文章目录
一、JavaScript 的书写形式
js也同样有多种方式来和html结合执行~
- 内嵌式,把js代码写到
script标签中

- 内联式 把
js代码放到标签的特殊属性中~
- 外部式 把
js代码写到单独的.js文件中,在html中引入这个js文件,使用script标签引入~

特别像C的include,本质就是把js的代码拷贝到script标签里~
这样做的好处,就是可以把公共的js代码提取出来了,就方便多个页面来重复使用~
二、注释
单行注释 // (建议使用)
多行注释 /* */
// 我是单行注释
/*
我是多行注释
我是多行注释
我是多行注释
*/
还可以使用 ctrl + / 切换注释.
多行注释不能嵌套,否则代码就会报错
三、输出
输入就不介绍了,用不到,使用的时候现查一下就行
输出: console.log
类似于Java的System.out.println,但是不是显示在页面上,而是在控制台里

这里输出的内容不是给普通用户看的,而是给程序员辅助调试的~

四、变量的使用
变量是编程语言中非常核心的概念
1.基本用法
主要有两种方式:

但是变量也是有类型的(至少没有显示写出来)
具体的类型根据 = 后面值的类型来区分的!!!
'哒哒’是 string类型,name 就是string类型~
18是number类型(js里不区分整数和浮点数,统一都是number),age也就是number类型~
var是老式写法,里面的坑很多
let是新式写法,这个是当前推荐的写法~
使用let变量的各种特性就和java/C里的变量的特性基本一样,因此没有什么特殊的需求就都写let就可以~
现在很多语言,都是支持类似的写法(定义变量,不需要显示声明类型)
C++ auto name = “hello”
Java11+ var name = “hello”
Go name := “hello”
:=海象运算符~
2. 理解 动态类型
JS中的变量类型,是动态的(动态类型)!!
动态这个词通常指的是"运行时"
静态这个词通常指的是"编译期"
动态类型: 运行过程中,变量的类型可以发生改变~
int num = 10;
num = "hello";
以上代码在Java中是无法编译运行的!! Java承诺是num是整形,自始至终都是int ~
但是js变量的类型是可以随时改变的!!!
(类型能不能改,和是否使用 “类型自动推导” 语法无关)
Java和C++都可以自动类型推导,但是仍然是"静态类型"

动态类型提供了更灵活的编程方式,写一段代码,就可以同时支持多种类型的数据(相当于自带泛型一样)
动态类型的问题,类型太灵活了,小的程序还好,如果是大型项目,多个模块,多个团队协同开发,动态类型就比较麻烦了~
五、基本数据类型
1.number 数字类型
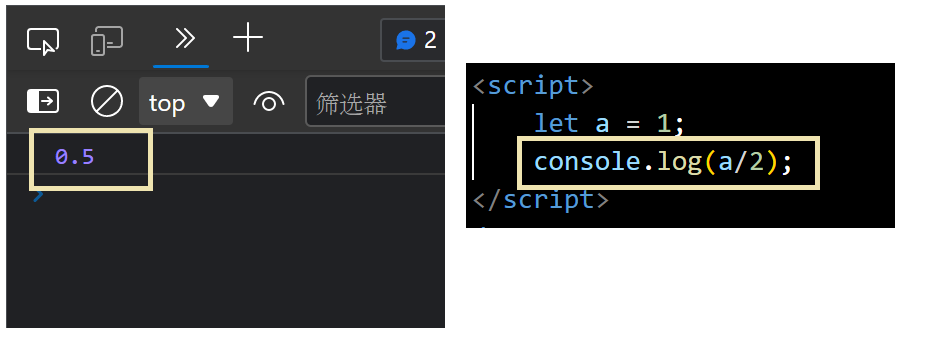
js中的数字不区分整数还是浮点数,统一都是number!!

特殊的数字值:
Infinity: 无穷大, 大于任何数字,表示数字已经超过了js能表示的范围, 一般就是浮点数除以0算出的结果-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了JS能表示的范围。注意: 负无穷大,不是"无穷小"NaN(not a number) :表示当前的结果不是一个数字
2.string 字符串
js中字符串可以用 ' 来表示,也可以用 " 表示~
如果字符串内容中就有",那么字符串就可以用 ' 来引起来,反之亦然

JS中的转义字符,和Java/C 中 都是一样的~~
字符串的典型操作:
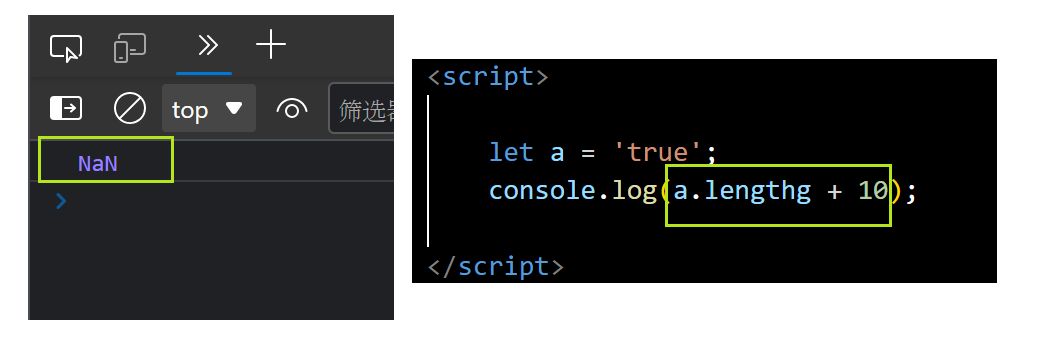
- 求长度(
.length)
字符串长度的意思是,里面有几个字符,而不是"字节",一个字符里面可以包含多个字节!!! - 字符串拼接
使用+来进行拼接 ~ 和Java是一样的
同理,这个操作就会生成新的字符串对象~
数字和字符串可以混着相加,会把数字隐式转成字符串~ - 字符串比较
JS中比较两个字符串内容是否相同,直接使用==即可!!

3.boolean 布尔类型
js里boolean是可以隐式转成number
true会隐式转成1,false会隐式转成0~

同样的代码,在Java中是无法编译的,Java禁止boolean和整数混合运算!!!
像Java这种,不太支持隐式类型转换的语言,称为"强类型语言"(Java也不是100%不支持.整数和String相加,就隐式把int转成String)
像JS这种,比较支持隐式类型转换的语言,称为"弱类型语言"
所谓的类型,就是对不同种类的类型,来进行区分
不同的类型的变量,可能会有不同的存储结构和不同的运算支持方式~
类型强,就是把不同的数据,区分度更高, 界限更明确
类型弱,就是不同的数据区分度低, 界限更模糊
动态类型,静态类型,强类型,弱类型 这两组概念很多人都会搞混

4.特殊类型
-
underfined只有一个值,就是undefined
访问某个变量,当前这个变量没有被定义,此时结果就是underfined,而不会直接报错!!

如果拿underfined来与字符串拼接,就会把underfined当成字符串~

-
null只有一个值,就是null
值是存在的,只不过变量的值,是空值

-
NaN拿underfined来与数字进行算数运算~

5.运算符
① 算数运算符
JS运算符整体和Java都差不多
有些不同的就两个~
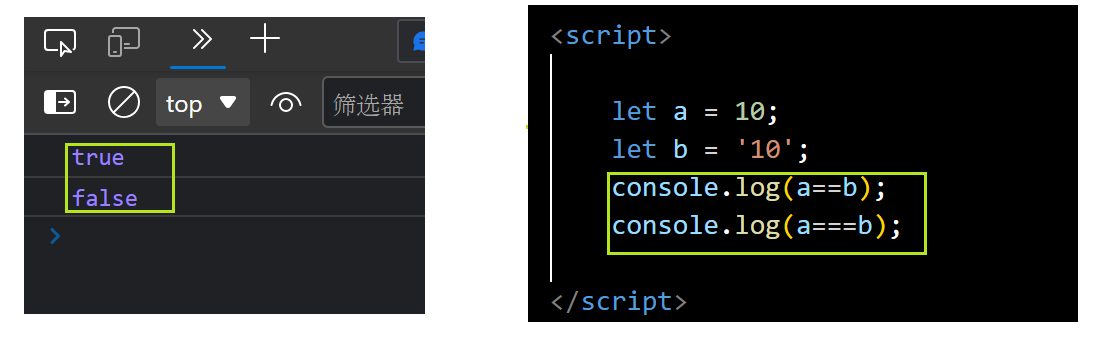
==比较相等(会进行隐式类型转换,类型不同可能是true)===比较相等(不会进行隐式类型转换,类型不同,直接就false)

比较相等,不能用于比较两个浮点数!!
比较浮点数这么比有风险!!!
本质浮点数是 IEE754 标准,表示浮点数不一定精确,尤其是在算术运算的时候,就容易放大误差!!
② 逻辑运算符
逻辑运算符:用于计算多个 boolean 表达式的值
- && 与: 一假则假
- || 或: 一真则真
- ! 非
Java的 与 和 或 是返回true和false
JS的 与 和 或 是返回第一个表达式或者第二个表达式

当左侧表达式是真(非0值),此时整个或运算表达式的值就是a的值,否则就是后半部分的值
如果a的值是 真 (或者隐式转成true),此时就是把a的值赋值给了b,如果a的值是假,此时就是把0赋给了b
如果a是undefined或者null时,此时就可以保证b至少是0
6. 条件语句
关于这里及以下的循环等,都和Java差不多,就不再赘述~
总结























 7979
7979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








