一、先说 Vue2 的底层拦截原理 Object.defineProperty 静态方法。
Object.defineProperty() 静态方法会直接在一个对象上定义一个新属性,或修改其现有属性,并返回此对象。
1. 我们先来写一个 DOM 节点。
<div id="box"></div>2. 然后写 JS 代码。
// 以字面量方式创建一个对象
var obj = {}
// 第一个参数为要定义属性的对象
// 第二个参数为一个字符串或 Symbol,指定了要定义或修改的属性键
// 第三个参数为要定义或修改的属性的描述符(也就是一个存放访问和修改时会触发的函数的对象)
Object.defineProperty(obj, 'myName', {
get () {
console.log('myName 属性被访问时触发')
// 访问 myName 属性的时候,把 myName 属性的内容返回
// 在没有设置 myName 属性的时候,myName 的值为空字符串('')
return box.innerHTML
},
// 接收 value 参数
set (value) {
// value 是 myName 属性的值
console.log('myName 属性被修改时触发', value)
// 用属性值覆盖掉 box 节点的 HTML 结构,显示在页面上
box.innerHTML = value
}
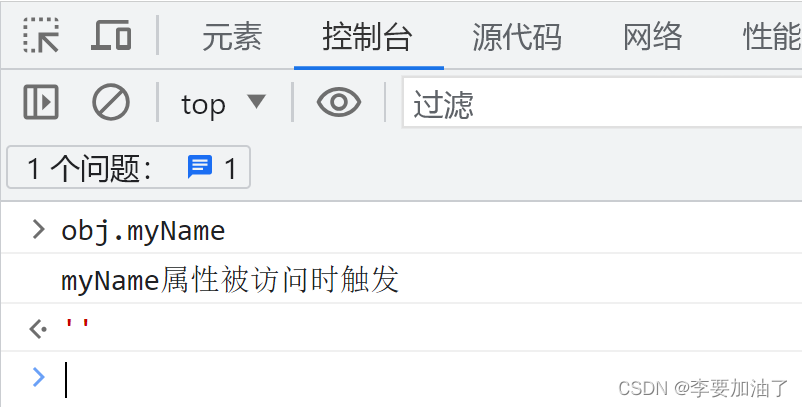
})3. 在没有设置 obj.myName 属性的时候,去访问 obj.myName 属性,obj.myName 的值为空字符串(' ')。

4. 给 obj.myName 属性设置值,给 obj.myName 属性设置完值后,我们可以看到页面上显示了我们设置的属性值。

5. 在给 obj.myName 属性设置值之后,再去访问 obj.myName 属性,可以看到控制台输出了obj.myName 的属性值。

6. 修改 obj.myName 属性的值。修改之后,可以看到页面上的 HTML 也同步更新了,这样就实现了简单的数据拦截。

二、Vue3 底层拦截原理 Proxy 对象,。
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
1. 先写一个 DOM 节点。
<div id="box"></div>2. 然后写 JS。
const obj = {}
// new 一个 Proxy 对象
// Proxy 对象的第一个参数:要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
// Proxy 对象的第二个参数:一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 vm 的行为。
const vm = new Proxy(obj, {
// obj, key 参数自动传入
get (obj, key) {
console.log('访问 vm.obj 时触发')
// 一开始没设置 vm.obj 的时候, 去访问 vm.obj,返回的 obj[key] 为 undefined
return obj[key]
},
// obj, key, value 参数自动传入
// 例如: 设置 vm.obj = '李要加油了'
// value 就是 '李要加油了'
set (obj, key, value) {
console.log('设置 vm.obj 时触发', value)
obj[key] = value
// 用属性值覆盖掉 box 节点的 HTML 结构,显示在页面上
box.innerHTML = value
}
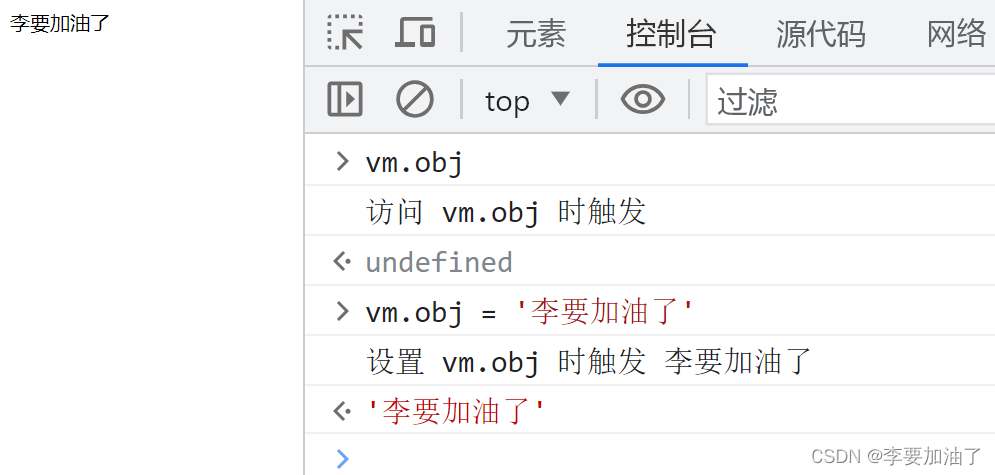
})3. 一开始没设置 vm.obj 的时候, 去访问 vm.obj,返回的 obj[key] 为 undefined。

4. 给 vm.obj 设置值,给 vm.obj 设置完值后,我们可以看到页面上显示了我们设置的属性值。

5. 在给 vm.obj 设置值之后,再去访问 vm.obj 属性,可以看到控制台输出了 vm.obj 的属性值。

6. 修改 vm.obj 的值。修改之后,可以看到页面上的 HTML 也同步更新了,这样也同样实现了简单的数据拦截。

三、Object.defineProperty 和 Proxy 的区别。
1. Object.defineProperty 静态方法只能一个一个属性的拦截,同时无法拦截数组。为此,Vue.js 的作者尤雨溪,不得不在 Vue2 中重写数组方法,来实现对数组的拦截。
2. Proxy 对象, 可以直接拦截一整个对象, 也可以拦截数组。缺点是,在不支持 Proxy 的浏览器中无法使用。所以,在 Vue3 中,涵盖了 Object.defineProperty 和 Proxy 两种拦截方案,当浏览器不支持 Proxy 时,自动使用 Object.defineProperty 来进行拦截。






















 4699
4699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








