项目讲解之前端页面的实现
本项目前端使用HBuilerX软件编写HBuilderX下载安装配置一键直达,
uniapp框架uniapp官网,
使用Element-ui组件Element-ui组件网址进行前端页面的完成。
前端项目下载地址
前端项目网盘地址:
https://pan.baidu.com/s/14Z72UOcoCc8Jjj2dSYQyqg?pwd=1016
前端项目展示
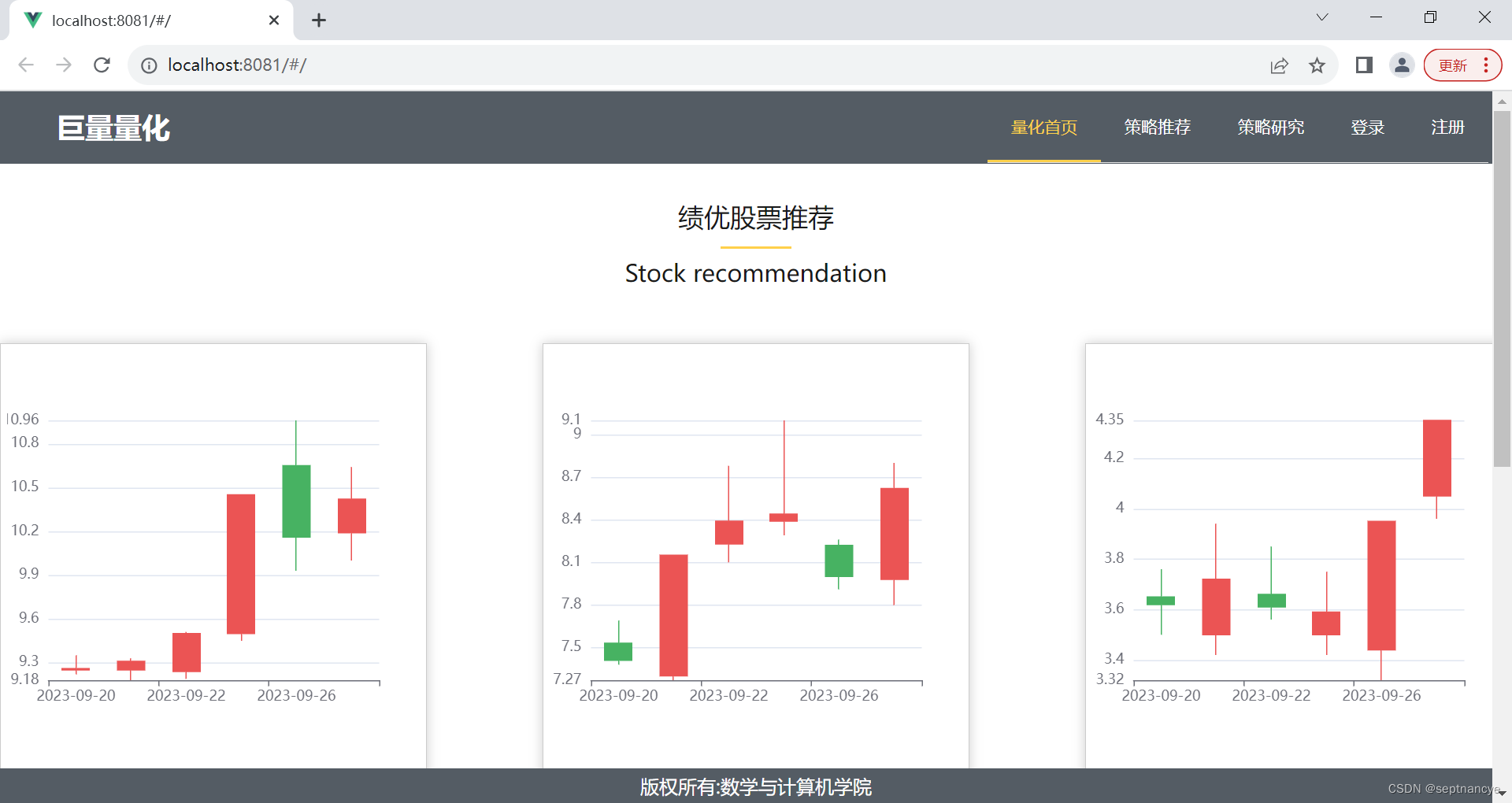
首页
首页展示
echarts实现k线图股票情况的展示


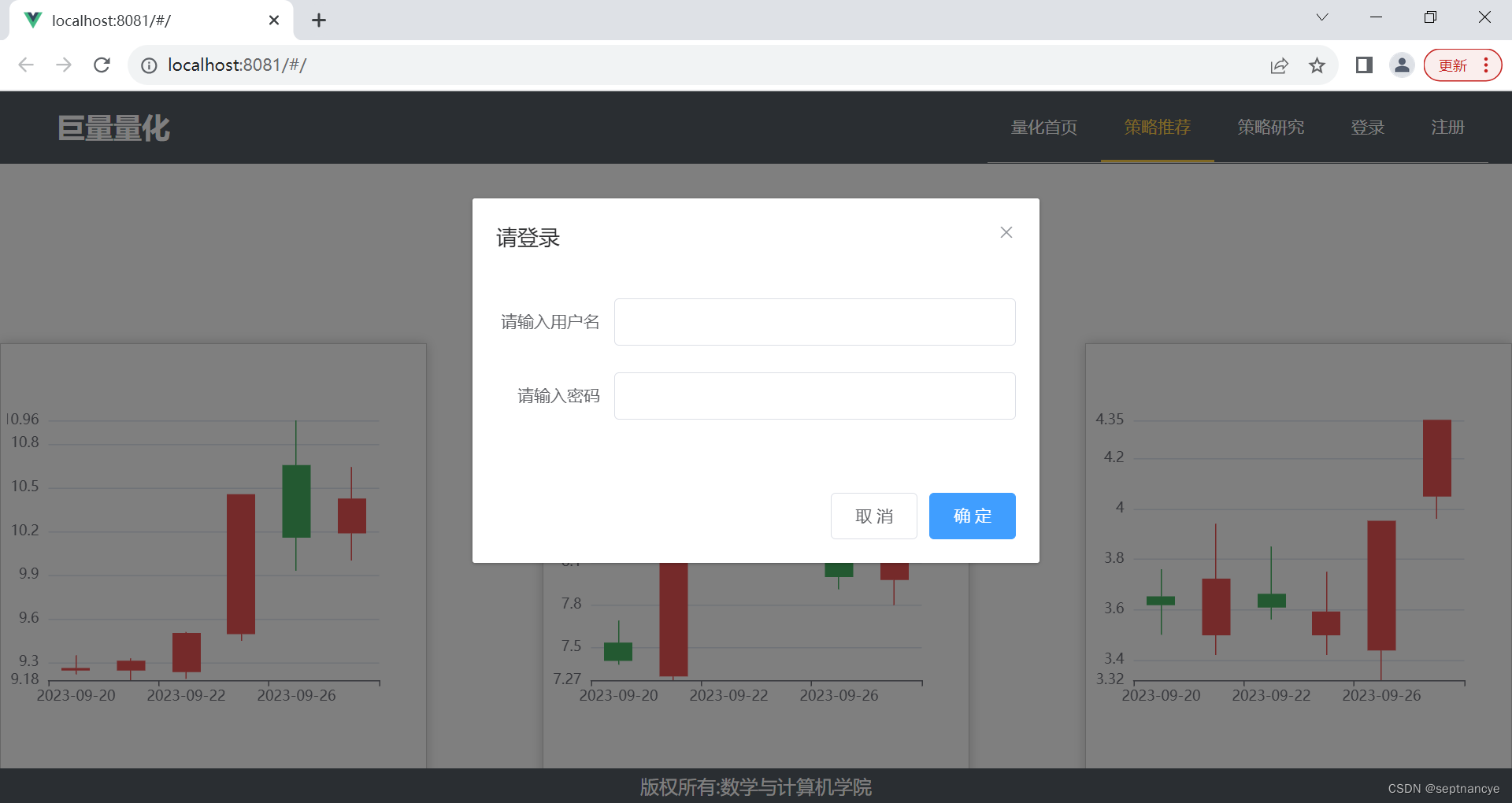
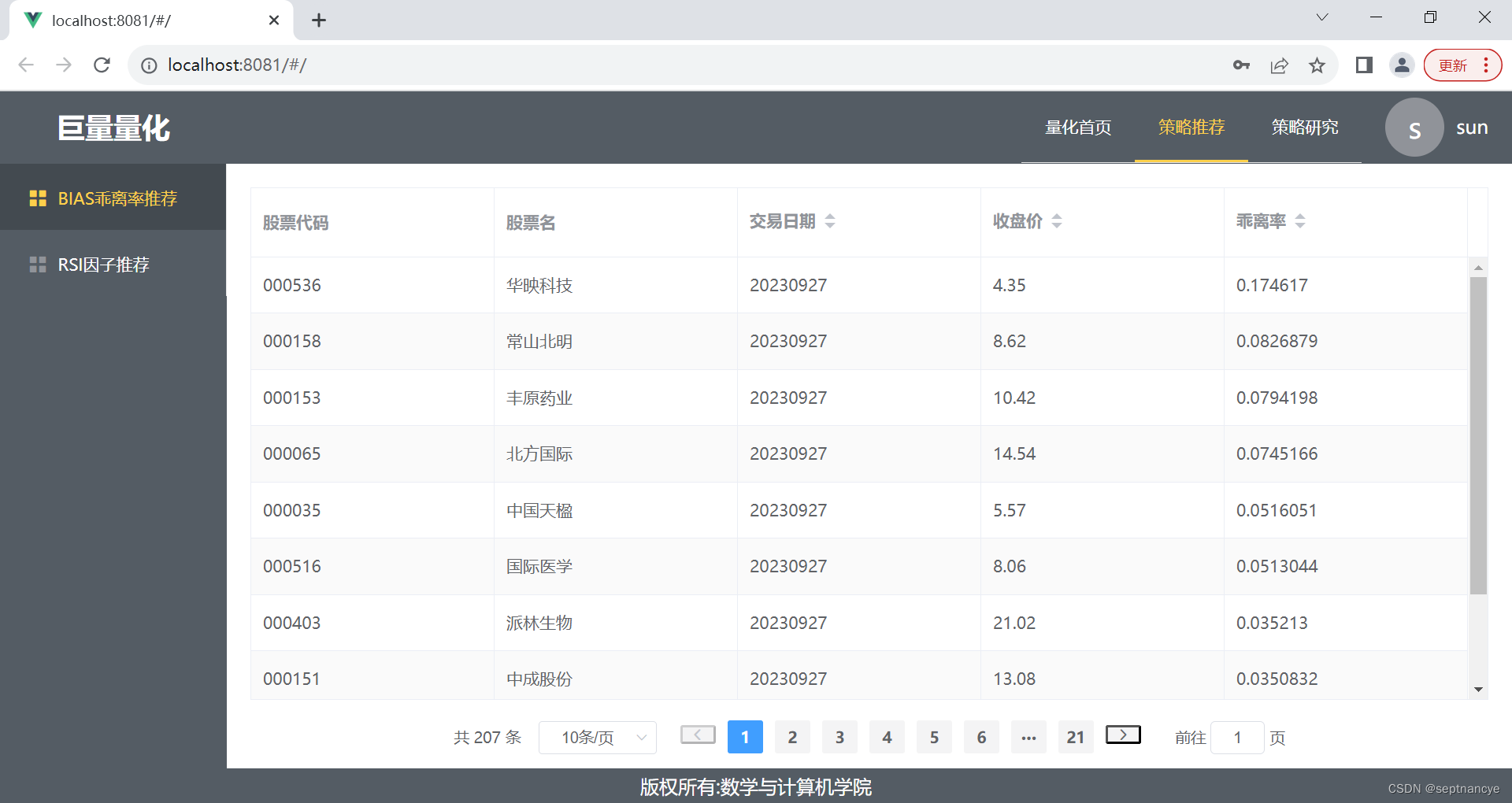
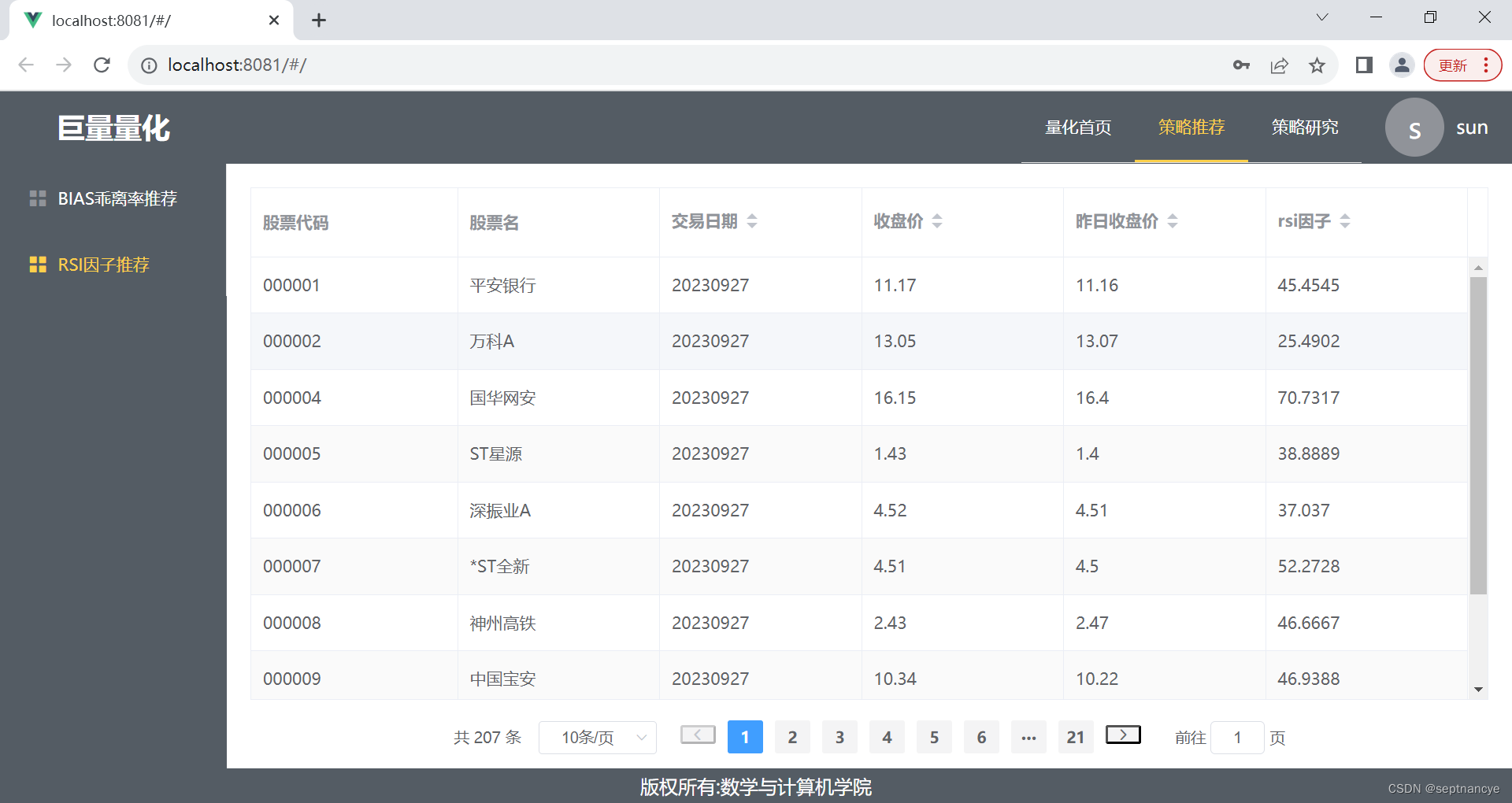
策略推荐
策略推荐和策略研究在未登录的情况下是不能直接看到页面的

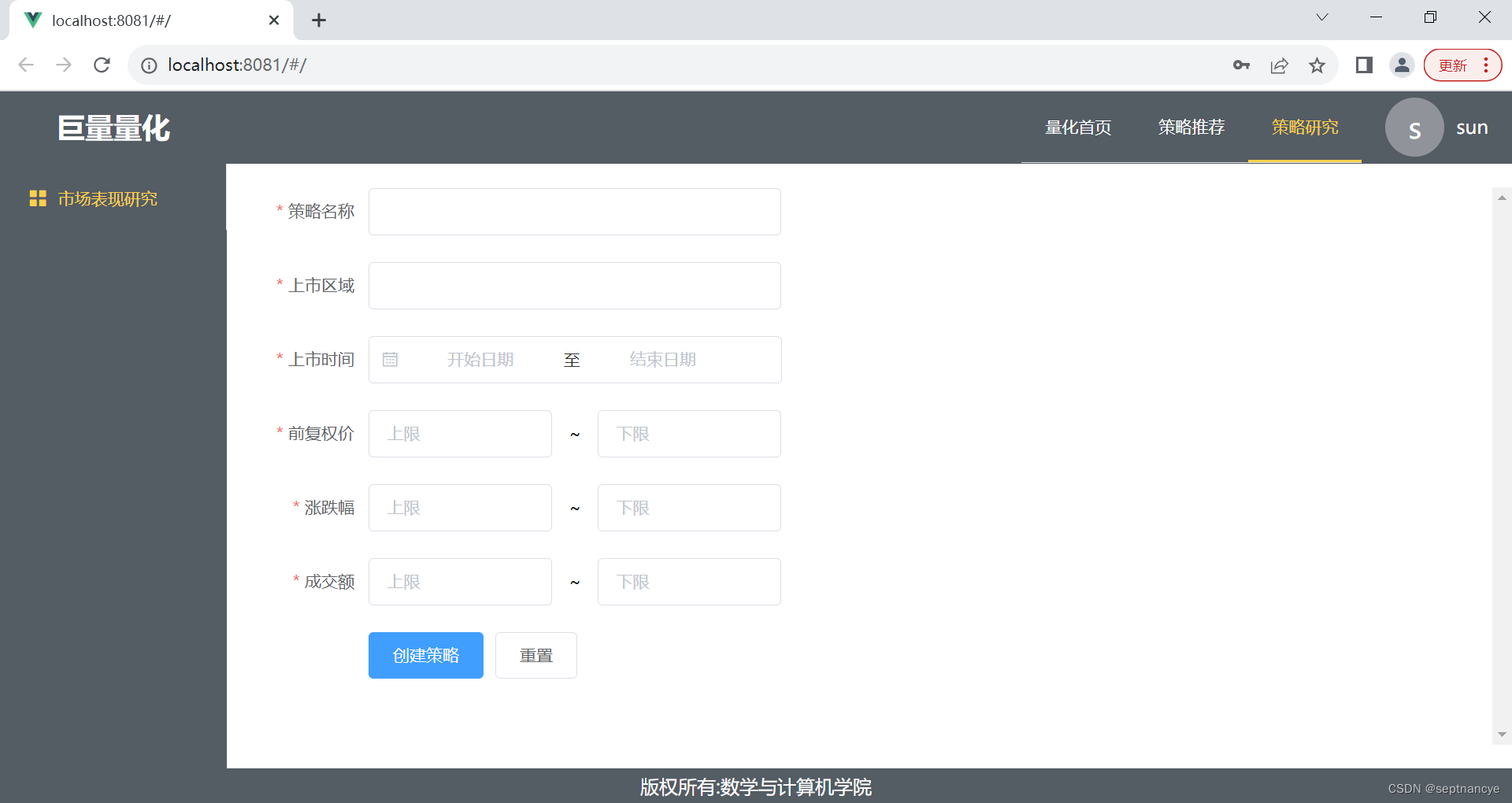
策略研究

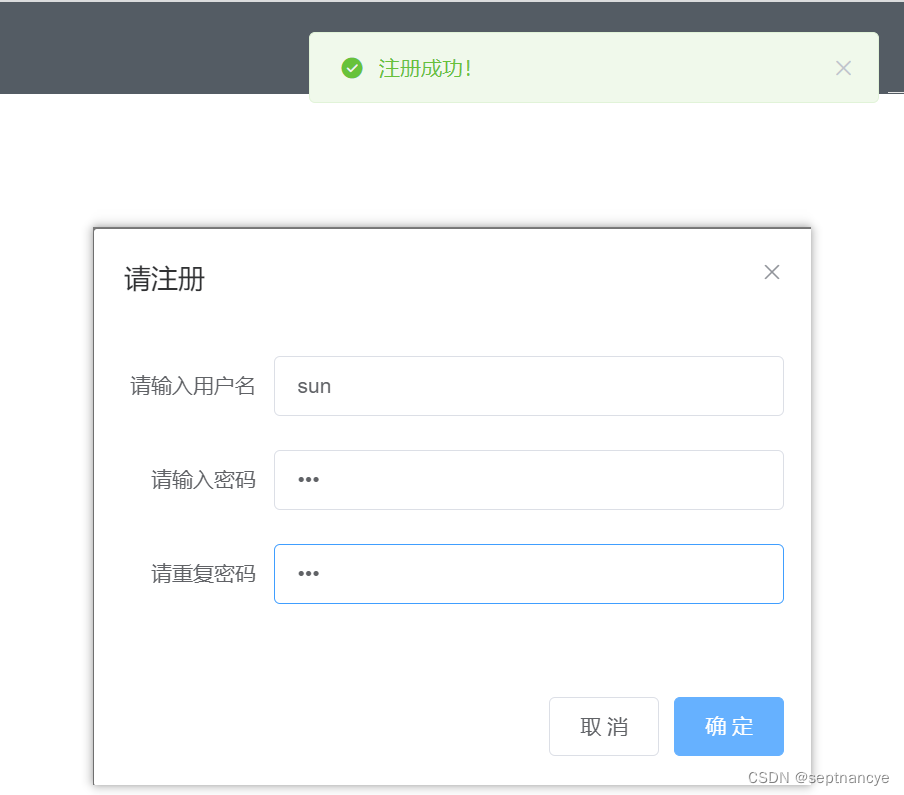
注册
注册的实现
注册时用户名不能和以前所注册的用户名重复
密码设置重复确认密码机制
注册成功
用户名:sun
密码:123

登陆成功

头像用户名展示

注册登录成功之后可显示策略研究页面
这里可以设置策略

注册登录成功之后可显示策略推荐页面
这里有两个策略的推荐
意味着本项目将会用到两个算法


本项目的简单前端页面展示完成
不过在运行时需现进行后端业务运行占用8080端口,再运行前端页面占用8081端口























 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










