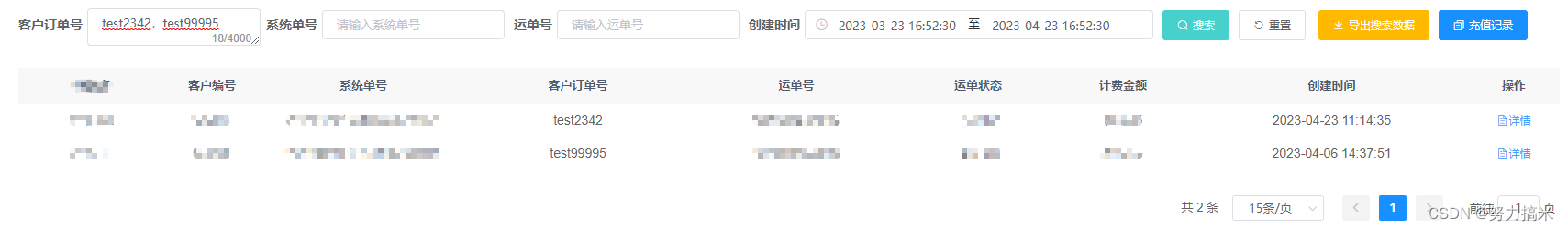
先看效果图:

查询结果: 在日常开发项目中,查询搜索框有时会因为业务需要对数据进行批量搜索,这时候我们就要做一个文本输入框,然后向后端传递数组。
<el-form-item label="客户订单号" prop="outOrderNo" class="item-flot">
<el-input
v-model="queryOutOrderNo"
placeholder="请以逗号或分号进行分隔"
type="textarea"
clearable
size="small"
autosize
maxlength="4000"
show-word-limit
/>
</el-form-item>首先我们需要先把input的类型改为textarea,textarea类型的输入框可以进行拉伸,这样的话输入很多内容的时候避免不好查看。
要想在输入框的右下角显示最大可输入字数和显示现在输入字数:
autosize可以让输入框自适应高度
show-word-limit:只在 type = "text" 或 type = "textarea" 时有效
maxlength="4000":最大可输入的字数
maxlength需要和show-word-limit同时使用
由于后端需要参数是一个数组形式传递,接口用的是Post方式,因为不确定客户进行批量搜索时会不会使用的分隔符不一致。这边对input中的数据正则匹配后进行替换。
getList() {
const replaceResult = this.queryOutOrderNo.replace(/[;,,;\s\r\n]+/g, ",").split(",");
this.queryParams.outOrderNos = replaceResult;
listOrder(this.queryParams).then((response) => {
console.log(response); // 请求响应数据
});
}
正则表达式里面是对中英文逗号,中英文分号,以及空格,回车,换行符进行全局匹配,后面调用replace方法把所匹配到的字符替换成英文逗号,替换完后是字符串类型,再调用split方法把字符串变成数组,就可以以数组的形式传给后端

如果还想对批量搜索的数据进行条数限制,我们直接对处理转换后的数组长度length进行判断就可以了
以上就是vue+element 实现el-input批量搜索数据的实现方式了!























 4675
4675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








