1. HTML 含义
- HTML 不是编程语言,是一种超文本标记语言,用来制作网页的一门语言,由标签组成的,比如:图片标签、链接标签、视频标签...
- 所谓超文本,有两层含义:
-
- html 可以加入图片、声音、动画、多媒体等内容(超越了文本的限制)
- html 可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
- HTML 页面也称为 HTML 文档
- HTML 文档的后缀名必须是.html 或 .htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们
- HTML 文档里按下多次空格,在网页中只会显示一个空格,并且在 HTML 文档里按下回车键,在网页中也不会进行换行
2. HTML 语法规范
- 基本语法概述
-
- html 标签是由尖括号包围的关键词,例如<html>
- html 标签通常是成对出现的,例如<html>和</html>,这种称为双标签,标签对里的第一个标签是开始标签,第二个标签是结束标签
- 有些特殊的标签必须是单个标签(极少情况),例如<br/>,这种称为单标签
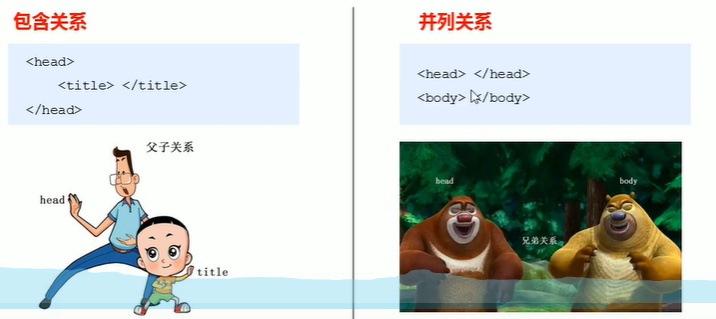
- 标签关系
双标签之间的关系可以分为两类:包含关系和并列关系

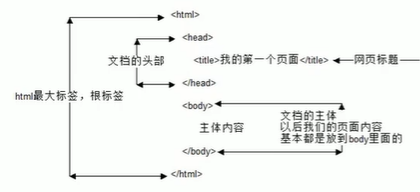
3. HTML 基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本结构标签内书写的。


案例:

4. HTML注释
- 注释快捷键为 ctrl + /
- 注释以 <!-- 开始,以--> 结束
<!-- 注释语句 -->5. HTML特殊字符
重点记住:空格、大于号、小于号 这三个,其余的使用的很少,如果需要使用回头查阅即可

6. VSCode 工具生成骨架标签的新增代码
<!DOCTYPE html> <!-- 当前页面采取的是 HTML5 版本来显示网页. -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- <!DOCTYPE> 文档类型声明标签
作用:告诉浏览器使用哪种HTML版本来显示网页
注意:1. 文档类型声明标签位于文档中的最前面的位置,处于 <html> 标签之前;2. 它不是一个 HTML 标签,它就是文档类型声明标签。
- lang 语言种类
作用:用来定义当前 HTML页面显示的语言
-
- en 定义语言为英语
- zh-CN 定义语言为中文
- 字符集
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码,使得 在不同的编程软件上查看html代码时,不会出现乱码的现象。
其中charset 常用的值有::GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了 全世界所有国家需要用到的字符
7. HTML 常用标签 -在<boby></boby>内使用的标签
学习标签是有技巧的,重点是记住每个标签的语义,即标签的含义,这个标签是用来干嘛的
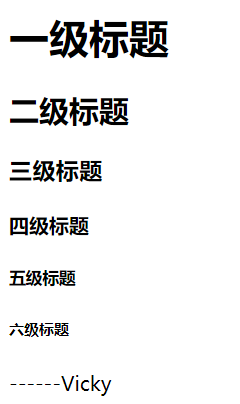
① 标题标签
<!-- 标题标签的特点:
1. 加了标题的文字会加粗,字号会依次变小
2. 一个标题独占一行 -->
<body>
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>
------Vicky
</body>
② 段落和换行标签
<!--<p></p> 段落标签:
paragraph 的缩写
文本在一个段落这种会根据浏览器窗口的大小进行自动换行
段落和段落之间会自动存在空隙 -->
<p>第一个段落标签</p>
<p>第二个段落标签</p>
<!-- <b







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








