前言
前端: 开发网页
网站= 前端(网页) + 后端(服务器)
前端:展示给用户看的
后端: 存储数据/组织业务逻辑
前端主要的技术栈: HTML CSS JavaScript
- HTML :HTML 描述页面的结构 ,描述一个蛤蟆一张嘴,两只眼睛四条腿
- CSS : 描述了页面的样式(大小位置颜色背景),描述这个蛤蟆是绿色的,巴掌大小
- JS: 描述的页面的动态交互 ,描述这个蛤蟆能跳能爬能游泳
一、简单介绍HTML
html这样的代码是通过浏览器来运行的~
只要用浏览器打开对应的html文件就可以执行其中的代码,不需要安装额外的运行环境(像JDK这种都不需要)
html不需要编译,浏览器读取之后就能执行

这个代码并不是严格符合html的语法的~
但是html不像别的语言那样,即使语法中存在一些问题,浏览器也会尽可能的进行执行(浏览器的鲁棒性 robustness)
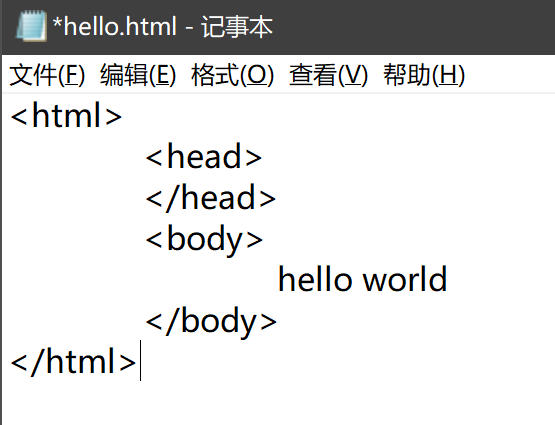
标准性写法:

html文件的最顶层标签,就是html
需要有一个head和body
head放一些属性信息
body放页面上显示的内容
html是由一些标签构成的- 每个标签都有开始标签和结束标签
<html> </html>也有部分标签,只有开始标签没有结束标签(单标签) 单身狗~ - 标签之间可以嵌套 ~ (树形结构)
html是head和body的父标签
head和body就是html的子标签
html的标签(tag),也可以称为元素(element)
 编写
编写html也有很多现成的开发工具~
-
IDEA
社区版: 只支持HTML,不支持CSS和JS ,这样就非常的不方便(三剑客不分家)
专业版/教育版 :都支持,但是得花钱 -
VSCode
VSCode是微软搞的一个开发工具
VSCode != Visual Studio(高大全)
VSCode: 小而美,编辑器,对标记事本,但是可以在上面安装一些插件,通过这些插件就可以支持更多的功能~ 目前最主流的开发工具之一~
Visual Studio : 高大全
VSCode自身是基于前端的技术栈来进行开发的~ 可以把VSCode嵌入到网页中(打开浏览器,打开个网页就能写代码)
编写html 可以使用VSCode
运行html 则是直接使用浏览器(运行html即可)
前端这里的环境搭建非常容易

二、语义化标签
学习HTML主要就是学习 这里的各种标签的使用
HTML有啥标签,每个标签是干啥的,有啥用,都是属于标准规定好的
- 生成模板:
通过输入!随后按tab键 就可以生成模板

html 标签是可以在开始标签中写一些属性的(键值对)
使用空格来分割键值对,使用= 来分割键和值(注意,这里的 = 两侧不能有空格)
- 注释标签
<!-- 这是注释-->

选中代码按住ctrl+/ 也可以注释
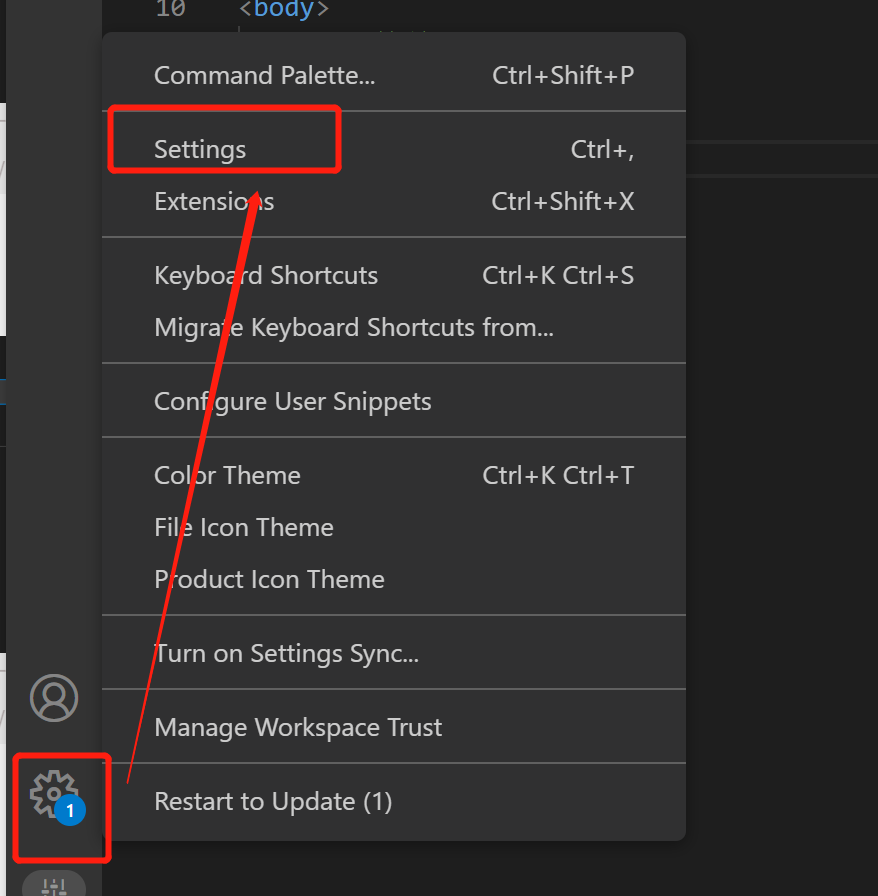
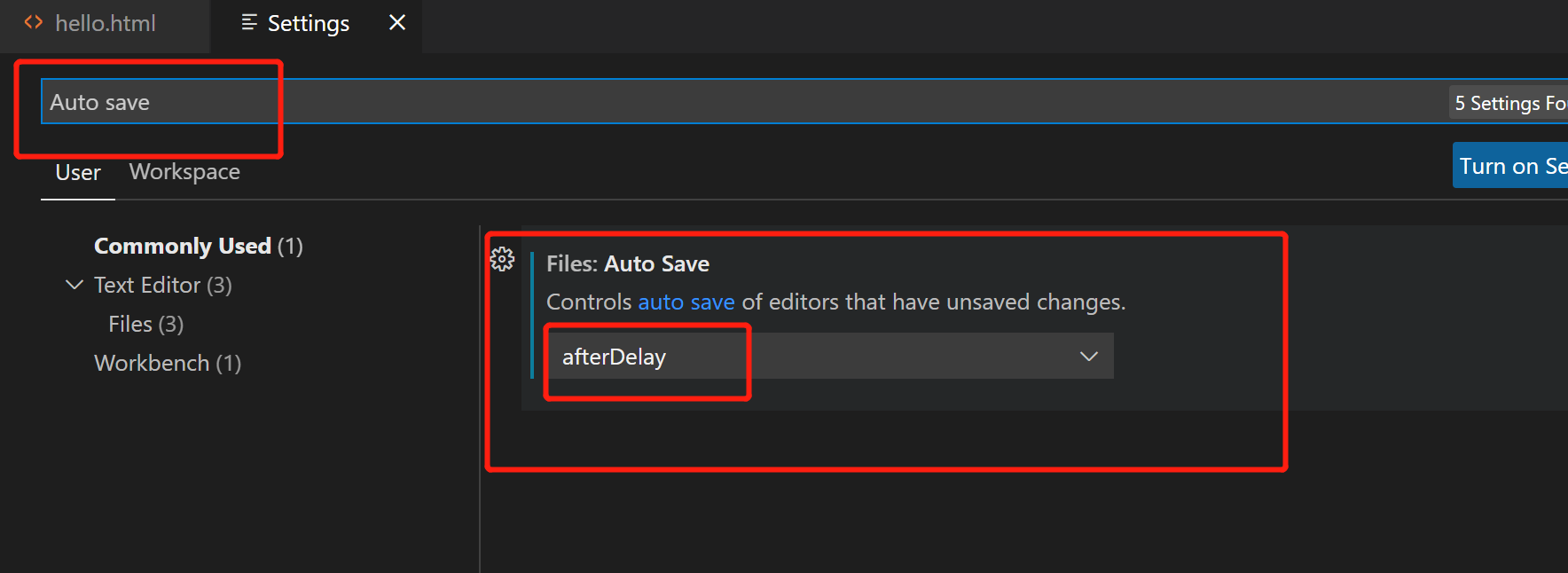
html 记得保存代码,ctrl+ s 保存~
🧈设置自动保存:
在网页中直接右键,就可以查看网页源代码~
-
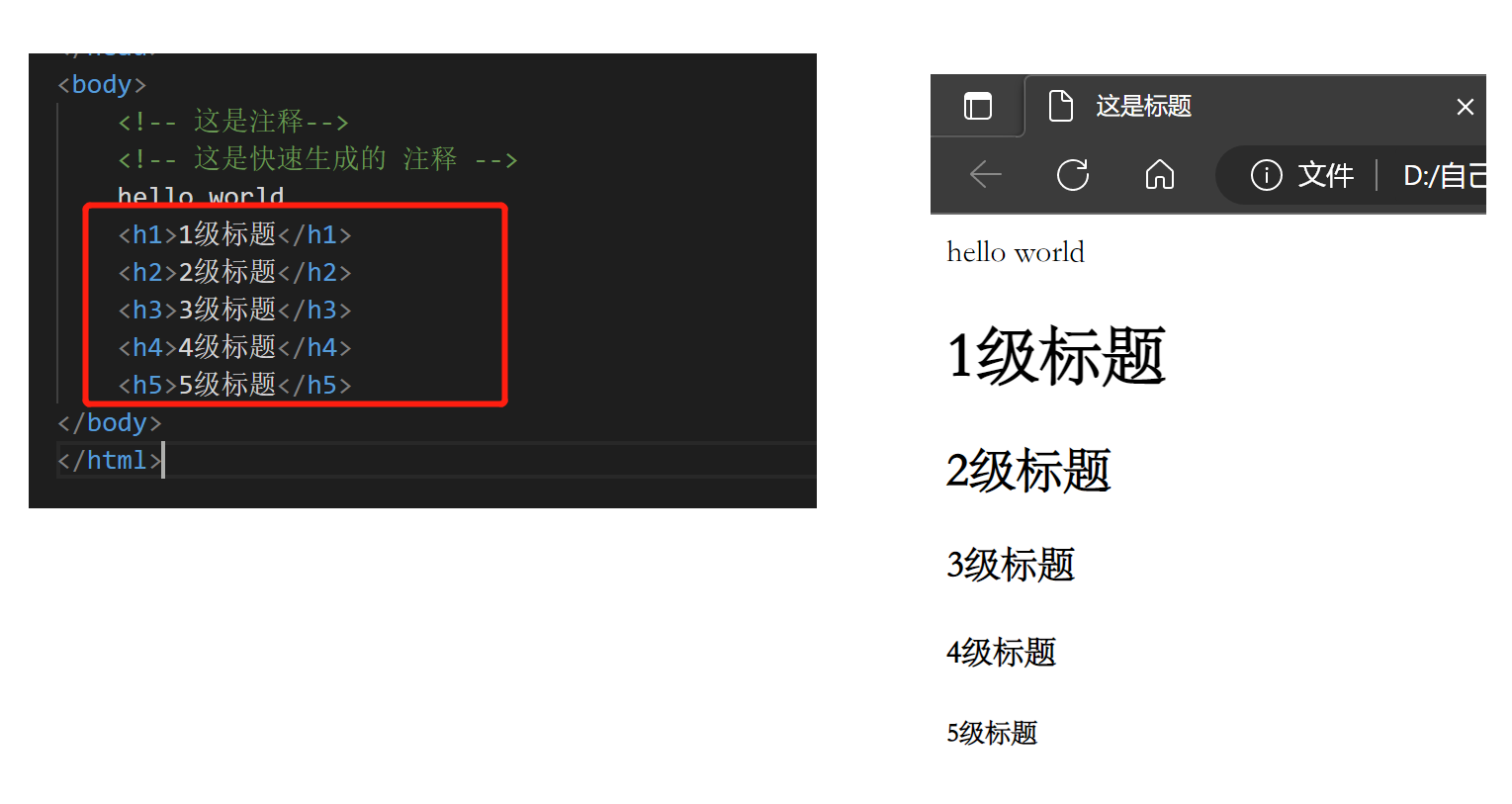
标题:

-
<p></p>段落标签


lorem是用来生成随机字符串的一个方式,文字排版的时候可能会用到~ -
换行:
在html里面,直接进行换行,是没有作用的! 必须要使用br标签来进行换行~
HTML对于制表符,换行符,多个连续的空格…都不会当成是代码的内容


br是一个单标签,光有开始标签,没有结束标签 -
加粗,倾斜,删除线,下划线
- 加粗 :
strongb - 倾斜
emi - 删除线
dels - 下划线
insu


这种独占一行的标签,也叫做"块级元素"
不独占一行的标签,也叫做"行内元素"
这里的块级/行内,是可以转换的
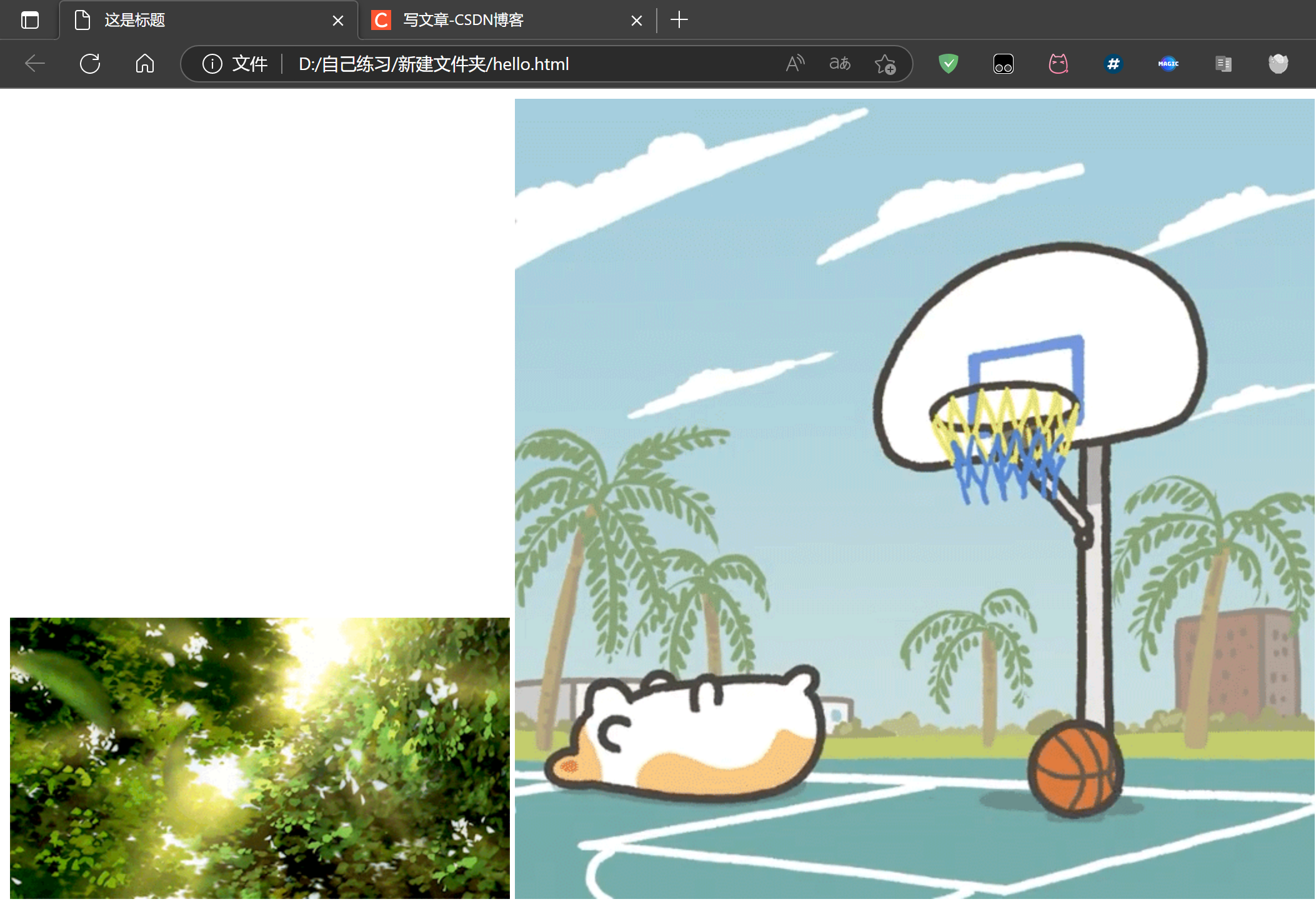
- 图片标签
img单标签(没有结束标签)
img必须带有一个src属性,通过这个属性来指定你要显示的图片的路径~
这个路径 可以写为绝对路径,也可以是相对路径(基准目录就是当前html所在的目录),还可以是网络路径
-
绝对路径:


-
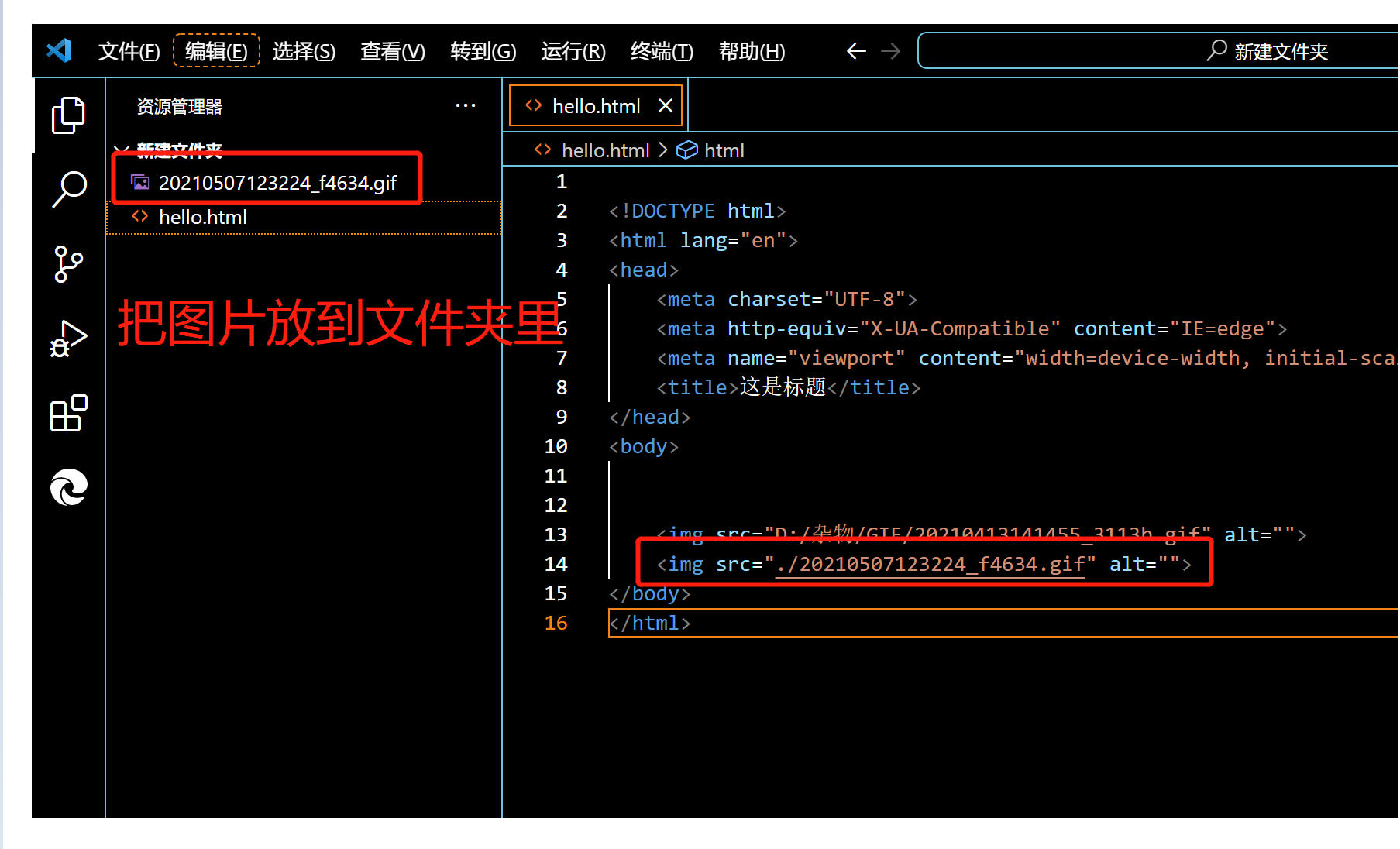
相对路径


也可以写成
把./省略 -
网络路径

-
可以指定大小:


px是像素的意思,就是屏幕上最基本的单位
屏幕有很多非常小的光点,每个广电都是能显示出一种颜色(自由变换)
我的显示器:
1920*1080(1080p) 水平方向有1920个光点,垂直方向有1080个光点
很多前端表示尺寸/位置 都是用px来表示单位的~
alt平时用不到,如果图片挂了,就会显示alt的文字,提示图片是啥

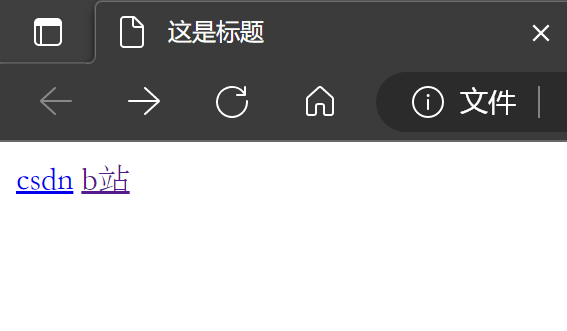
a标签,超链接
链接(Link) : 快捷方式 != 连接(Connection)
通过链接就可以找到另外一个资源
“超” 链接的资源可以是一个来自于外部的网站
<a href="https://1024.csdn.net/">csdn</a>
<a href="https://www.bilibili.com/">b站</a>
默认是蓝色,带下划线的文字,如果访问过一次,就变成了紫色

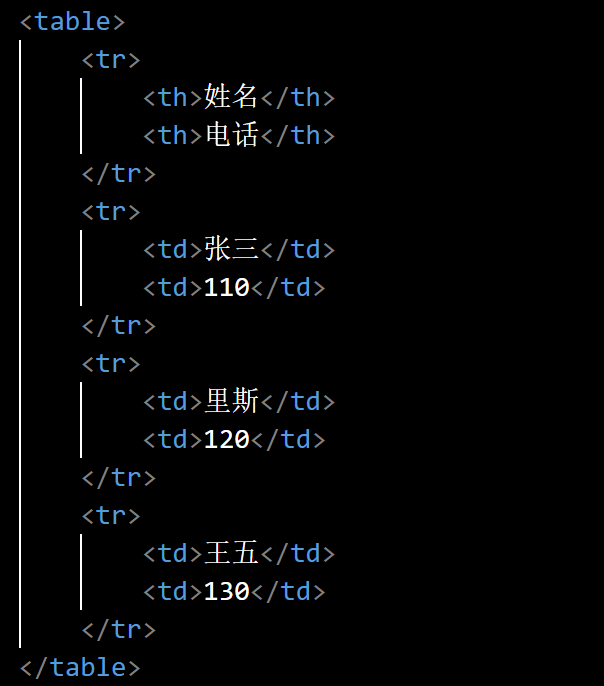
- 表格标签 这个要稍微复杂一点
一组标签~
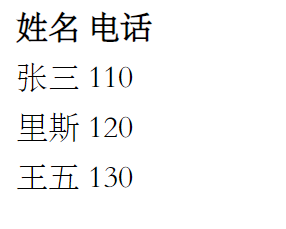
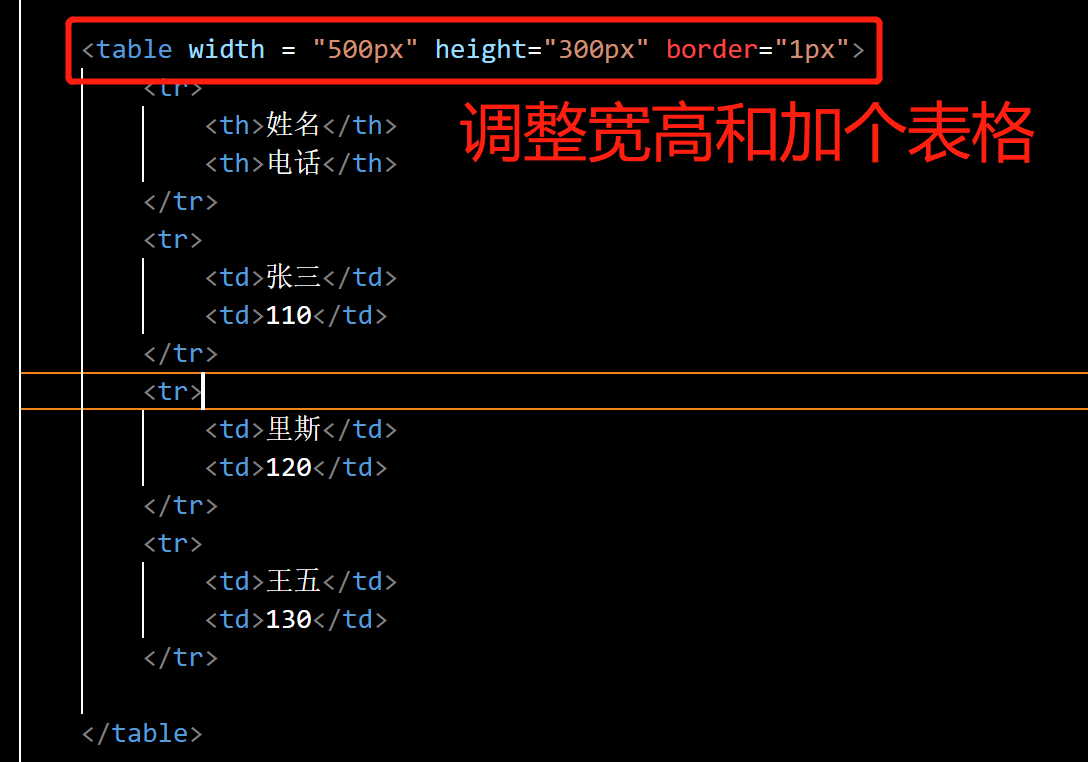
table标签: 表示整个表格tr: 表示表格的一行td: 表示一个单元格th: 表示表头单元格. 会居中加粗thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)tbody: 表格得到主体区域

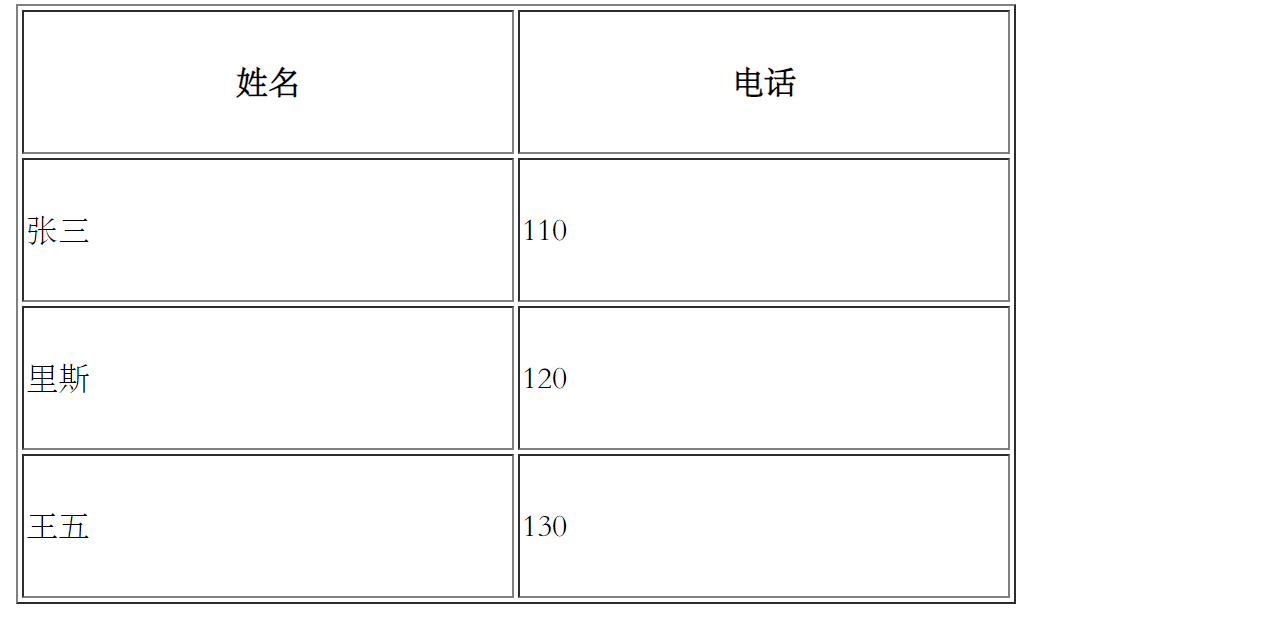
 变个大小,加个边框
变个大小,加个边框


除了针对Java的IDEA之外,其他开发工具在针对其他编程语言的时候,标红之类的都不是特别准确的
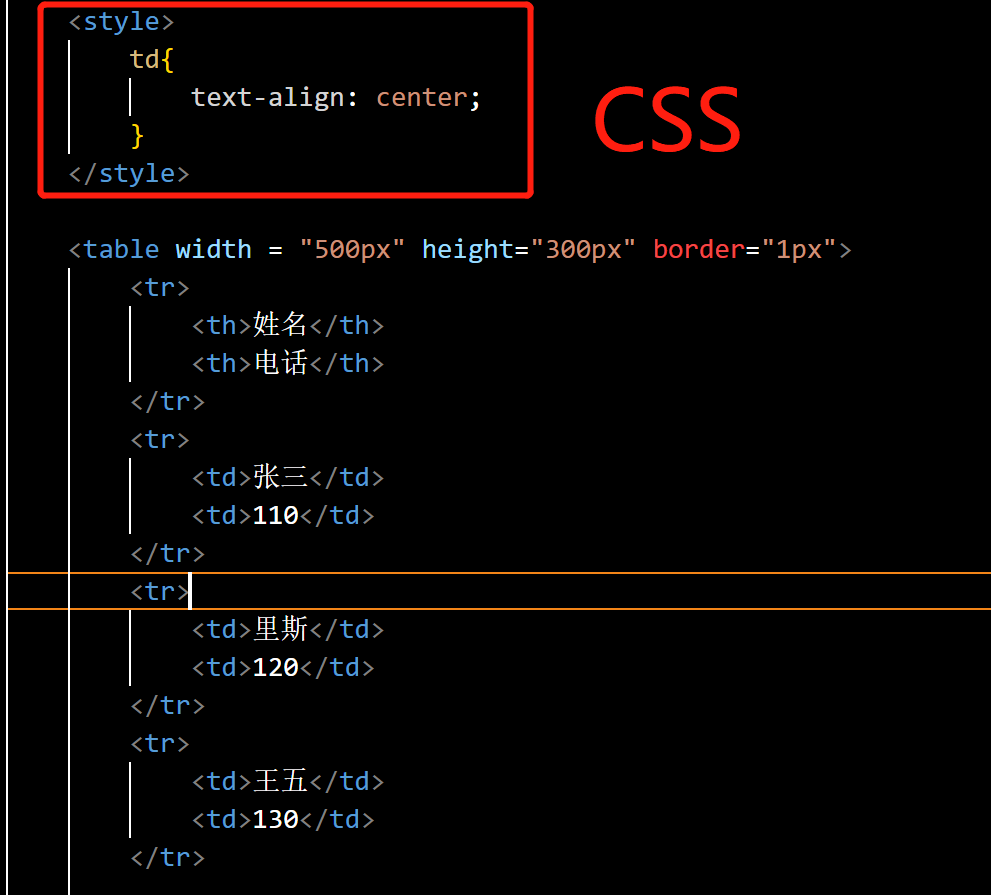
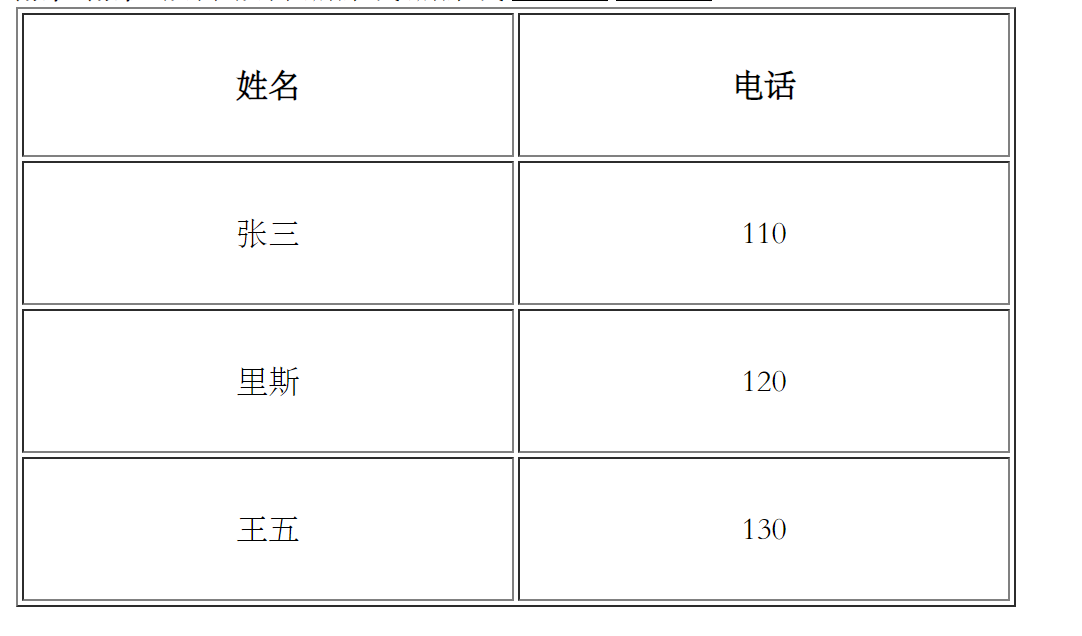
文字水平居中,需要使用CSS ~


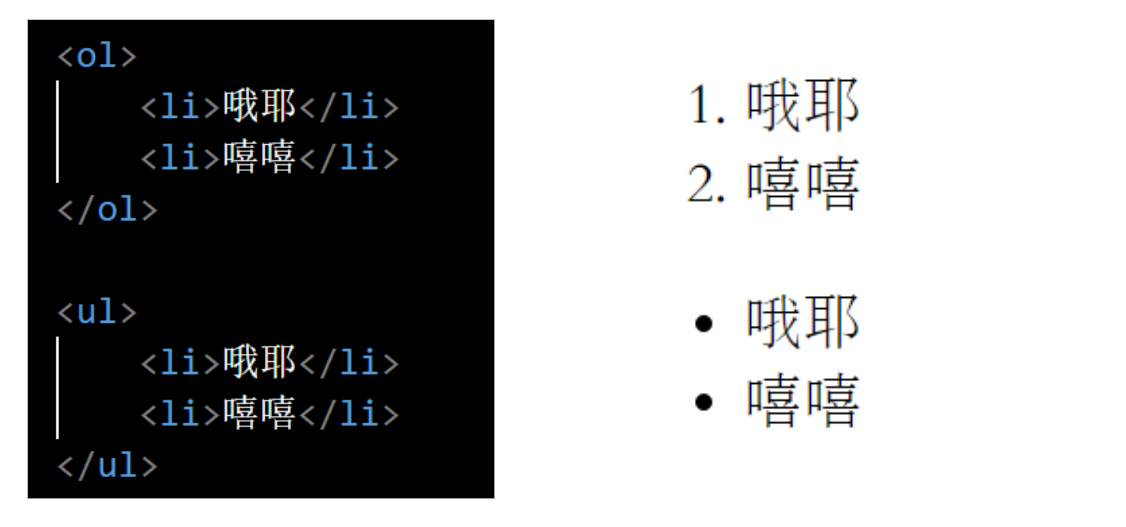
- 列表标签
- 无序列表[重要]
ul - 有序列表[用的不多]
ol - 列表项
li

li标签不只是可以放文本,也可以放一些其他的内容
- 表单标签
表单标签是为了和用户交互~
form标签,进行前后端交互,功能是构造一个HTTP请求input标签 有很多形态,这些形态就表示了不同的元素效果
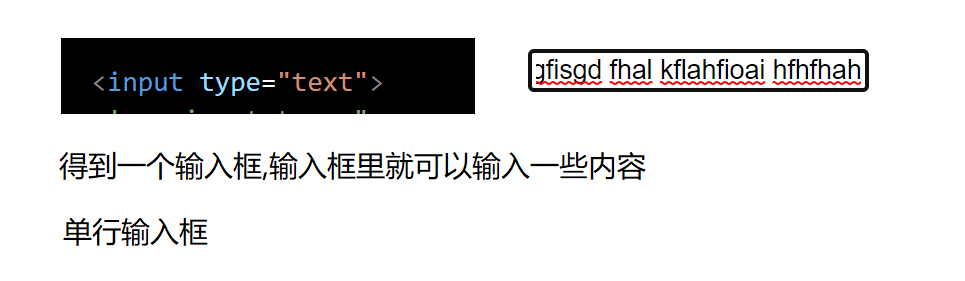
- 最基本的单行输入框
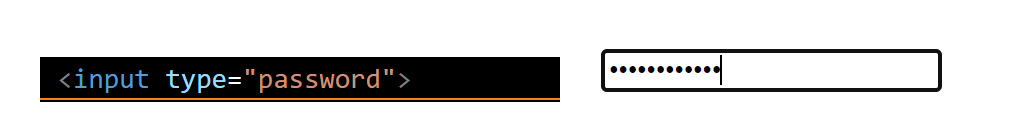
- 密码输入框
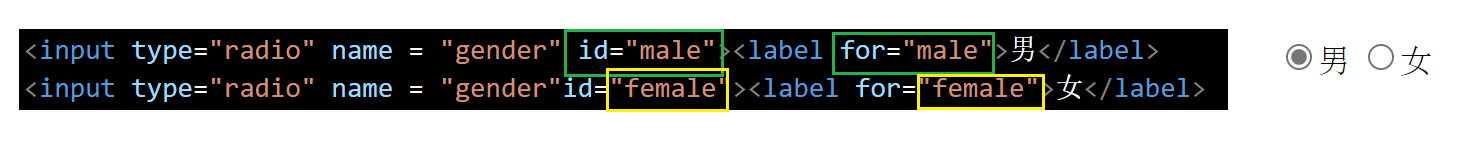
- 单选框
默认情况下只能点击圆点,才能选中,改良成点击文字也能选中 :
使用label标签
id是一个特殊的属性,每个html元素都有id
要求一个页面上一个id必须唯一 ~
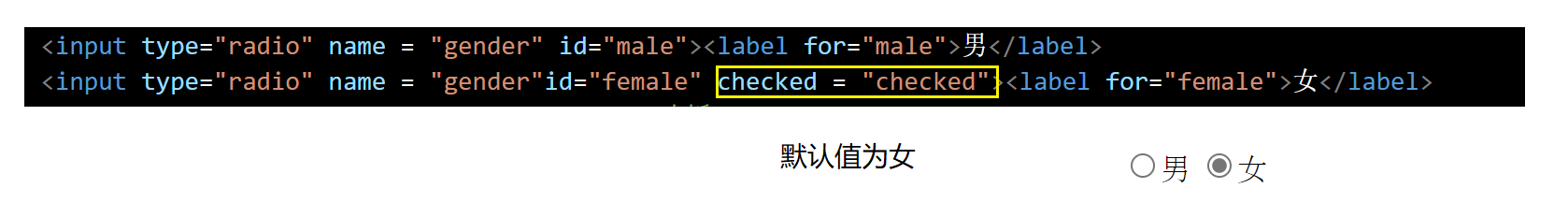
还可以使用checked可以设置默认值:
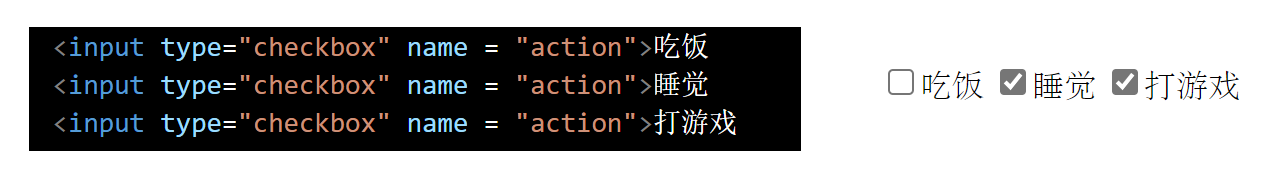
- 复选框
- 按钮
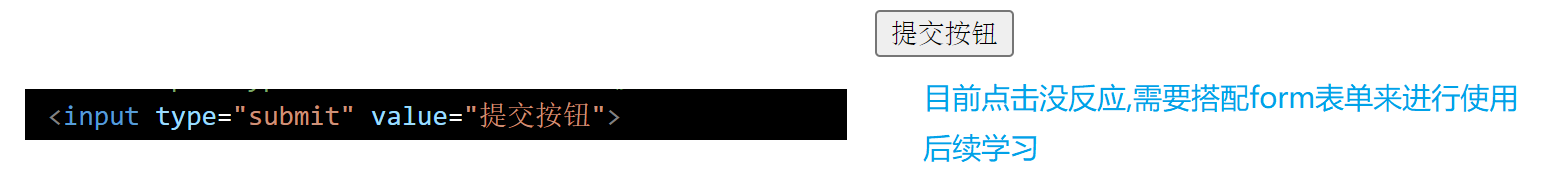
- 提交按钮
7.文件选择框
-
select下拉菜单
里面的每个选项是一个option标签

-
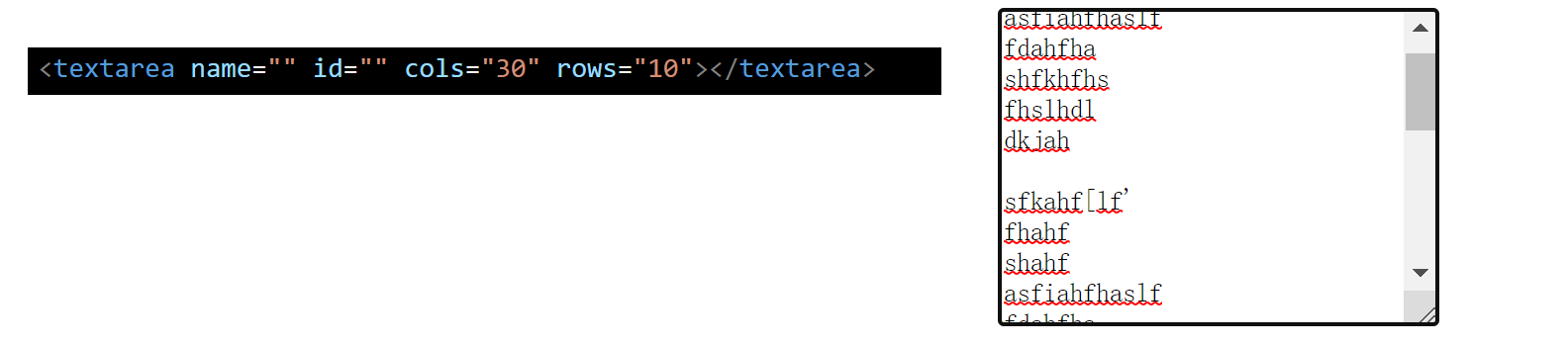
textarea多行文本框
input只能写一行

当前就已经把大部分常用的html标签介绍的差不多了~ (还剩div和span)
以上都是语义化标签~
无语义标签:
div默认是独占一行的块级元素span默认是不独占一行的行内元素
这俩标签,搭配css和js,就可以实现刚才语义化标签的大部分功能
总结
































 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








