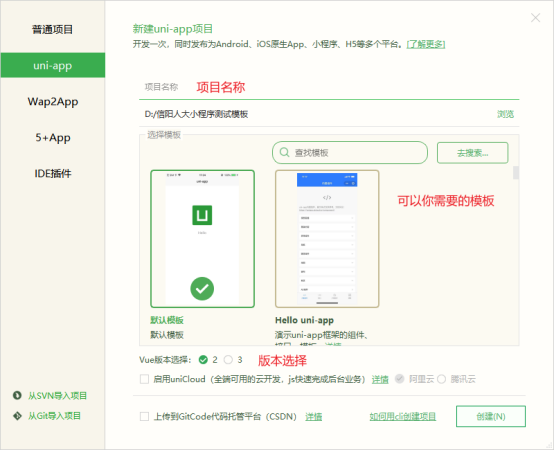
我们可以通过HBuilderX 来进行基础版的项目创建.


对微信开发者工具的设置
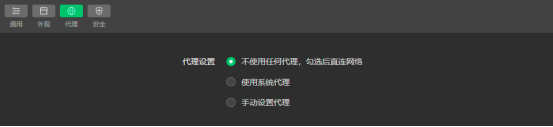
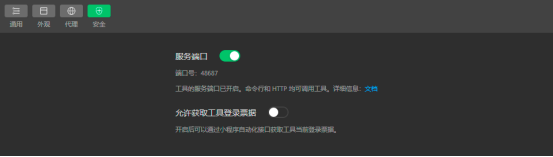
打开微信开发者工具->设置->安全->打开服务器端口 / 设置->代理->使用系统代理


项目运行
打开HBuilderX->运行->运行到小程序模拟器 执行成功会调起 微信开发者工具,并运行 到小程序. 在HBuilderX 上编译保存会实时的更新微信编译器.

运行报错
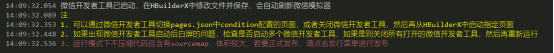
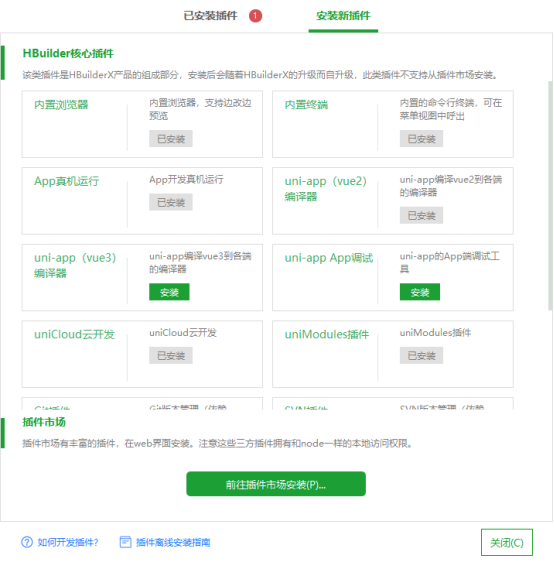
在创建项目的时候,可能会使用scss/sass这个时候会执行报错, 按照提示可以在工具->插件市场中国选择对应的插件.


大致语法
uniapp的语法大致与vue相同, 例:
<view @click="open()" v-model="name" v-for="(item,index) in datalist" :key="index"></view>这些写法在uniapp中都会有提示的
appid
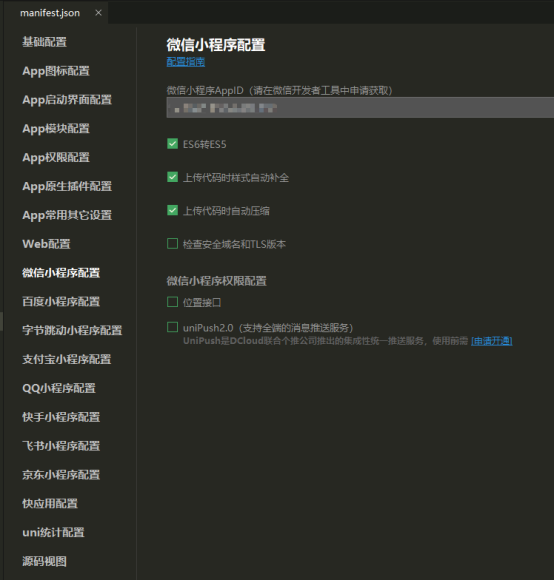
appid是非常重要的,小程序的发布,项目运行等都需要进行配置.
如果你配置好了appid 其他的人拿你的项目并且不是开发者的情况下是启动不了的,但是可以通过删除 manifest.json 里配置的id后再运行.
appid获取: 你需要搜索 微信公众平台 进行注册登录,选择小程序之后, 设置->账号信息 可以拿到你的appid

域名类型
小程序正式环境的接口一定是https的 ,但是我们在开发的时候可以在 微信开发者工具->详情->本地设置->勾选 不校验合法域名等这样就可以正常访问接口了.正式环境的接口域名需要在微信小程序的平台上天剑.
小程序的发布
需要在HBuilderX 上点击发行->选择 小程序-微信 他会进行打包并让你填写名字和appid(已填写会自动填写上去), 打包之后会重新运行微信开发者工具,我们在微信小程序上点击 上传,微信公众平台会进行提交审核或者设置体验版本(微信公众平台->管理->版本设置).

体验版的二维码只能是你添加的体验成员才可以扫码体验(微信公众平台->管理->成员 管理)

生命周期:
APP.vue是uni-app的主要组件,所有页面都是在 APP.vue下进行切换的,是页面的入口.但APP.vue本身不是页面,这里不能编写视图元素,也就没有<template>.
这个文件的作用包括: 调用应用生命周期函数、配置全局样式、配置全局的存储globalData
应用生命周期仅可以在APP.vue中监听,在页面监听无效.

比较常用的是onLaunch 全局只触发一次,一般用于打开小程序的初始化或者进行登录判断.
onLoad:
监听页面加载,其参数为上一个页面传递的数据,数据类型为Object,一般在这里用于请求接口初始化页面数据.
a页面:
uni.navigateTo({
url: `/pages/index/index?id=${id}`, // 这里的路径是pages.json里面的路径,加上/
})b页面:
onLoad(options){
Console.log(options.id)
}onShow:
监听页面显示.页面每次出现在屏幕上都触发,包括从下级页面点击返回露出当前页面,也可以像onLoad一样接收传递过来的参数,一般可以用作别人分享给你的时候获取分享参数以便于进行一些操作.
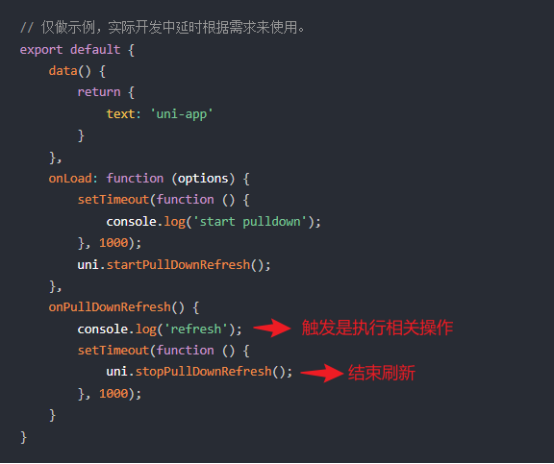
onPullDownRefresh:
监听用户下拉动作,一般用于下拉刷新,需要在pages.json中,把enablePullDownRefresh 设置为 true, 才能在页面中触发.


onTabltemTap:
点击底部的tabBar时触发,参数为Object.tabBar加载完后再次进入是不会触发onLoad 的可能会导致数据不会再次加载,这个时候我们可以借助这个事件去刷新页面,或者将数据加载卸载onShow来面.我们可以用来判断用户是否登录等.
onShareAppMessage:
用户点击右上角分享,一般作为用户主动点击按钮进行小程序的分享.
小程序中用户分享后,在js中定义onShareAppMessage 处理函数(和onLoad等生命周期函数同级),设置该页面的分享信息.
用户点击分享按钮的时候回调用.这个分享按钮可能是小程序右上角原生菜单自带的分享按钮,也可能是开发者在页面中防止的分享按钮(<button open-type=’share’></button>); 必须是button
此事件需要return 一个Object,用于自定义分享内容.
例:
<button open-type='shaer'></button> // open-type='share' 代表分享按钮
onShareAppMessage(res){
return {
title: '分享的信息',
path:'/pages/login/loagin',
ImageUrl:'../../static/share.png',
......
}
}
Path:'/pages/login/loagin', // 这里可以带参数,就像页面跳转那样,接收的地方在 onLoad / onShowtabBar页面和普通页面:
tabbar:
a. 跳转值页面的方式以及参数: switchTab (不能传递参数)
b. onLoad的触发: 第一次打开,仅触发一次
c. Pages.json配置: pages / tabBar都需要
d. 左上角的返回: 不带返回按钮普通:
a. 跳转值页面的方式以及参数: navigateTo / redirect(可以携带参数)
b. onLoad的触发: 每一次打开都会触发
c. pages.json配置: 仅需要pages配置
d. 左上角的返回: 带返回按钮页面跳转方式:
navigateTo / redirectTo / reLaunch 都可以携带参数.(参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2')
navigateTo
保留当前页面,跳转到应用的某个页面,使用 uni.navigateBack 可以返回到原页面.可以携带参数
注意: navigateTo只能跳转到应用内非tabBar的页面.
redirectTo
关闭当前页面,跳转到应用内的某个页面.可以携带参数
注意: navigateTo只能跳转到应用内非tabBar的页面.
reLaunch
关闭所有页面,打开到应用内的某个页面.可以携带参数
switchTab
跳转到tabBar页面,并关闭其他所有非tabBar页面.不能携带参数
注意: 跳转到tabbar页面是不会加载onLoad的,如果在跳转到tabBar页的时候需要刷新页面,可以进行如下操作:
uni.switchTab({
url:'/pages/order/order',
success:(e) => {
let page = getCurrentPages().pop();
if(page == undefined || page == null) return;
page.onLoad();
}
})Pages.json 配置项列表
{
"pages" : [
{
"path" : "pages/index/index",
"style" : {
"navigationBarTitleText": '头部内容',
"enablePullDownRefresh" : true, // 是否开启下拉刷新
"navigationBarTextStyle" : 'white', // 导航栏字体颜色(white / black)
"navigationBarBackgroundColor" : '#000000' // 导航栏背景颜色
}
}
],
"globalStyle" : {
"navigationBarTextStyle" : 'black', // 导航栏字体颜色(white / black)
"navigationBarTitleText" : '演示', // 导航栏内容
"navigationBarBackgroundColor" : '#F8F8F8, // 导航栏背景颜色
"backgroundColor" : '#F8F8F8' // 窗口背景颜色
},
"tabBar" : {
"color" : '#7A7E83', // 字体颜色
"selectedColor" : '#3cc51f', // 选中时字体颜色
"backgroundColor" : '#ffffff', // 底部背景颜色
"fontSize": '12px', // 字体大小
"spacing": '5px', // 字体到图标的距离
"height": '55px', // 底部高
"list" : [
{
"pagePath" : 'pages/index/index',
"iconPach" : 'static/imag/index-1.png',
"selectedIconPath" : 'static/image/index-2.png',
"text" : '首页'
},
{
"pagePath" : 'pages/component/component',
"iconPach" : 'static/imag/component-1.png',
"selectedIconPath" : 'static/image/component-2.png',
"text" : '查询'
}
]
}
}第三方组件库(uView)
uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (uviewui.com)
我们可以打开官方文档对UI库进行安装配置.
uniapp接口请求封装
我们在根目录创建utils文件夹->request.js文件
const BASE_URL = 'http://localhost:9090' // 后端服务器地址
// options就是我们传过来的对象,里面可以输入一些你需要的值,例: {url:'',method:'',data:{}}等
export const request = (options) =>{
return new Promise((resolve,reject) =>{
uni.request({
url: BASE_URL + options.url,
// 默认是GET 如果options.method传递的是POST,那就请求POST
method: options.method || 'GET',
// header(请求头),header里面我们需要出入一个token,因为后台的接口使 用token进行校验的
// 什么时候拿token? 是在用户登录之后才能拿到token,所以我们先通过 uni.getStorageSync('user')来获取,没有的话就为 ''
header: {token: uni.getStorageSync('user') ? uni.getStorageSync('user').token : ''},
// data请求参数,如果是GET请求会传一些键值对会自动给你封装成url 参数,如果是POST请求会帮你封装成JSON对象
data: options.data || {},
// success : 请求成功的话就对返回的code值进行判断,进行相对应的提示
success: (res) => {
const data = res.data
if(data.code === '401'){
uni.navigateTo({
url: '/pages/login/login'
})
return
}else if(data.code !== '200'){
uni.showToast({ // 错误提示弹窗
icon: 'error',
title: '操作错误'
})
}
resolve(data)
},
// fail : 请求失败的话,通过 uni.showToast 进行提示
fail: (error) => {
uni.showToast({
icon:'error',
icon:'error',
})
reject(error)
}
})
})
} 在main.js中全局引入
要在import Vue from ‘vue’ 下面引入
import { request } from "./utils/request.js";
Vue.prototype.$request = request // 在vue的原型上添加request 通过在vue的原型上添加 request 之后,我们在页面中使用 request 时,可以直接通过 ->
this.request({url:'',method:'POST',data:{},等等}).then((res)=>{})通过vue-cli 搭建uniapp
命令: vue create -p dcloudio/uni-preset-vue my-project
可以选择默认模板或者其他模板

运行/ 发布
运行: npm run serve: %LATFORM%
发布:npm run serve:%LATFORM%
%LATFORM%取值如下:

运行对应的命令会在项目中出现一个dist文件夹,里面是对应平台的文件
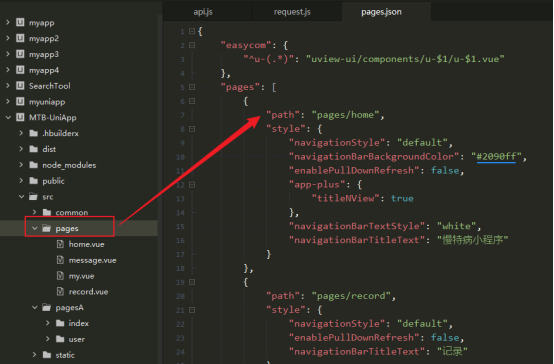
分包配置(全局文件->pages.json)
subPackages 分包加载配置
此配置为小程序的分包加载机制.
因小程序有体积和资源加载限制,各家小程序平台提供了分包方式,优化小程序的下载和启动速度.
所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据pages.json的配置进行划分.
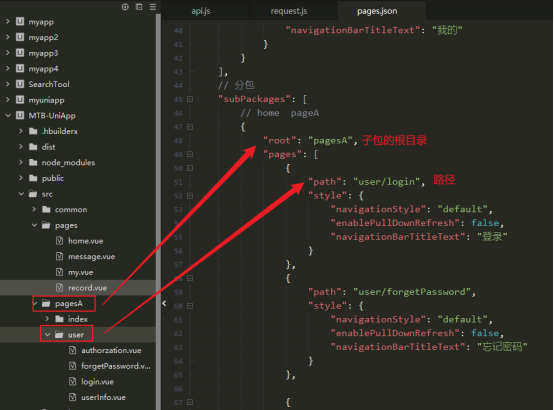
配置subPackages
在pages.json中新建数组”subPackages”,数组中包含两个参数: root: 为子包的根目录;pages: 子包由哪些页面组成,参数通pages;


点击主包跳转到分包:
uni.navigateTo({
url: "/pagesA/user/login"
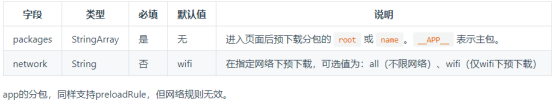
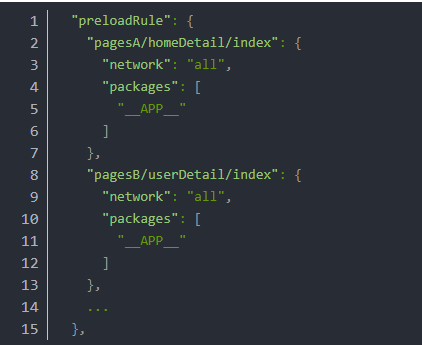
})preloadRule 分包预载配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度.
preloadRule中,key是页面路径,value是进入此页面的预下载配置,每个配置有一下几项:

subPackages同级配置preloadRule

跨端兼容
uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-app 规范开发即可保证多平台兼容,大部分业务均可直接满足.
但每个平台有自己的一些特性,因此会存在一些无法跨平台的情况.
大量写if else 会造成代码执行性能低下和管理混乱.
编译到不同的工程后二次修改,会让后续升级变的很麻烦.
在C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码.uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现.
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台.
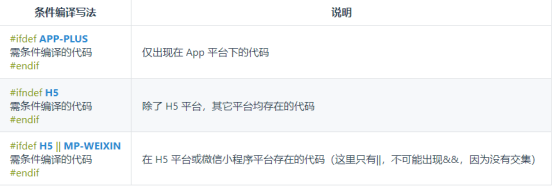
写法: 以 #ifdef 或#ifndef 加%PLATFORM% 开头,以 #endif 结尾.
#ifdef: if defined 仅在某平台存在
#ifndef:if not defined 除了某平台均存在
%PLATFORM% : 平台名称

%PLATFORM% : 可取值如下:

支持的文件:
.vue
.js
.css
pages.json
各种预编译语言文件,如: .scss .less .stylus .ts .pug
注意:
条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用 // 注释、css 使 用 /* 注释 */、vue/nvue 模板里使用 <!-- 注释 -->;
条件编译APP-PLUS包含APP-NVUE和APP-VUE,APP-PLUS-NVUE和APP-NVUE没什 么区别,为了简写后面出了APP-NVUE;
使用条件编译请保证编译前和编译后文件的正确性,比如json文件中不能有多余的 逗号;
VUE3需要在项目的manifest.json文件根节点配置”vueVersion” : “3”

注意:
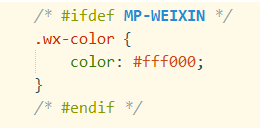
样式的条件编译,无论是 css 还是 sass/scss/less/stylus 等预编译语言中,必须使用 /*注释*/ 的写法.

pages.json的条件编译

引入vant-weapp组件库
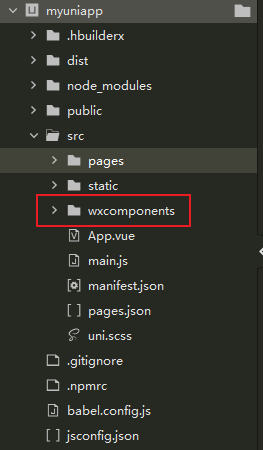
uniapp创建项目后,新建wxcomponents目录,跟App.vue同级

将vant-weapp的组件文件引入
去vant-weapp的GitHub地址把代码clone下来/或者用 npm下载
git clone https://github.com/vant-ui/vant-weapp.git
我是通过clone的方式引入,把clone文件中的dist文件夹拷贝到wxcomponents目录下,将dist文件名重命名为vant.

在对应文件中引用对应文件
App.vue中引入 @import "/wxcomponents/vant/common/index.wxss";

在pages.json中的globalStyle中引入要用的组件

引入完成后,我们就可以在页面中试一下


uni.getUpdateManager()
本API返回全局唯一的版本更新管理器对象: updateManager,用于管理小程序更新。

扩展:
cs-ruler (vue刻度尺组件)
安装刻度尺组件
npm install cs-ruler
在main.js中全局引入
import CsRuler from “cs-ruler”
Vue.use(CsRuler);
组件使用
<cs-ruler
@post-NumValue="rulerNum" // 改方法实时监听你改变刻度尺的值
:NowNum="100" // 当前的值
:maxNum="120" // 刻度尺最大值
:minNum="60" // 刻度尺最小值
:numSize="10" // 配置刻度值的字体大小
:pointerColor="#52D2CA" // 指针颜色
@scroll-end="endEvent"
@scroll-start="startEvent"
></cs-ruler> 效果图:

rulerNum(value){
console.log(value,'选中值value');
},
endEvent(val){
console.log(val);
},
startEvent(val){
console.log(val);
} 


























 1432
1432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










