要开始学了 看b站pink老师 现在我还不知道这jQuery是个啥...
天sha的!我非得搞代码吗!!!
好了 开始学了...
首先,它是一个js库,里面封装了函数(方法),为了快速方便操作DOM。
jQuery优点
- 轻量级。核心文件几十kb,不会影响加载速度
- 跨浏览器兼容
- 链式编程、隐式迭代
- 支持事件、样式、动画,大大简化了DOM操作
- 支持插件扩展开发,有丰富的第三方插件,例如树形菜单、日期控件、轮播图等
- 免费、开源
jquery使用
官网:jQuery
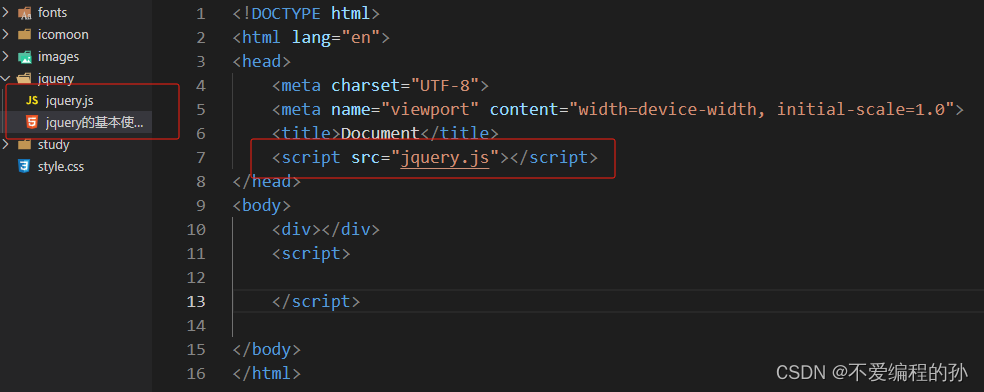
入口函数:


jQuery的顶级对象:$
- $是jQuery的别称,代码中可以用$代替jQuery
- 相当于原生js中的window
DOM对象与jQuery对象
- 原生js获取的就是DOM对象,比如document.querySelector
var div = document.querySelector('div');
- jQuery方式获取的就是jQuery对象 (伪数组存储)
$('div');
jQuery对象只能用jQuery方法,DOM只能使用原生js方法
DOM对象与jQuery对象的转换
DOM 转 jQuery:$(DOM) , 示例:
var mydiv = document.querySelector('div'); $('mydiv');jQuery 转 DOM:两种方式:
$('div')[0]; $('div').get(0); //0是索引index
jQuery选择器
和css本质上差不多

隐式迭代
遍历内部 DOM元素(伪数组形式存储)的过程就叫做隐式送代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化操作方便调用。
比如设置div的属性:
<body> <div></div> <div></div> <div></div> <div></div> <script> $('div').css('background','pink'); </script> </body>
jQuery筛选选择器

例如:
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ul>
<script>
$('ul li:first').css('color','red');
$('ul li:eq(3)').css('color','green')
$('div').css('background','pink');
</script>
注意:
- parent是找亲爸爸
- children是找亲儿子
- find是找所有的后代,包括儿子和孙子
清除li的默认样式
li {
list-style: none;
}





















 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








